使用 firebug 检查 firefox
使用 ColorZilla 我发现了一个有趣的功能。如果我从 Firefox(条形图、选项卡或浏览器的其他任何内容)中选择一种颜色,然后转到:
ColorZilla >检查最后一个元素>在 萤火虫
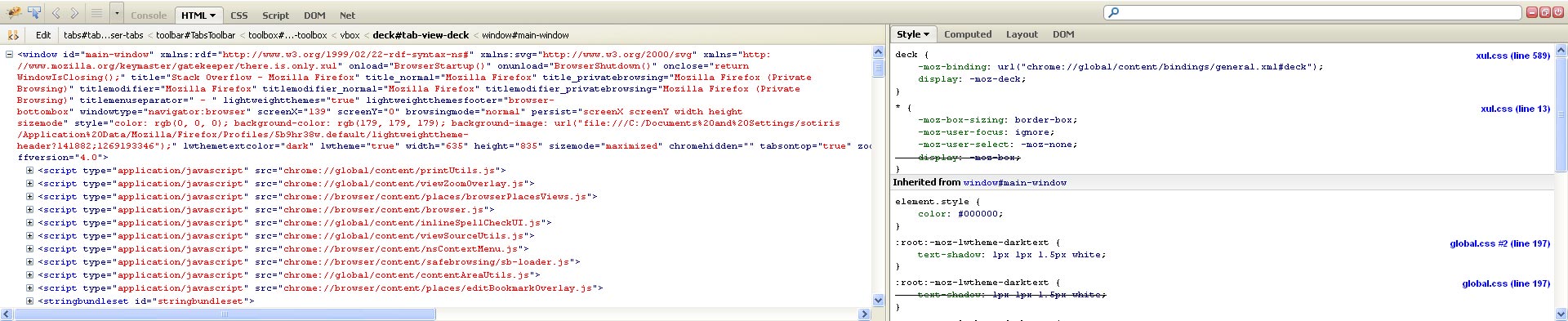
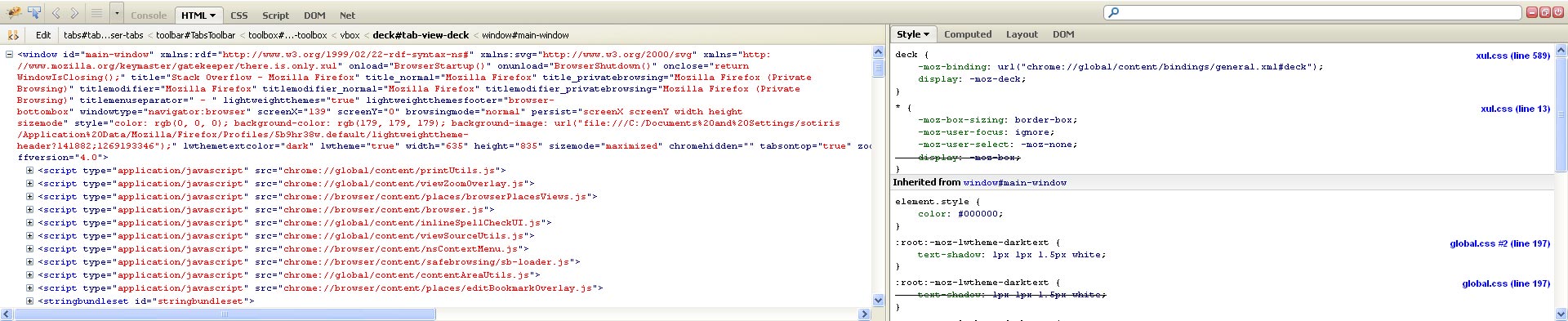
然后我可以像网站一样在firebug面板中看到firefox使用的标记、css、js。 
有没有解决方案可以在不使用 Colorzilla 的情况下查看此代码?
Using ColorZilla I found an interesting feature. If I pick a color from firefox (bars,tabs or anything else of the browser) and then go to:
ColorZilla > Inspect Last Element > In
Firebug
Then I can see the markup,css,js that firefox uses in the firebug panel just like a website.
Is there any solution to view this code without use Colorzilla?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
正如评论中提到的,Chromebug 不再适用于当前的 Firefox 版本。您可以使浏览器 chrome 可通过暂存器访问,而不是打开有限的
chrome://browser/content/browser.xul页面。打开about:config页面并将devtools.chrome.enabled设置为true,如 MDN 上的扩展开发环境设置指南。打开 JavaScript 便笺本 (Shift+F4) 并选择浏览器上下文环境。现在,您可以输入
window或document.getElementById('urlbar')等内容,然后单击检查按钮或按 Ctrl+我。这将计算表达式并打开元素检查器,其中显示元素的所有属性。As mentioned in the comments, Chromebug is no longer working with current Firefox versions. Instead of opening the limited
chrome://browser/content/browser.xulpage, you can make the browser chrome accessible to the scratchpad. Open theabout:configpage and setdevtools.chrome.enabledtotrue, as described in the extension development environment setup guide on MDN.Open the JavaScript scratchpad (Shift+F4) and select the browser context environment. Now you can type in something like
windowordocument.getElementById('urlbar')and click the inspect button or hit Ctrl+i. This will evaluate the expression and open the element inspector, which shows all properties of the element.听起来您正在寻找 Chromebug。
这样你就可以调试你的调试器了,你知道吗?
说明:http://getfirebug.com/wiki/index.php/Chromebug
It sounds like you're after Chromebug.
So you can debug your debugger, you know?
Instructions: http://getfirebug.com/wiki/index.php/Chromebug
实际上有一个专门的 Firebug 版本,名为 Chromebug (以 Firefox 的 chrome 命名,而不是 Google 的 chrome)
There is actually a dedicated version of Firebug for that called Chromebug (Named after the chrome of Firefox, not Google's chrome)