jquery中的动态选项卡创建后无法选择
我正在通过“选项卡添加”按钮创建动态选项卡。
“tab-add”按钮附加到选项卡的末尾,然后初始化选项卡,例如
$('#tabs').sortable({
create: function( event, ui ) {
$tabs = $( '#tabtab' ).tabs({
create: function(event, ui) {
$('#tabs').append( '<li id="tab-add" class="noSort"></li>' );
},
add: function( event, ui ) { ...

单击“tab-add”按钮(实际上是 li )时,将使用 .tabs( 'add', href, input ) 表示法创建一个新选项卡。然后,我将一个输入字段注入到这个生成的选项卡 li 中。这将删除新创建的 li 中默认生成的链接。

<li id="tab-1">
<input type="text" id="tab-input"></input>
</li>

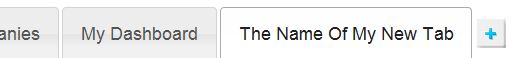
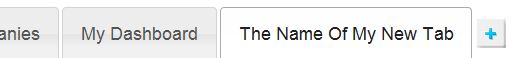
当输入失去焦点时,这可以正常工作,输入中收集的信息将发布到数据库,并且正确的 li 语法将返回到 id“tab-1”中。
<li id="tab-1">
<a href="#tabs-1">The Name of My New Tab</a>
</li>
现在,这就是我陷入困境的地方。
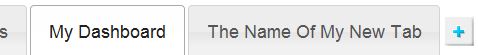
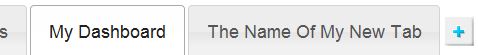
选择了正确的选项卡(如上所示)并且显示了面板,但是当我单击另一个已创建的选项卡,然后单击返回刚刚生成的选项卡时,该选项卡将不会选择(见下文)。当我尝试单击“我的新选项卡的名称”选项卡时,它不会选择(突出显示)。

这与“tab-1”的内容是动态生成的以及选项卡尚未自行重新生成。因为,如果我继续添加另一个新选项卡,该选项卡就会开始正常工作。我不想刷新页面,我只想让该选项卡在生成后立即工作。我尝试过选择、加载和启用该选项卡,但没有效果。
在这种动态方法之后,是否有一种灵活的方法来重新生成选项卡?
我希望这篇读起来不会太沉闷!任何帮助将不胜感激。
I am creating a dynamic tab via an "tab-add" button.
The "tab-add" button is appended to the end of the tab and then the tab is initialised, e.g.
$('#tabs').sortable({
create: function( event, ui ) {
$tabs = $( '#tabtab' ).tabs({
create: function(event, ui) {
$('#tabs').append( '<li id="tab-add" class="noSort"></li>' );
},
add: function( event, ui ) { ...

When the "tab-add" button ( which is in fact an li ) is clicked a new tab is created using the .tabs( 'add', href, input ) notation. I then inject an input field into this generated tab li. This removes the default generated link within the newly created li.

<li id="tab-1">
<input type="text" id="tab-input"></input>
</li>

This works fine when the input loses focus the information gathered in the input is posted to a database and the correct li syntax is returned into id "tab-1".
<li id="tab-1">
<a href="#tabs-1">The Name of My New Tab</a>
</li>
Now, this is where I get stuck.
The correct tab is selected (seen above) and the panel is showing, however when I click on another already created tab and then click back on my just generated tab the tab will not select (see below). When I try to click the "The Name Of My New Tab" tab it doesn't select (highlight).

This has something to do with the fact that the content of "tab-1" was dynamically generated and the tab has not regenerated itself. Since, if I go ahead and add another new tab the tab starts to work fine. I don't want to do a page refresh I just want that tab to work immediately after its been generated. I've tried selecting, loading and enabling the tab with no effect.
Is there a slick way to regenerate the tabs after this dynamic approach?
I hope this read has not been too dull! Any help would be much appreciated.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
好的,我现在明白了。问题是,当您添加新选项卡时,jquery.ui 代码会将一堆处理程序附加到您随后要替换的该标记。无需替换此标签,只需隐藏它即可。然后,当输入失去焦点时,更改 jquery.ui 创建的文本并再次显示。这样您就可以保留 jquery.ui 附加的所有处理程序。
Okay, I get it now. The problem is that when you add a new tab, the jquery.ui code is attaching a bunch of handlers to that tag that you are then replacing. Instead of replacing this tag, just hide it. Then when the input loses focus, change the text inside that which was created by jquery.ui and show it again. This way you keep all the handlers attached by jquery.ui.