GalleryView 中的图像在顶部和底部被剪裁
我有一个 GalleryView(设置为 View.GONE),其中填充了不同形状和少量不同尺寸的图像(在合理的范围内,因此它们都可以缩放相同的量而没有问题),这是美好的。然后我将其设置为 View.VISIBLE。不幸的是,GalleryView 会裁剪列表中所有其他图像的顶部和底部,以匹配最短项目的大小。 GalleryView的layout_height设置为wrap_contents。
我希望 GalleryView 高度与最大图像的高度匹配,而不是最小图像的高度(另请注意,这将根据相关手机的 dpi 进行更改)。我将如何强迫或鼓励这样做?
编辑:这是一个老问题,但仍然是一个问题。但是,我现在发现它不会剪辑到最短的项目,而是剪辑到首先选择的项目。因此,如果我将图库初始化为已滚动到第二个项目,它们将剪辑到该项目。不幸的是,我似乎无法事先确定哪个项目是最大的并滚动到该项目(无论如何,这都不是一个很好的解决方案)。
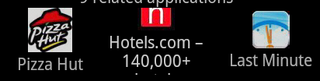
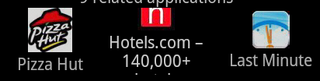
再次编辑:这是一个示例图像。看看第二个项目是如何在顶部和底部剪裁的? 
I have a GalleryView (set to View.GONE) that is being filled with images that are different shapes and a small variety of different sizes (within a reasonable range, so they can all be scaled the same amount with no problems), which is fine. Then I set it to View.VISIBLE. Unfortunately, the GalleryView will clip the tops and bottoms of every other image in the list to match the size of the shortest item. GalleryView layout_height is set to wrap_contents.
I'd like the GalleryView height to match the height of the largest image, not the smallest (noting, also, that this will change based on the dpi of the phone in question). How would I force or encourage this?
Edit: This is kind of an old question, but it's still a problem. However, I have now discovered that it doesn't clip to the shortest item, it clips to the item that is selected at first. So if I initialize the Gallery to be already scrolled to the second item, they'll clip to that one. Unfortunately, I can't seem to determine beforehand which item is the largest and scroll to that (which wouldn't be a great solution anyway).
Edit again: Here's an example image. See how the second item is clipped at the top and bottom?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论