Modernizr 生成的内容(笑脸)
为什么现代化者会生成笑脸...

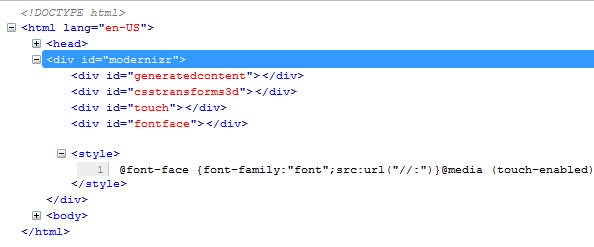
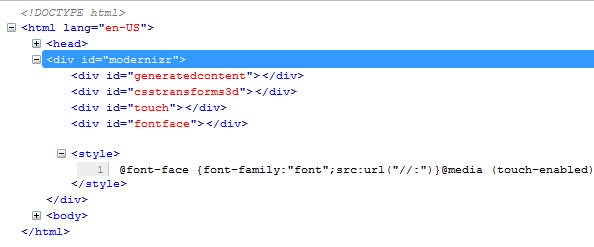
它来自生成的内容 div。我似乎无法在新的空 HTML 文件上复制效果
更新
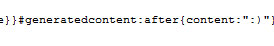
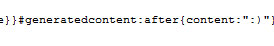
我认为笑脸来自

@font-face {font-family:"font";src:url("//:")}@media (touch-enabled),(-webkit-touch-enabled),(-moz-touch-enabled),(-o-touch-enabled),(-ms-touch-enabled),(-khtml-touch-enabled),(modernizr){#touch{top:9px;position:absolute}}@media (transform-3d),(-webkit-transform-3d),(-moz-transform-3d),(-o-transform-3d),(-ms-transform-3d),(-khtml-transform-3d),(modernizr){#csstransforms3d{left:9px;position:absolute}}#generatedcontent:after{content:":)"}
Why is modernizer genrating a smily face ...

Its from the generated content div. I cant seem to replicate the effect on a fresh empty HTML file
UPDATE
I think the smily face comes from

@font-face {font-family:"font";src:url("//:")}@media (touch-enabled),(-webkit-touch-enabled),(-moz-touch-enabled),(-o-touch-enabled),(-ms-touch-enabled),(-khtml-touch-enabled),(modernizr){#touch{top:9px;position:absolute}}@media (transform-3d),(-webkit-transform-3d),(-moz-transform-3d),(-o-transform-3d),(-ms-transform-3d),(-khtml-transform-3d),(modernizr){#csstransforms3d{left:9px;position:absolute}}#generatedcontent:after{content:":)"}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
我认为这是一个错误。你应该归档像我们的错误跟踪器这样的东西,兄弟!
https://github.com/Modernizr/Modernizr/issues
但无论如何我们正在修复。 :)
顺便说一句,你在 iPad 或其他设备上注意到这一点了吗?通常这样的事情只发生在慢速机器上......尽管这看起来像萤火虫......FF和操作系统版本是什么?
I think that's a bug. You should file stuff like that our bug tracker, bro!
https://github.com/Modernizr/Modernizr/issues
but anyway we are fixing. :)
btw did you notice this on iPad or something? typically shit like this only happens on slow machines... though that looks like firebug.. what FF and OS version plz?
看看这个:http://paulirish.com/2009/bulletproof-font-面部实现语法/。
虽然我没有在你的图片中看到笑脸,但我不怀疑情况可能如此,它是根据 Paul Irish 的建议兼容 CSS @font-face 声明示例的一部分。
Check this out: http://paulirish.com/2009/bulletproof-font-face-implementation-syntax/.
While I did not see a smiley in your picture I do not doubt that may be the case, it is part of an example of a compatible CSS @font-face declaration per Paul Irish's recommendation.