在actionscript中绘制像UI一样的测量刻度
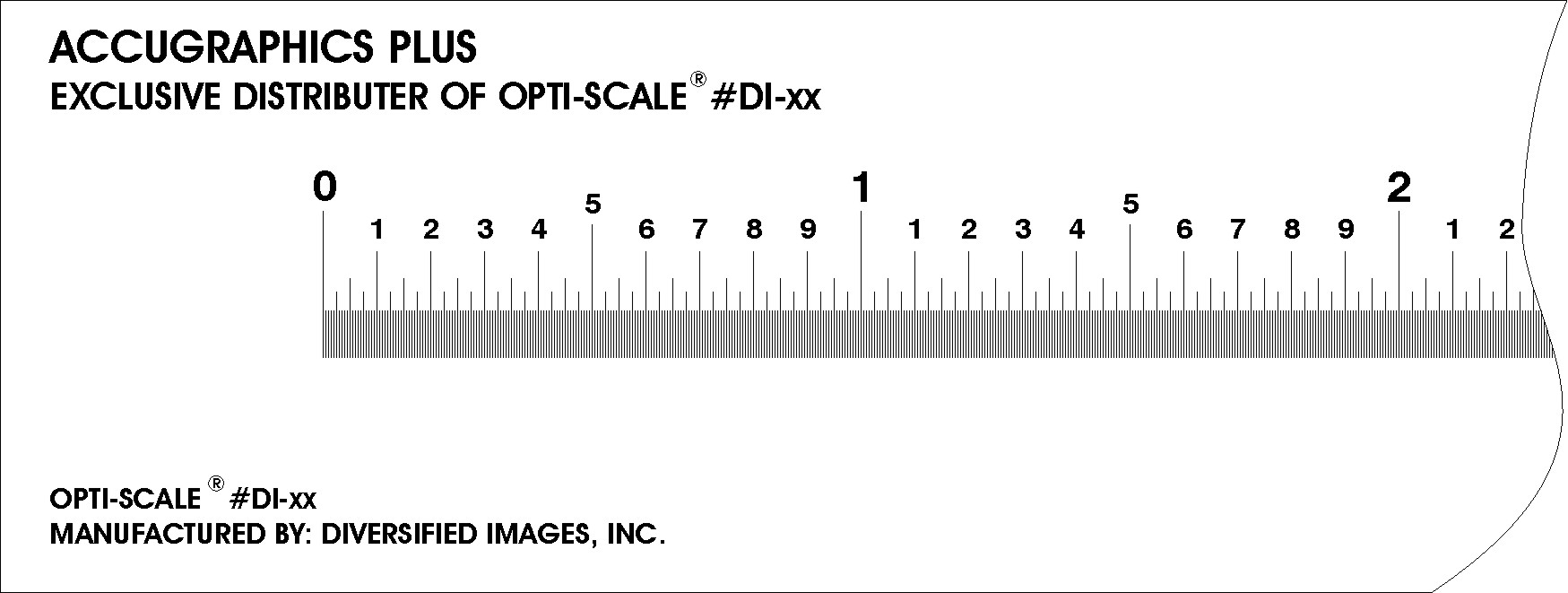
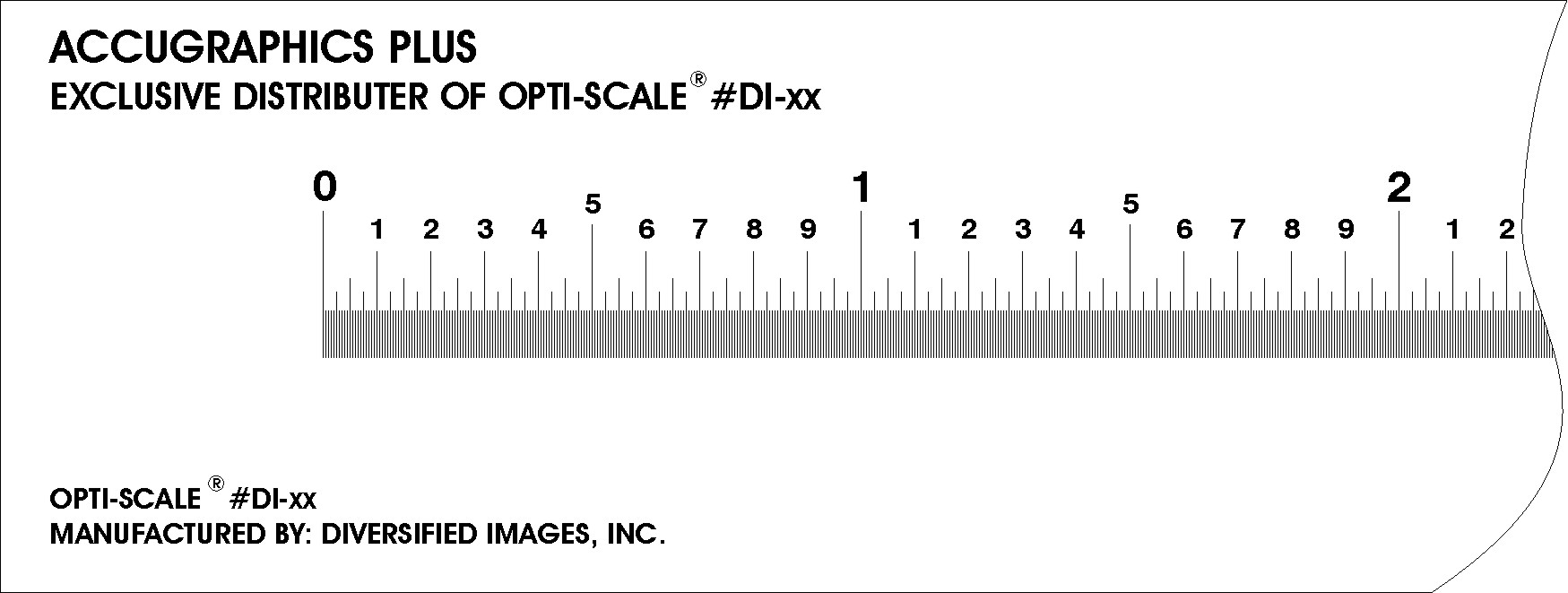
您好,如何用数字和刻度间隔绘制一条线,就像在测量刻度中一样。像这样的图像 
Hi how to draw a line with numbers and the tick intervals as in a measuring scale. some thing like this image 
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
这应该会给你一个好的开始:
This should give you a good start: