自动突出显示/复制
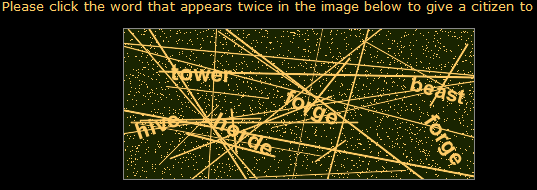
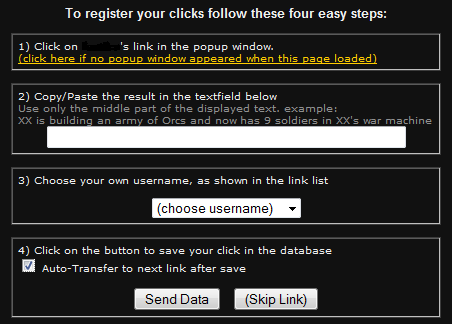
我在 firefox 上玩一个游戏,有一种方法可以为我和其他玩家招募士兵,我所要做的就是单击图像的同一个单词,如下所示:

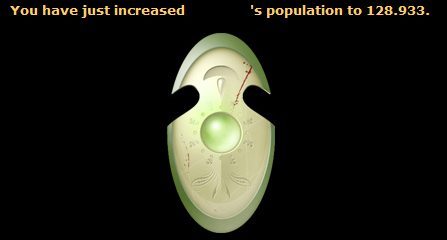
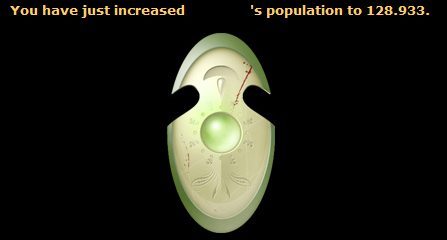
一旦我点击,图像就会消失,并出现此消息,说我已经为该玩家招募了一名士兵。

在页面源中,此元素是此消息所在的位置:
<div id='population_increase'>You have just increased player's population to 128.933.</div>
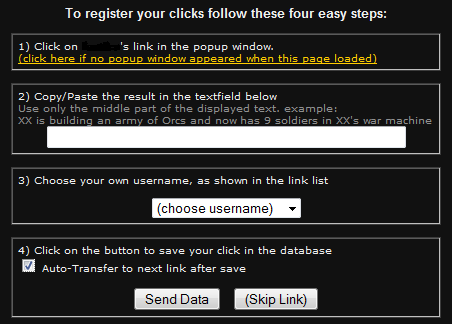
之后我必须手动复制此消息,“您刚刚将玩家人数增加到 128.933。”并将其粘贴到位于另一个选项卡/网站上的文本字段

这将是其他玩家需要的证据,以知道我已经点击了他们。
因此,由于我每天必须执行此操作大约二十次,因此我想询问是否有人知道有什么方法可以帮助执行此程序。就像复制该文本一样,我需要手动突出显示并复制,或者只是按 ctrl+c 向我突出显示该文本。我尝试过寻找 javascript/greasemonkey 脚本,但没有成功,imacros 也是如此。
完美的自动化过程是获取我需要复制的文本并将其扔到另一个选项卡上的文本字段,单击发送数据并将选项卡更改为单击发送数据后将打开的另一个链接,但我相信这会非常好困难或不可能做到,所以欢迎任何帮助! 提前致谢。
There's a game I play on firefox, and there's a way to recruit soldiers to me and to other players, all I have to do is click on the same word of an image, like this:

Once I clicked the image disappears and this message appears, saying I've recruited a soldier for that player.

On page source this element is where's this message is located:
<div id='population_increase'>You have just increased player's population to 128.933.</div>
After that I have to manually copy this message, "You have just increased player's population to 128.933." and paste on the textfield of this, located on another tab/site

This would be the proof, that others players need, to know I've clicked on them.
So since I've to do this about twenty times a day, I'd like to ask if anybody knows any way to help to do this procedure. Like copy that text I need to highlight and copy manually, or just highlight that to me press ctrl+c. I've tryied looking for javascript/greasemonkey scripts without success and imacros too.
The perfect automate procedure would be get that text I need to copy and throw to the textfield on the another tab, click send data and change tab to the other link that would be opened once send data was clicked, but I believe that would be very difficulty or impossible to do it, so any help would be welcome!
thanks in advance.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
您需要创建一个 CSV 文件,然后才能将 CSV 中的文本粘贴到文本区域。你不必复制它。
或者,您可以将该文本设置为第一个选项卡中的变量,然后可以将选项卡更改为 2 并将文本粘贴到文本区域。这更好。
在这里,看看我对 html-tag 关系的回答。 Html-Tag
或者您可以阅读 来自 wiki 的 Tag-Html
You need to make a CSV file after that you can paste your text to textarea from csv. You dont have to copy that.
Or, you can set that text as a variable in first tab, then you can change your tab to 2 and paste the text to your textarea. This is better.
Here, look at my answer for html-tag relation. Html-Tag
Or you can read Tag-Html from wiki
好吧,好吧,你想要那个代码。
之后,您必须获取表单的标签位置,然后用以下代码替换文本:
TAG POS=1 TYPE=TEXTAREA FORM=NAME:TestForm ATTR=NAME:Remarks CONTENT={{!VAR1}}
整个代码必须是
您可以将
!EXTRACT_TEST_POPUP NO更改为 Yes,您可以在弹出窗口中看到您复制的内容。通过阅读 Html-Tag< 编辑标签位置/a>
或者您可以阅读 Tag-Html来自 wiki
记录选项卡位置效果不佳!不记录了,自己写位置
Ok ok, you want that code.
After that you must get the tag position of your form then you will replace your text with this code:
TAG POS=1 TYPE=TEXTAREA FORM=NAME:TestForm ATTR=NAME:Remarks CONTENT={{!VAR1}}
Whole code must be
You can change
!EXTRACT_TEST_POPUP NOto Yes, you can see what did you coppy at popup.Edit the tag positions from reading Html-Tag
Or you can read Tag-Html from wiki
Recording a tab position isnt working well! Do not record it, write the position by yourself