jQuery 高亮显示 ul 中不止一项的项目
我正在尝试使用 jQuery 突出显示列表中具有不同颜色的多个项目。下面的内容容易实现吗?
例如。拿下面的ul来说,
<ul id="inul">
<li id="s0" class="list">
<span id="ip0">127.0.0.1</span>
<span id="ua0">SonyEricssonK800iv/R1KG Browser/NetFront/3.3 Profile/MIDP-2.0 Configuration/CLDC-1.1</span>
</li>
<li id="s1" class="list">
<span id="ip1">127.0.0.1</span>
<span id="ua1">Nokia3120classic/2.0 (09.41) Profile/MIDP-2.1 Configuration/CLDC-1.1 nokia3120classic/UC Browser7.6.1.82/69/352 UNTRUSTED/1.0</span>
</li>
<li id="s2" class="list">
<span id="ip2">127.0.0.1</span>
<span id="ua2">SonyEricssonW580i/R8BE Browser/NetFront/3.3 Profile/MIDP-2.0 Configuration/CLDC-1.1</span>
</li>
<li id="s3" class="list">
<span id="ip3">127.0.0.1</span>
<span id="ua3">SonyEricssonK800iv/R1KG Browser/NetFront/3.3 Profile/MIDP-2.0 Configuration/CLDC-1.1</span>
</li>
<li id="s4" class="list">
<span id="ip4">127.0.0.1</span>
<span id="ua4">Nokia3120classic/2.0 (09.41) Profile/MIDP-2.1 Configuration/CLDC-1.1 nokia3120classic/UC Browser7.6.1.82/69/352 UNTRUSTED/1.0</span>
</li>
<li id="s5" class="list">
<span id="ip5">127.0.0.2</span>
<span id="ua5">SonyEricssonW580i/R8BE Browser/NetFront/3.3 Profile/MIDP-2.0 Configuration/CLDC-1.1</span>
</li>
</ul>
每个浏览器用户代理有两个,并且有4个相同的ip(127.0.0.1)和1个127.0.0.2。
我希望实现的是相同的跨度将用相同的颜色着色,同时为每个相同的集合分配不同的颜色。
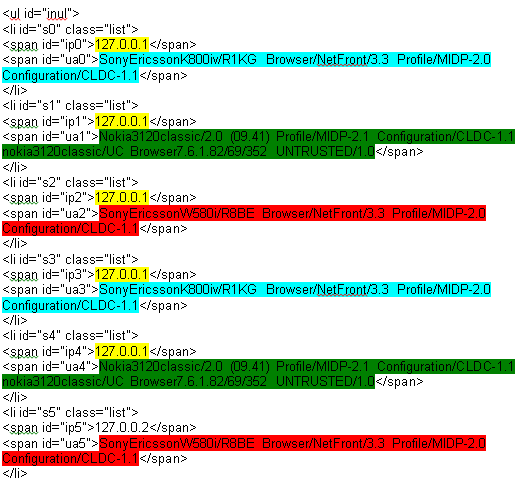
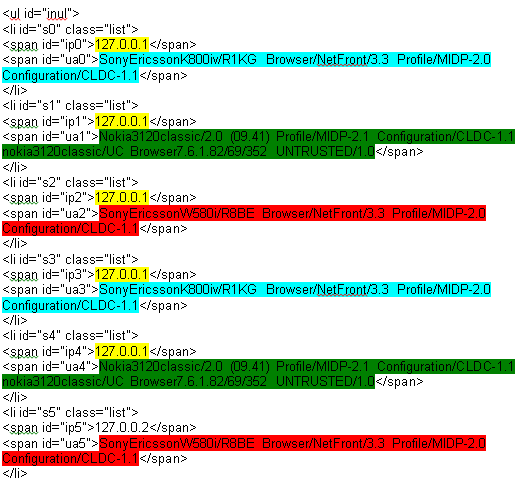
需要明确的是,最终结果应如下图所示

更新在 WSkid 的帮助下,我成功实现了我想要的目标。请参阅更新 http://pastebin.ca/2058058 或工作版本 http://jsfiddle.net/mUGVR/15/
I am trying to highlight items that are more than one in a list with different colours with jQuery. Is below achievable easily?
For example. Take the ul below
<ul id="inul">
<li id="s0" class="list">
<span id="ip0">127.0.0.1</span>
<span id="ua0">SonyEricssonK800iv/R1KG Browser/NetFront/3.3 Profile/MIDP-2.0 Configuration/CLDC-1.1</span>
</li>
<li id="s1" class="list">
<span id="ip1">127.0.0.1</span>
<span id="ua1">Nokia3120classic/2.0 (09.41) Profile/MIDP-2.1 Configuration/CLDC-1.1 nokia3120classic/UC Browser7.6.1.82/69/352 UNTRUSTED/1.0</span>
</li>
<li id="s2" class="list">
<span id="ip2">127.0.0.1</span>
<span id="ua2">SonyEricssonW580i/R8BE Browser/NetFront/3.3 Profile/MIDP-2.0 Configuration/CLDC-1.1</span>
</li>
<li id="s3" class="list">
<span id="ip3">127.0.0.1</span>
<span id="ua3">SonyEricssonK800iv/R1KG Browser/NetFront/3.3 Profile/MIDP-2.0 Configuration/CLDC-1.1</span>
</li>
<li id="s4" class="list">
<span id="ip4">127.0.0.1</span>
<span id="ua4">Nokia3120classic/2.0 (09.41) Profile/MIDP-2.1 Configuration/CLDC-1.1 nokia3120classic/UC Browser7.6.1.82/69/352 UNTRUSTED/1.0</span>
</li>
<li id="s5" class="list">
<span id="ip5">127.0.0.2</span>
<span id="ua5">SonyEricssonW580i/R8BE Browser/NetFront/3.3 Profile/MIDP-2.0 Configuration/CLDC-1.1</span>
</li>
</ul>
There are two of each browser user agent and 4 of same ip (127.0.0.1) and 1 127.0.0.2.
What i am hoping to achieve is that identical spans would be colored with same color while assigning different color to each identical set.
Just to be clear, end result should look like image below

UPDATE With the help of WSkid I ahve manged to achive what i want. See update http://pastebin.ca/2058058 or working version at http://jsfiddle.net/mUGVR/15/
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
以下内容非常高效和hacky,但它可能会让您走上存储类似散列的地图并保持计数以添加所需样式的正确道路:
工作小提琴 http://jsfiddle.net/mUGVR/。
使用CSS:
The following is terribly in efficient and hacky, but it might start you down the right road of storing a hash-like map and keeping a count to add your needed styles:
Working fiddle http://jsfiddle.net/mUGVR/.
With css:
像这样? 小提琴: http://jsfiddle.net/8A5dY/1
Like this? Fiddle: http://jsfiddle.net/8A5dY/1