e.metaKey 在 JavaScript MouseEvent 中引用哪个键?
MouseEvent.metaKey 似乎不起作用。在 FireFox 和 Chrome 上,即使我在单击时按住 Win 键,它也会返回 false:
<!doctype html>
<button onclick=alert(event.metaKey)>click while holding "meta key"</button>MDN 声明:
MouseEvent.metaKey只读属性返回布尔值指示是否按下了 Meta 键 (true) 或未按下 (false)当 事件发生。注意:在 Macintosh 键盘上,这是命令键 (⌘)。在 Windows 上 键盘,这是 Windows 键 (⊞)。
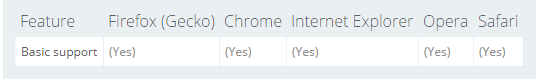
浏览器兼容性
MDN 声明 MouseEvent.metaKey 在 FireFox 和 Chrome 上受支持,但它不起作用。
MouseEvent.metaKey 指的是哪个键?
为什么上面的代码不起作用?
MouseEvent.metaKey doesn't seem to work. On both FireFox and Chrome, it returns false even if I hold the Win key while clicking:
<!doctype html>
<button onclick=alert(event.metaKey)>click while holding "meta key"</button>MDN states:
The
MouseEvent.metaKeyread-only property returning aBooleanthat
indicates if the Meta key was pressed (true) or not (false) when the
event occured.Note: On Macintosh keyboards, this is the command key (⌘). On Windows
keyboards, this is the windows key (⊞).Browser Compatibility
MDN claims MouseEvent.metaKey is supported on FireFox and Chrome, but it's not working.
Which key does MouseEvent.metaKey refer to?
Why is the above code not working?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(3)
如果您询问在 Windows 系统上必须按哪个键才能使
MouseEvent的metaKey属性为true,答案是这取决于浏览器。有些 Windows 浏览器根本不支持它,并且总是返回false或undefined。我找不到浏览器对
metaKey支持的最新图表,尽管确实有 QuirksMode.org 上的旧版本。如果您使用 jQuery,
metaKey是它规范化的事件属性之一用于跨浏览器兼容性。如果您需要为网站上的某些功能实现键 + 鼠标事件,我将使用 Shift 键,以便它适用于所有系统。 (如果您需要多个关键选项,我建议您重新考虑您的设计。)
If you're asking which key you would have to press on a Windows system in order for the
MouseEvent'smetaKeyproperty to betrue, the answer is that it depends on the browser. And some Windows browsers simply don't support it and always returnfalseorundefined.I could not find an up-to-date chart of browser support for
metaKey, though there is a really old one at QuirksMode.org.If you are using jQuery,
metaKeyis one of the event properties that it normalizes for cross-browser compatibility.If you need to implement a key + mouse event for some functionality on your website, I would use the Shift key, so that it works on all systems. (If you need more than one key option, I would suggest you rethink your design.)
实证测试显示以下结果。这并不是说 jQuery 在规范化 ^F 方面做得不好。
在 Mac 上,Safari 版本 5.1.7 和6.0。
在 Mac 上,在 Firefox 15.0.1 中:
在 Mac 上,在 Google Chrome 18.0.1024.168 中:
测试代码:
// jquery-1.7.2
Empirical testing, shows the following results. Not that jQuery doesn't do a terribly good job of normalizing ^F.
On a Mac, in Safari Version 5.1.7 & 6.0.
On a Mac, in Firefox 15.0.1:
On a Mac, in Google Chrome 18.0.1024.168:
Test code:
// jquery-1.7.2
它指的是 Windows 键
由于至少从 Firefox 48 开始存在错误,请参阅文档了解更多信息信息。
解决方案:
使用 shiftKey 代替。其中在事件对象上有一个同名的属性。
It refers to the windows key
Because of a bug as of at least Firefox 48, see the docs for more infos.
A solution :
Use the shiftKey instead. Which has a property with the same name on the event object.