当标题中不存在内容长度时,如何在 Firefox 中加载进度条
我想知道当 http 标头中没有内容长度时,网页加载进度条在 FF 中如何工作。我检查了 google.com,它不发送内容长度标头,但进度条工作正常。进度条是真的还是假的?如果这是假的,那么我如何制作一个类似的。
我正在构建一个 iPhone 应用程序,我需要构建一个类似的加载进度条。
更新 1
@Robot Woods - 我刚刚在 google 上搜索了“hello”,我确实在底部看到了进度条..现在我使用的是 Windows 7 和 FF 3.6.13

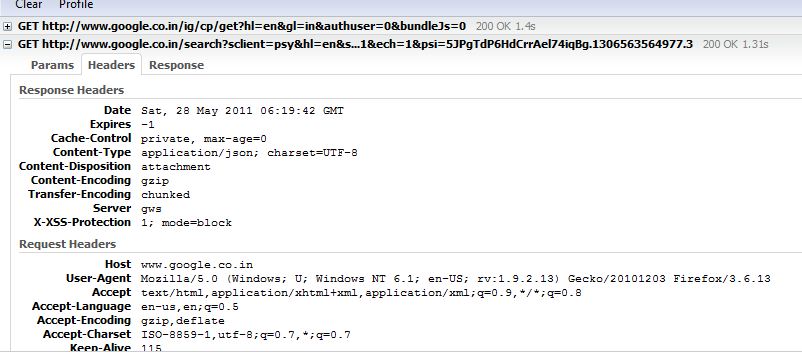
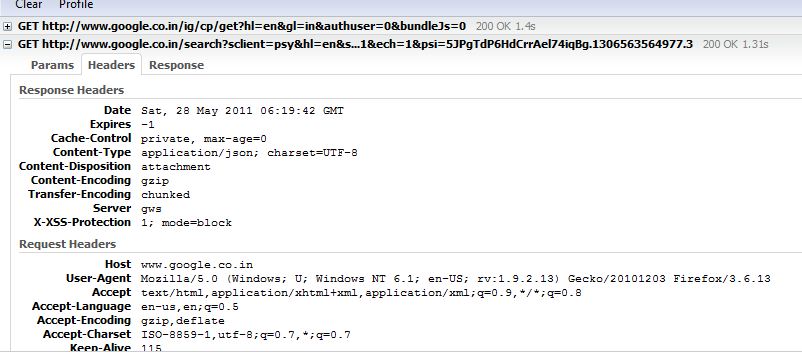
这是我收到的响应标头 -

我没有看到任何内容长度标题...
如果内容长度,FF 如何生成进度条不存在..??
I want to know how the web page loading progress bar works in FF when there is no content-length present in the http headers. I checked with google.com, it does not send content-length header but the progress bar works correctly. Is it a real progress bar or a fake one? If this is a fake one then how I can build a similar one.
I am building a iPhone app where I need to build a similar loading progress bar.
Update 1
@Robot Woods - I just searched "hello" on the google and I do see the progress bar at the bottom .. right now I am on Windows 7 and FF 3.6.13

Here is the response headers I am getting -

And I don't see any content length header...
How FF can generate a progress bar if the content length is not present.. ??
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我不知道 Firefox 是做什么的,但如果是我,我会看以下内容:
初始页面通常加载得很快。在它仍然进来的时候开始解析它,并开始获取页面所需的其他资源(css、js、图像等)。
使用进度条来描述支持文件将花费多长时间,并根据您之前下载的该类型其他文件的悲观平均值来估计页面。
当没有信息时,许多程序对其进度条所做的就是提供一个进度条,当接近结束时,该进度条会减慢。它永远不会完全到达终点,但只要数据不断输入,它就会继续移动。
I don't know what Firefox does, but if it were me, I'd look at the following:
The initial page usually loads pretty quickly. Start parsing it while it's still coming in and start grabbing the other resources (css, js, images, etc) the page calls for.
Use the progress bar to depict how long the supporting files are going to take, and estimate the page based on a pessimistic average of other files of that type that you've downloaded before.
What a lot of programs do with their progress bar when that have no information is provide a progress bar that slows down as it gets close to the end. It never quite reaches the end, but it continues to move as long as data continues to come in.
但你想加载什么? FF只是这里进度条的一个例子吗?
如果你想使用 NSURLConnection 连接到网络并显示其下载进度,你可以简单地使用 UIProgressView 对象来完成。请注意,我跳过了您的数据处理,只编写了进度事件。
//NSURLConnection Delegate Methods - (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response{ //length is a long long declared outside length = [response expectedContentLength]; } - (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data { NSNumber * recieved = [NSNumber numberWithUnsignedInteger:[data length]]; NSNumber * total = [NSNumber numberWithLongLong:length]; float ratio = [recieved floatValue] / [toplam floatValue]; [[YourUIProgressView progressBar] setProgress:ratio]; }祝你好运。
But what do you want to load? Is FF just an example of progress bar here?
If you want to connect to a network with NSURLConnection and show it's download progress, you can simply do it with UIProgressView object. Mind that I've skipped your data handling and just wrote the progress event.
//NSURLConnection Delegate Methods - (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response{ //length is a long long declared outside length = [response expectedContentLength]; } - (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data { NSNumber * recieved = [NSNumber numberWithUnsignedInteger:[data length]]; NSNumber * total = [NSNumber numberWithLongLong:length]; float ratio = [recieved floatValue] / [toplam floatValue]; [[YourUIProgressView progressBar] setProgress:ratio]; }Good luck.