JavaScript 函数图
可以使用哪些工具以类似于 UML 序列图的方式清楚地传达 JavaScript 变量作用域和闭包等概念?例如,如何编写如下代码: (臭名昭著的循环问题)
var arr = [];
for(var i=0; i<10; i++) {
arr.push(function() { alert(i); });
}
for(var j=arr.length;j--;) {
arr[j]();
}
...在类似于此的图表中清楚地解释:

What tools can be used to convey concepts like JavaScript variable scoping and closures clearly in something similar to UML sequence diagrams? For example, how can code like the following: (the Infamous Loop Problem)
var arr = [];
for(var i=0; i<10; i++) {
arr.push(function() { alert(i); });
}
for(var j=arr.length;j--;) {
arr[j]();
}
... be clearly explained in a diagram similar to this one:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
您无法在 UML 中描述闭包和范围界定。根本不支持它,无论如何也不支持它。 JavaScript 中的闭包有点像在 Java 或 C# 中定义类,您不必将其放入 UML 中。嗯,我无法很好地解释这一点。
闭包是作为 JavaScript 程序员必须本质上理解的东西。
UML 应该关注的是实体及其交互。不是某种语言的“怪癖”(如果你愿意的话)喜欢闭包的需要。
我完全赞成描述误导性代码,但 UML 图不适合描述它。把它放在源代码的注释中。如果有人想知道这个函数是如何工作的,他会查看源代码。如果他不想知道,就不要打扰他。
You can not describe closures and scoping in UML. There is simply no support for it, not in sequence diagrams anyway. Closures in JavaScript is a bit like defining a class in Java or C#, you don't put that in your UML. Hmm, I can't explain this very well ..
Closures is something you have to inherently understand as a JavaScript programmer.
What your UML should be focusing on are the entities and their interaction. Not some language 'quirk' (if you will) like the need for closures.
I am all for describing misleading code, but a UML diagram is not the place for it. Put it in the comments in the source code. If anyone wants to know how this function works he'll look at the source code. If he doesn't want to know, don't bother him with it.
我喜欢 Dmitry Soshnikov 在 JavaScript 中使用的图表。核心解释执行上下文和作用域链。在评论中,他说它们是在 Visio 中完成的(并不是说该工具在这里很重要,而是结构有助于理解的概念)。
我可以看到如何使用类似的图表来演示示例代码中创建的每个函数最终如何访问同一范围内的
i变量,以及在代码的固定版本中,每个函数如何在其作用域链的头部携带另一个项目,其中一个变量在包含作用域关闭时保存i的当前值。I like the diagrams Dmitry Soshnikov used in JavaScript. The Core to explain execution context and scope chains. In the comments, he says they were done in Visio (not that the tool is the important thing here, it's the concepts the structures help get across).
I can see how similar diagrams could be used to demonstrate how every function created in your example code ends up accessing an
ivariable in the same scope, and how in a fixed version of the code, each function would be carrying around another item at the head of its scope chain, with a variable holding the current value ofiat the time the containing scope was closed over.我知道这个问题已经得到了解答,但这里有一个很好的例子,使用对象图来解释 JavaScript 中的函数、闭包和对象
https://howtonode.org/object-graphs
这些图表是使用文本文件(采用 DOT 表示法)构建的,然后使用 GraphViz 自动生成。
作者 Tim Caswell 在他的文章中包含了源文件的链接GitHub 帐户
I know this is already answered, but here is a good example of using object diagrams to explain functions, closures, objects in JavaScript
https://howtonode.org/object-graphs
The graphs are built with text files (in DOT notation) and are then auto-generated using GraphViz
The author, Tim Caswell, has included links to the source files on his GitHub account
有这个商业产品:
http://www.aivosto.com/visustin.html
它会生成流量图表(我见过)和 UML 活动图(我没有见过 - 我只使用过更旧的版本)。
There's this commercial product :
http://www.aivosto.com/visustin.html
It generates flow charts (which I've seen) and UML activity diagrams (which I've not - I've only used a much older version).
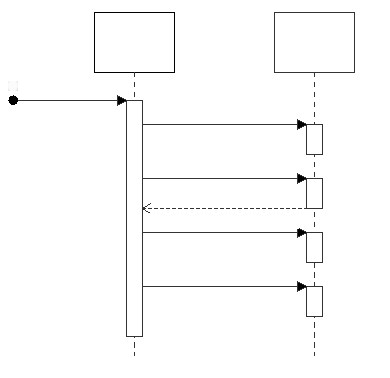
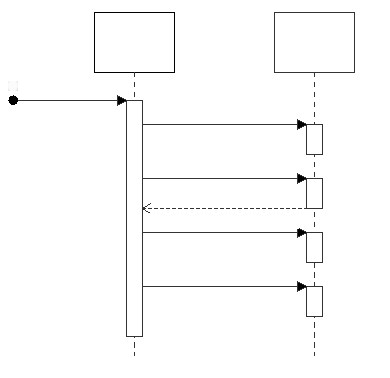
JavaScript 闭包是匿名对象。在序列图中表示它们很棘手,但我相信可以这样完成:
在这种情况下,主要范围在循环中创建闭包,然后调用它们。闭包是匿名的并且属于通用类“Closure”。
在其他情况下,可以创建闭包、命名、传递给另一个对象,然后从该对象调用:
JavaScript closures are anonymous objects. Representing them in sequence diagrams is tricky but I believe it can be done like this:
In this case the main scope creates closures in a loop and later invokes them. The closure is anonymous and is of the general class 'Closure'.
In other cases, the closure could be created, named, passed to another object and then invoked from that object: