仅在选项卡控件上显示上下文菜单
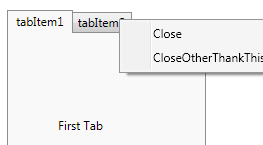
我正在尝试添加一个上下文菜单,其中包含“关闭”和“关闭除此之外的所有内容”,就像在 IE8 中一样。 当我单击选项卡而不是 tabitem 时,应该显示此菜单。
我该怎么做?
I am trying to add a context menu that has "Close" and "Close all but this" like in IE8.
This menu should be displayed when I click on the tab but not on tabitem.
How can i do this?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我相信您希望仅当用户单击 TabItem 的标题而不是 TabControl 的内容区域时才显示 ContextMenu。
如果是这样,您可以为 Header 定义一个模板。请参阅下面的示例代码。
笔记:
- 仅当您单击 TabItem 标题的文本部分(而不是其余空白区域)时,才会出现上下文菜单。如果您想要整个选项卡标题区域,则需要修改 TabItem 的 ControlTemplate。
示例代码:
I believe you want the ContextMenu to appear only when user clicks on the Header of TabItem and not the content area of the TabControl.
If so, you can define a template for Header. See sample code below.
Note:
- The Context menu will appear only when you click on the text part (and not rest of the blank area) of the TabItem Header. If you want for the whole Tab Header area, you will need to modify the ControlTemplate for TabItem.
Sample Code:
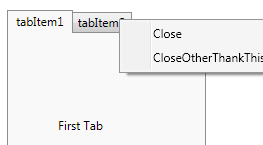
这是您需要的吗:

代码:
您是在谈论不应该有重复的上下文菜单的情况吗?
Is this what you need:

Code:
Are you talking about the case in which there should be no duplicate context menu?