激活 jQuery Accordian 脚本后,从 Div 底部进行额外填充
我设计了一个由“主体”组成的网站,“容器”用于在页面上放置和居中放置“内容”div。 “内容”和“容器”div 的高度设置为 100%,我还在“内容”div 中添加了 Accordian jQuery 脚本。现在在 Google Chrome 中,当我激活使用 jQuery Accordian 脚本的 div 时,它会按预期显示该 div。页面的高度扩展,并遵循在外部级联样式表中编码的 height: 100% 属性。但是,(这就是问题所在),在 Google Chrome 中,它在“容器”div 下方添加了额外的空间,这显示了编码中的问题,无论是在 XHTML 1.0 Strict 中,还是在 CSS 文档中。或者它可能在 JavaScript 中。
XHTML 1.0 Strict 和 CSS 都经过验证,除了 XHTML 文档中的一个错误,该错误已经修复,无需重新上传到服务器,这不会影响问题。
指定的 jQuery Accordian Div 位于指定图像“Click To Inquire”的位置。
您可以在以下位置查看该页面: http://www.noxinnovations.com/portfolio/thecommonwealth /index.html
您可以在以下位置查看 css: http://www .noxinnovations.com/portfolio/thecommonwealth/style.css
您可以在以下位置查看 JavaScript:http://www.noxinnovations.com/portfolio/thecommonwealth/javascript.js
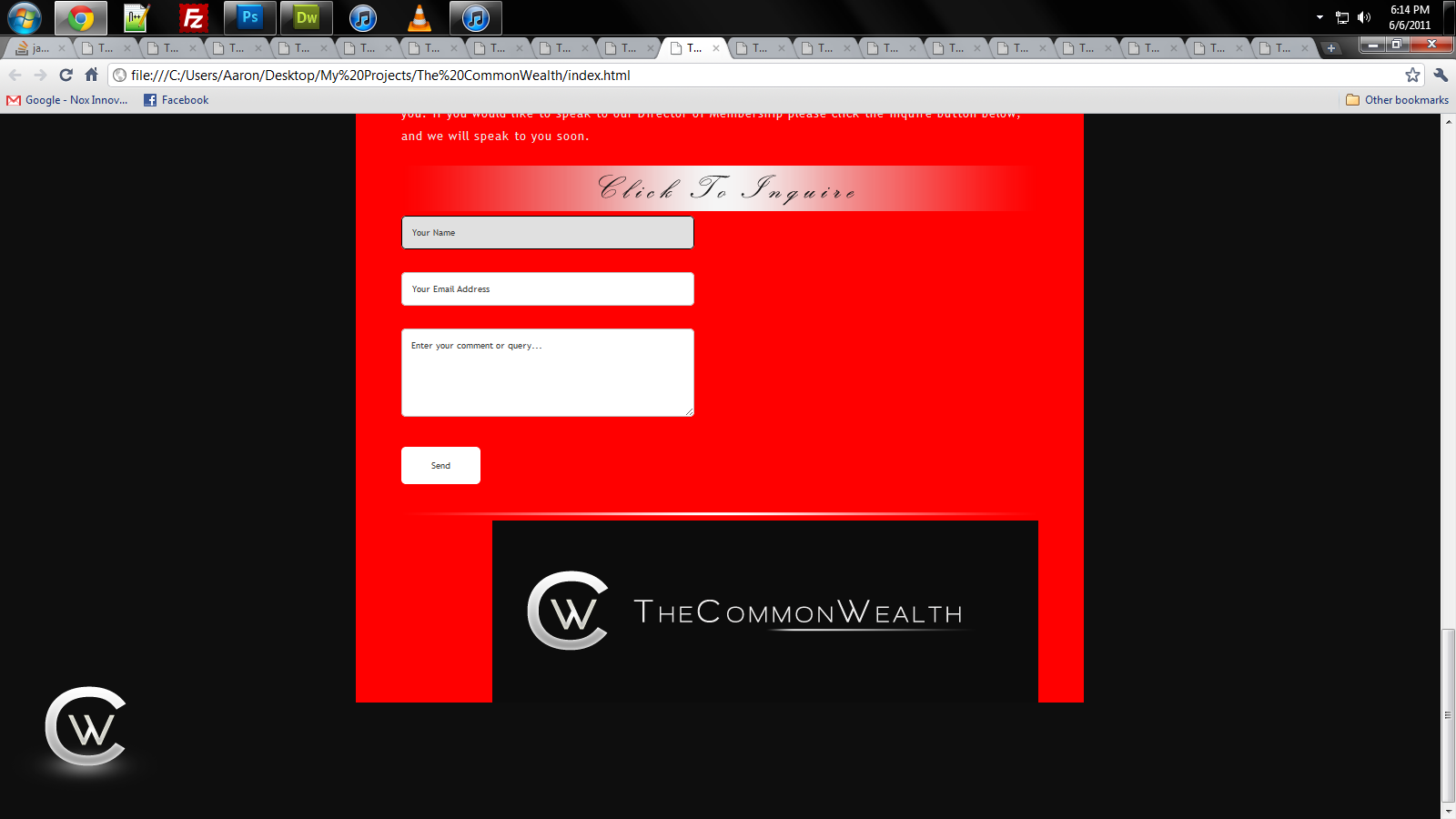
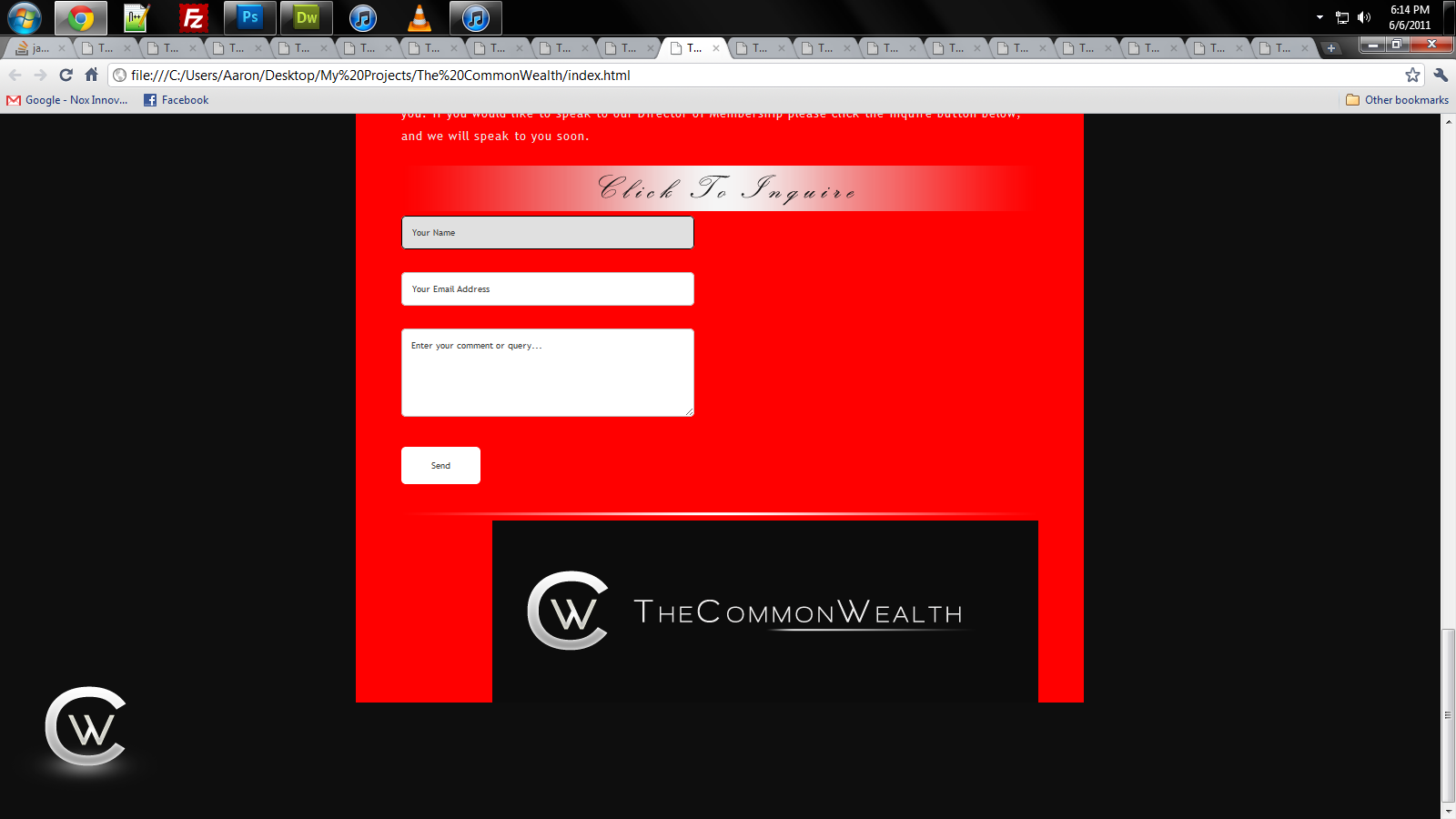
如果您没有 Google Chrome,和/或使用 Internet Explorer、Opera、Apple Safari 和/或 Mozilla Firefox。您可以将我遇到的问题作为图像查看

看下面的红色,然后是黑色的右边在它下面。因此,额外的间距。
如果有人能帮助我解决这个问题,我将非常感激, 非常感谢, 亚伦·布鲁尔
I have designed a website that consists of the "body", a "container" to hold and center a "content" div on the page. The height of the "content" and "container" divs is set to 100%, I have also added an Accordian jQuery Script within the "content" div. Now in Google Chrome, when I activate the div that uses the jQuery Accordian Script, it show the div as expected. The page expands in height, and follows the height: 100% attribute which is coded within the External Cascading Style Sheet. But, (here's the problem), in Google Chrome, it adds extra space below the "container" div, and which shows a problem within the coding, whether it be in the XHTML 1.0 Strict, and or the CSS document. Or it could possibly be in the JavaScript.
Both of the XHTML 1.0 Strict and CSS are validated, except for one error in the XHTML document, which has already been fixed without re-uploading it to the server, which does not affect the problem any.
The specified jQuery Accordian Div is located where the image "Click To Inquire" is specified.
You can view the page at: http://www.noxinnovations.com/portfolio/thecommonwealth/index.html
You can view the css at: http://www.noxinnovations.com/portfolio/thecommonwealth/style.css
You can view the JavaScript at: http://www.noxinnovations.com/portfolio/thecommonwealth/javascript.js
If you do not have Google Chrome, and or use Internet Explorer, Opera, Apple Safari, and or Mozilla Firefox. You can view the problem I am running into as an image

Look below the red, and then the black right below it. Hence, the extra spacing.
It would be very appreciative is someone were to help me with this issue,
Thank you very much,
Aaron Brewer
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
不知道问题是什么,没有投入足够的时间来理解。虽然当我将以下内容添加到 css 时它就消失了,
但不确定“这解决了它,没有解释”有多令人满意:)
No idea what the problem is, haven't invested enough time to understand. Although it goes away when I add the following to the css
Not sure how satisfying a "this solves it with no explanation" is :)