底部布局上的渐变形状背景
这是一些我不明白的 UI 行为...
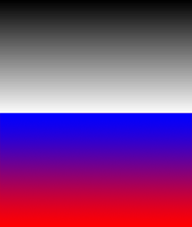
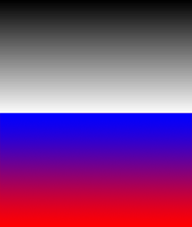
我想要什么:

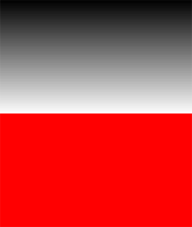
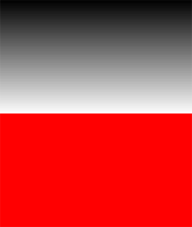
What我得到:

我的代码:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/black_to_white" />
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/blue_to_red" />
</LinearLayout>
背景代码:(两者代码相同,除了颜色)
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#000000"
android:endColor="#ffffff"
android:angle="270" />
</shape>
我怎样才能让我的第二个渐变在屏幕中间开始为蓝色?
(我注意到渐变在 android 3.0 视图模式下工作正常,但在其他版本上则不然)
here is some UI behavior I don't understand...
What I want:

What I got:

My code:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/black_to_white" />
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/blue_to_red" />
</LinearLayout>
backgrounds code: (same code for both, except the colors)
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#000000"
android:endColor="#ffffff"
android:angle="270" />
</shape>
How can I make my 2nd gradient start blue at the middle of the screen?
(I noticed the gradient works fine on android 3.0 view mode, but not on other versions)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我正在使用以下代码,它可以根据您的需要正常工作。
I am using the following code and it is working fine as you need.
问题是你的颜色代码中缺少 alpha:
The problem is you lack the alpha in your color code: