消失的 HTML dingbat 实体
我在显示 "dingbats" html 实体时遇到了一个奇怪的问题,特别是 <代码>✔ (✔)。我试图显示一些复选标记,包裹在一个简单的 中:
<span style="font-family: serif; font-size: 200%">✔</span>
这在我的计算机上的 Firefox 3.6、Chrome 和 IE8 中工作,但在同事计算机上的 Firefox 4 中工作,而不是显示出现一个复选标记,并出现一个空格。奇怪的是,在同一台计算机上,复选标记在 IE9 和 Chrome 中正确显示。
我尝试过明确指定其他字体(包括:Times New Roman、Arial、“Dingbats”),不指定特定字体,甚至根本不指定任何样式信息,但都无济于事。我想我可以使用图像来代替,但我想要能够灵活地设计角色样式,而不必每次都创建新图像。
关于如何解决这个问题有什么建议吗?
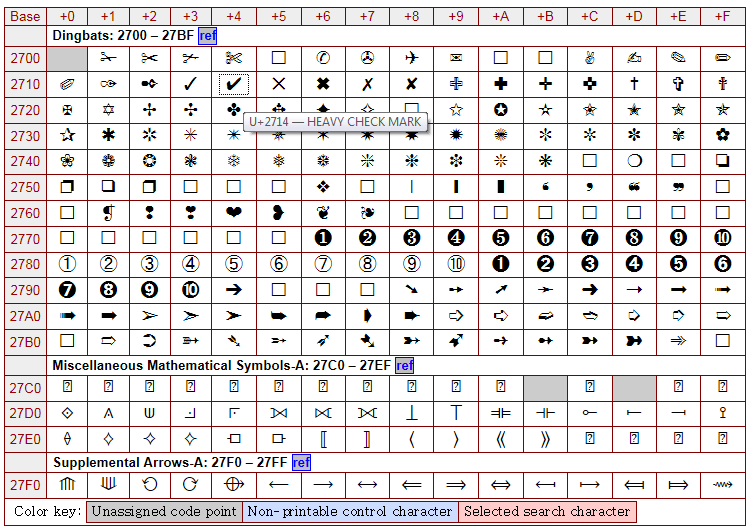
编辑:这就是此页面(搜索十六进制 2714)在...
IE 9 中查找他:
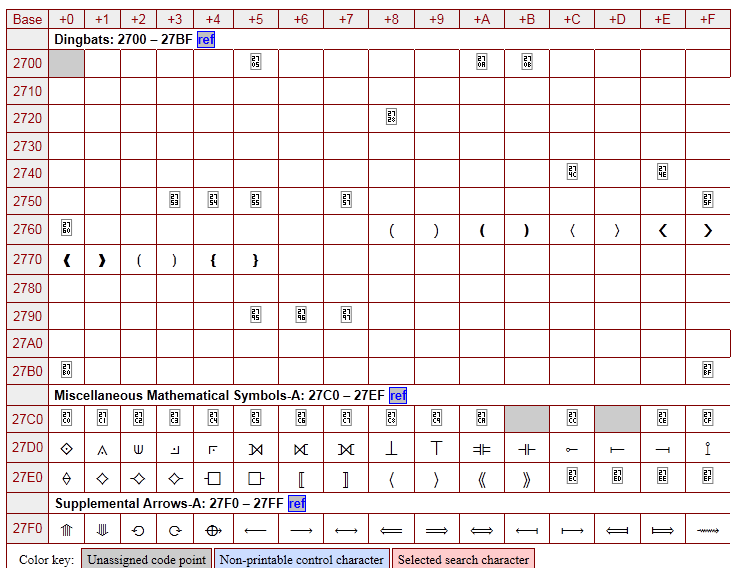
Firefox 4:
I'm coming across a weird issue with displaying "dingbats" html entities, specifically ✔ (✔). I am trying to display some checkmarks, wrapped in a simple <span>:
<span style="font-family: serif; font-size: 200%">✔</span>
This is working in Firefox 3.6, Chrome and IE8 on my computer, but in Firefox 4 on a coworker's computer, instead of displaying a checkmark, a blank space appears. Strangely, on the same computer, the checkmark appears properly in IE9 and Chrome.
I have tried explicitly specifying other fonts (including: Times New Roman, Arial, "Dingbats"), specifying no specific font, and even not specifying any style information at all, all to no avail. I suppose I could use an image instead, but I wanted the flexibility of being able to style the character without having to create a new image each time.
Any suggestions on how to approach this?
EDIT: This is how this page (with a search for hex 2714) looks for him in...
IE 9:
Firefox 4:
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!



发布评论
评论(3)
这是在黑暗中拍摄的,但我记得读过一些浏览器试图根据网络服务器设置、内容等来“猜测”所使用的字符集。浏览器是否会使用错误的字符集来渲染字符?
即使当我阅读自己的答案时,我怀疑这可能不是问题......但我想我会把它放在那里以防万一。
This is a shot in the dark, but I remember reading that some browsers try to "guess" at the character set being used depending on the web server settings, the content, etc. Could the browser be rendering the character using the wrong character set?
Even as I read over my own answer I suspect this may not be the issue... but thought I'd put it out there just in case.
我无法重现 FF4.01 中的错误。但是,这可能与您同事计算机上安装的字体有关 - 正如已经建议的那样。让他将标准字体设置为“Arial Unicode MS”或“Lucida Sans Unicode”(如果这两种字体没有出现在字体列表中,您的同事将必须安装它们)并查看它是否有效。
如果是这样,您应该考虑设置
。尽管这似乎是一个高度特定于机器的问题,但在其他机器上仍然有可能发生这种情况。字符编码不应该有任何影响,它至少应该在 ISO-8859-1 以及 UTF-8 到 UTF-32 下工作。
I cannot reproduce the error in FF4.01. However, this might be to do with the fonts installed on your coworker's machine - as has already been suggested. Ask him to set the standard font to "Arial Unicode MS" or "Lucida Sans Unicode" (if these two don't appear in the fonts list, your coworker would have to install them) and see if it works.
If it does, you should consider setting
<span style="font-family: 'Arial Unicode MS', 'Lucida Sans Unicode', sans-serif;">. Although this seems to be a highly machine-specific problem, there is still a chance this might happen on other machines as well.The character encoding shouldn't have any impact, it should work under ISO-8859-1 as well as UTF-8 to UTF-32 - at least.
在某些浏览器中可以强制使用某种字体。允许用户指定所需的字体。即使该网站使用特定字体,也不会显示。
您的同事可能已为此选项插入一个值。
It is possible to force a font in some browsers. The user is allowed to specify a desired font. Even if the site uses a specific font it will not be displayed.
Your coworker might have inserted a value for this option.