使用下拉菜单自动填充数据
所有已编辑
嗨,
如何通过选择的下拉列表自动填充数据库中的数据?我的下拉结果也已经出现,代码如下:
<?php
echo '<tr>
<td>'.$customer_data.'</td>
<td><select name="customer_id" id="customer_id" onchange="getCustomer();">';
foreach ($customers as $customer) {
if ($customer['customer_id'] == $customer_id) {
echo '<option value="'.$customer['customer_id'].'" selected="selected">'.$customer['name'].'</option>';
} else {
echo '<option value="'.$customer['customer_id'].'">'.$customer['name'].'</option>';
}
}
echo '</select>
</td>
</tr>';
?>
现在有 html 视图代码,
<select name="customer_id" id="customer_id" onchange="getCustomer();">
<option value="8">admin</option>
<option value="6">customer1</option>
<option value="7" selected="selected">FREE</option>
</select>
如果选择了一个下拉列表,我想要另一个,例如 ,
出现在
<tr>
<td><div id="show"></div></td>
</tr>
基于选择的客户 ID/名称
中,我尝试使用 json 调用,如下所示:
<script type="text/javascript"><!--
function getCustomer() {
$('#show input').remove();
$.ajax({
url: 'index.php?p=customer/customers&customer_id=' + $('#customer_id').attr('value'),
dataType: 'json',
success: function(data) {
for (i = 0; i < data.length; i++) {
$('#show').append('<input type="text" name="customer_id" value="' + data[i]['customer_id'] + '" /><input type="text" name="firstname" value="' + data[i]['firstname'] + '" />');
}
}
});
}
getCustomer();
//--></script>
php 调用 json 放置在 customer.php 中,网址为 index.php?p=page/customer)
public function customers() {
$this->load->model('account/customer');
if (isset($this->request->get['customer_id'])) {
$customer_id = $this->request->get['customer_id'];
} else {
$customer_id = 0;
}
$customer_data = array();
$results = $this->account_customer->getCustomer($customer_id);
foreach ($results as $result) {
$customer_data[] = array(
'customer_id' => $result['customer_id'],
'name' => $result['name'],
'firstname' => $result['firstname'],
'lastname' => $result['lastname']
);
}
$this->load->library('json');
$this->response->setOutput(Json::encode($customer_data));
}
和数据库
public function getCustomer($customer_id) {
$query = $this->db->query("SELECT DISTINCT * FROM " . DB_PREFIX . "customer WHERE customer_id = '" . (int)$customer_id . "'");
return $query->row;
}
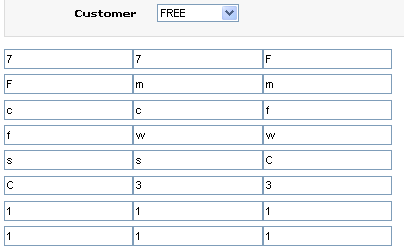
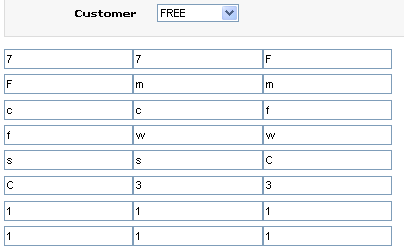
,但我得到错误的返回,如下

有人请如何更好地解决它?提前致谢
ALL EDITED
Hi,
How can I auto populate the data from db by dropdown selected? and my dropdown result already appear as well, the code as following:
<?php
echo '<tr>
<td>'.$customer_data.'</td>
<td><select name="customer_id" id="customer_id" onchange="getCustomer();">';
foreach ($customers as $customer) {
if ($customer['customer_id'] == $customer_id) {
echo '<option value="'.$customer['customer_id'].'" selected="selected">'.$customer['name'].'</option>';
} else {
echo '<option value="'.$customer['customer_id'].'">'.$customer['name'].'</option>';
}
}
echo '</select>
</td>
</tr>';
?>
has html view code as
<select name="customer_id" id="customer_id" onchange="getCustomer();">
<option value="8">admin</option>
<option value="6">customer1</option>
<option value="7" selected="selected">FREE</option>
</select>
now if one of dropdown selected i want another e.g. <?php echo $firstname; ?>, <?php echo
$lastname; ?>
appear in
<tr>
<td><div id="show"></div></td>
</tr>
that based on customer id/name selected
to do that i try to use json call as following:
<script type="text/javascript"><!--
function getCustomer() {
$('#show input').remove();
$.ajax({
url: 'index.php?p=customer/customers&customer_id=' + $('#customer_id').attr('value'),
dataType: 'json',
success: function(data) {
for (i = 0; i < data.length; i++) {
$('#show').append('<input type="text" name="customer_id" value="' + data[i]['customer_id'] + '" /><input type="text" name="firstname" value="' + data[i]['firstname'] + '" />');
}
}
});
}
getCustomer();
//--></script>
the php call json placed at customer.php with url index.php?p=page/customer)
public function customers() {
$this->load->model('account/customer');
if (isset($this->request->get['customer_id'])) {
$customer_id = $this->request->get['customer_id'];
} else {
$customer_id = 0;
}
$customer_data = array();
$results = $this->account_customer->getCustomer($customer_id);
foreach ($results as $result) {
$customer_data[] = array(
'customer_id' => $result['customer_id'],
'name' => $result['name'],
'firstname' => $result['firstname'],
'lastname' => $result['lastname']
);
}
$this->load->library('json');
$this->response->setOutput(Json::encode($customer_data));
}
and the db
public function getCustomer($customer_id) {
$query = $this->db->query("SELECT DISTINCT * FROM " . DB_PREFIX . "customer WHERE customer_id = '" . (int)$customer_id . "'");
return $query->row;
}
but i get the wrong return as following

is there someone please how to solved it to more better? thanks in advance
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
关于您的 PHP 编码风格的一些内容:
对于 PHP 代码块,不要为每一行使用新的 php 标签。另外,如果您想要 PHP 的 HTML 输出,您可以使用 echo-Method 来执行此操作。所以你的代码看起来像这样:
要点是,每当 PHP 解释器找到一个打开的 PHP 标签时,它就会开始解释它的代码,当它找到一个关闭标签时,它就会停止这样做。因此,在您的代码中,解释器始终启动和停止。这不是很表现。
我猜您想设置文本字段的值?这确实不是 PHP 所做的。这更多的是 JavaScript 的事情,因为它实际上发生在浏览器中,而不是服务器上。
Something on your PHP-Coding style:
For a PHP Code-Block, don't use new php-Tags for every line. Also, if you want an HTML-Output from PHP, you can use the echo-Method to do this. So your Code looks like this:
The thin is, every time the PHP-Interpreter finds an opening PHP-Tag, it starts Interpreting it's code, and when it finds a closing Tag, it stops doing this. So in your code, the interpreter starts and stops all the time. This is not very performance.
I guess you want to set the value of your text-fields? That's really not what PHP does. That is more a JavaScript thing, because it actually happens in the Browser, not on the Server.
而不是这样:
在您的 JS AJAX 调用中执行以下操作:
因为您的 PHP 函数仅返回一个对象。如果您然后循环遍历对象属性,那么您确实循环遍历属性值的一个字符......
Instead of this:
in Your JS AJAX call do this:
as Your PHP function returns ONLY ONE object. If You then loop over the objects property You loop over one character of the property value indeed...