在 GLSL 中使用 OpenGL Toon Shader
我有兴趣学习如何用 OpenGL 着色语言编写卡通着色器。我找到了一个 演示,但无法获取演示在我的计算机上运行。我遇到的问题是编写一个使用此着色器的应用程序。有人可以告诉我如何编写一个使用此着色器的简单应用程序吗?我在 Linux 上使用 GLSL 1.2 (OpenGL 2.1)。
I'm interested in learning how to write toon shaders in OpenGL Shading Language. I found a demo, but haven't been able to get the demo running on my computer. The trouble I'm having is with writing an application which will use this shader. Could somebody please show me how to write a simple application which would use this shader? I'm using GLSL 1.2 (OpenGL 2.1) on Linux.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
这是主要草图:
这是使用的 GLSL 类:
以及 GLSL 代码,
顶点着色器:toon.vs
片段着色器:toon.fs
如果有帮助,此处是压缩的处理项目。安装Processing后,将文件解压缩到默认的Processing文件夹(~/Documents/Processing)并运行Processing >它应该显示在“文件”>“文件”下Sketchbook
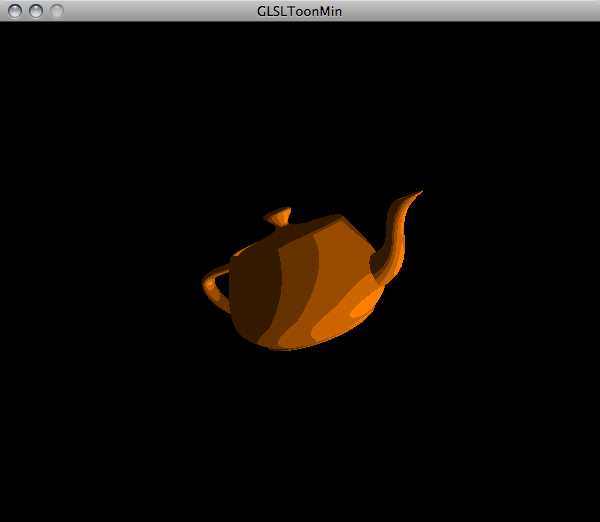
这是一个屏幕截图:

HTH
更新
处理现在提供了一个很好的 PShader 课程和综合教程。
它包括一个卡通着色器:
ToonVert.glsl:
ToonFrag.glsl:
Here is the main sketch:
Here is the GLSL class used:
And the GLSL code,
the vertex shader: toon.vs
And the fragment shader: toon.fs
If it helps, here is the zipped Processing project. Once you've installed Processing, unzip the file into the default Processing folder(~/Documents/Processing) and run Processing > it should show under File > Sketchbook
And here's a screenshot:

HTH
Update
Processing now provides a nice PShader class and comprehensive tutorial.
It incluses a Toon shader:
ToonVert.glsl:
ToonFrag.glsl: