如何在 HTML5 中标记复杂的状态指示器?
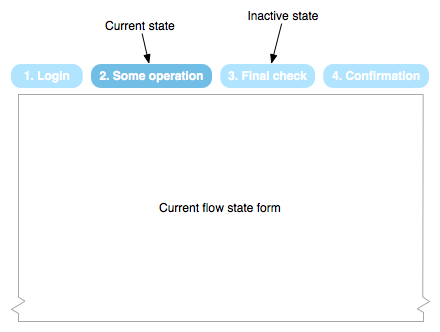
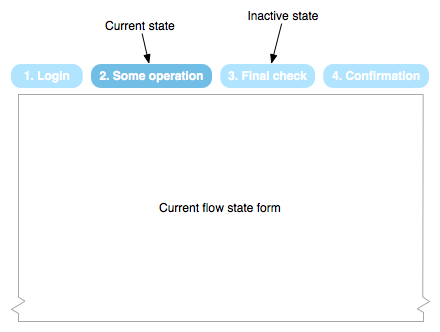
我目前正在尝试提出一种良好且易于访问的方法来格式化状态指示器,该指示器应在网站上的一组类似向导的页面中呈现。网站应提供一个多页表单,其顶部有一个状态指示器,如下面的线框图所示:

鉴于新的 progress 标签HTML 我的第一个想法是做类似的事情这:
<progress value="2" max="3">
<ul>
<li>Beginning</li>
<li class="now">Right now</li>
<li>End</li>
</ul>
</progress>
...但是自从
<ul aria-role="progressbar" aria-valuenow="2" aria-valuemin="1" aria-valuemax="3" aria-describedby="state2" aria-valuetext="Right now">
<li id="state1">Beginning</li>
<li id="state2" class="now">Right now</li>
<li id="state3">End</li>
</ul>
但是,我不太确定进度条角色是否可以以这种方式应用于列表。
另一个问题是,<进展>例如,在 Opera 中呈现为进度条,因此 >progress>它本身可能并不是一个真正可行的解决方案:-(
任何人都可以推荐一个不依赖于使用单个图像的可访问状态栏吗?
当前的解决方案
现在我将使用以下标记:
<section class="progress">
<h1 class="supportive">Your current progress</h1>
<ol>
<li><span class="supportive">Completed step:</span> Login</li>
<li class="now"><span class="supportive">Current step:</span> Right now</li>
<li><span class="supportive">Future step:</span> End</li>
</ol>
</section>
全部在我看来,“supportive”类的元素将被放置在屏幕外,这样我们就可以在语义标记(在我看来,状态继承实际上是一个有序列表;-))和可访问性之间取得一个很好的妥协,这要归功于附加的标头和每个步骤的状态文本。
I'm currently trying to come up with a good and accessible way to format a status indicator which should be rendered within a set of wizard-like pages on a website. The website should provide a multipage form with a status indicator on top of it as demonstrated in the wireframe below:

Given the new progress-tag in HTML my first thought was to do something like this:
<progress value="2" max="3">
<ul>
<li>Beginning</li>
<li class="now">Right now</li>
<li>End</li>
</ul>
</progress>
... but since <progress> only accepts phrasing content using a list is not really an option. So right now I would probably go with something like this, integratinng the ARIA progressbar-role:
<ul aria-role="progressbar" aria-valuenow="2" aria-valuemin="1" aria-valuemax="3" aria-describedby="state2" aria-valuetext="Right now">
<li id="state1">Beginning</li>
<li id="state2" class="now">Right now</li>
<li id="state3">End</li>
</ul>
But again, I'm not really sure if the progressbar role can be applied in such a way to a list.
Another problem is, that <progress> is rendered as progress bar in Opera, for instance, so >progress> itself is probably not really a viable solution altogether :-(
Can anyone perhaps recommend an accessible status bar that does not only rely on using a single image?
Current solution
For now I will go with following markup:
<section class="progress">
<h1 class="supportive">Your current progress</h1>
<ol>
<li><span class="supportive">Completed step:</span> Login</li>
<li class="now"><span class="supportive">Current step:</span> Right now</li>
<li><span class="supportive">Future step:</span> End</li>
</ol>
</section>
All elements of the class "supportive" will be positioned off-screen. IMO this way we should have a nice compromise of semantic markup (the state succession is in my opinion really an ordered list ;-)) and accessibility thanks to the additional header and status text for each step.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
根据 whatwg,您不应该将
progressbar角色分配给元素。我只是放弃
并使用(令人惊讶的)措辞内容来描述进度:更新: 你是对的,
progress没有'不适合这里,它更像是一个交互式表单小部件。在从你的第一个例子中获取之前,我应该先检查一下。但无论如何,重点是当您可以用纯文本描述发生的情况时,无需使用列表(更不用说无序列表)。如果需要列出过去和未来的步骤,我只需再添加两段,一个在状态之前(“您已完成“开始”步骤”),另一个在状态之后(“下一步将是“结束”步骤')。但是,我承认这并不是您问题的完整答案。
另外,我想说一些咏叹调属性对我来说看起来是多余的。例如,
aria-valuetext当没有其他人性化的状态描述时,在交互式小部件的上下文中可能更有意义。虽然我在这里可能是错的。According to whatwg, you're not supposed to assign
progressbarrole to<ul>elements.I'd just ditch
<ul>and describe progress using (surprise) phrasing content:Update: You're right,
progressdoesn't suit here, it's more like an interactive form widget. I should've checked first, before taking it from your first example. But anyway, the point is there's no need to use a list (even more so, unordered list), when you can just describe what's going on in plain text. In the case that the list of past and future steps is necessary, I'd just add two more paragraphs, one before the status (‘You've completed the "Beginning" step’), and one after (‘Next step will be the "End" step’).However, I admit that this isn't a complete answer to your question.
Also, I'd say some aria attributes look redundant to me. For example,
aria-valuetextperhaps would make more sense in the context of interactive widget, when there's no other human-friendly description of its state. Though I may be wrong here.