在iPhone中绘制空心圆
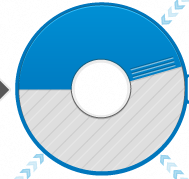
我需要绘制以下图像 
灰色部分是我想在另一张图像上绘制的内容是什么我需要使用 CGContext 方法使用的代码,我尝试使用 CGContextAddArc 但失败了,因为当我填充笔划时,中心空心也填充了灰色纹理。
任何帮助表示赞赏。
信息:我有完整的蓝色图像,我需要在蓝色图像上方添加半圆
谢谢
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
看看 填充路径。基本上,您要做的就是在路径中添加两条弧线(外部和内部),然后使用 Core Graphics 填充规则来发挥您的优势。代码看起来像这样:
Have a look at Filling a Path in the Core Graphics documentation. Basically, what you do is add two arcs to your path (the outer and the inner one) and then use Core Graphics fill rules to your advantage. The code would look something like this:
进一步研究 Ole Begemann 在他的答案中提到的内容并进行一些修改,我能够实现要求。
因此,我没有使用 2 条弧线,而是只使用了 1 条弧线,并以更大的宽度描画它。
Working further on what Ole Begemann referred in his answer and some modification, I was able to achieve the requirement.
So instead of 2 arcs I used only one and stroked it with higher width.
这是切线但有点相关的。这是我的甜甜圈(或空心圆)的 Swift 绘制代码。
This is tangential but kind of relevant. Here's my Swift drawing code for a donut (or hollow circle).