导航分隔符
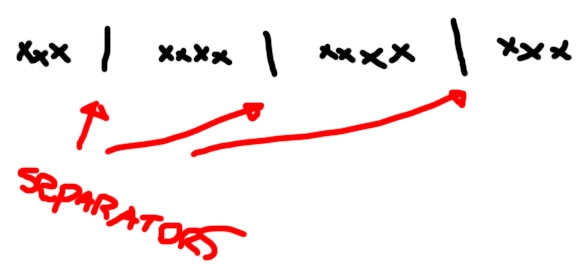
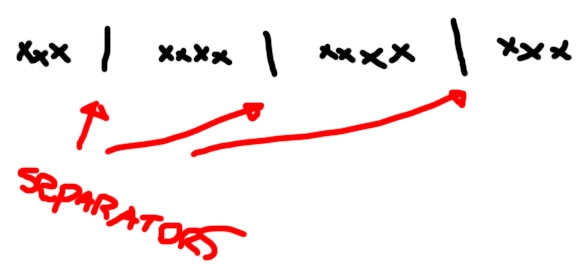
我需要在导航元素之间添加分隔符。分隔符是图像。

我的 HTML 结构如下: ol >力> a> img.
这里我提出了两种可能的解决方案:
- 要添加更多
li标签进行分隔(嘘!), - 在每个元素的图像中包含分隔符(这更好,但它使用户可能点击,例如,“主页”,但进入“服务”,因为它们一个接一个,用户可能会意外单击属于“服务”的分隔符);
该怎么办?
I need to add separators between elements of navigation. Separators are images.

My HTML structure is like: ol > li > a > img.
Here I come to two possible solutions:
- To add more
litags for separation (boo!), - Include separator in image of each element (this is better, but it makes possibility that user may click on, example, "Home", but get to "Services", because they are one behind the other and user may accidentally click on separator that belongs to "Services");
What to do?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(9)
如果没有迫切需要使用图像作为分隔符,您可以使用纯 CSS 来完成此操作。
这会在每个列表项之间放置一个栏,就像原始问题中所描述的图像一样。但由于我们使用的是相邻选择器,所以它不会将横线放在前面第一个元素。由于我们使用的是
:before伪选择器,因此它不会在末尾添加一个。If there isn't a pressing need to use images for the separators, you could do this with pure CSS.
This puts a bar between each list item, just as the image in the original question described. But since we're using the adjacent selectors, it doesn't put the bar before the first element. And since we're using the
:beforepseudo selector, it doesn't put one at the end.只需使用分隔符图像作为
li上的背景图像即可。要使其仅出现在列表项之间,请将图像放置在
li的左侧,但不要放在第一个项上。例如:
此 CSS 将图像添加到另一个列表项后面的每个列表项 - 换句话说,除了第一个之外的所有列表项。
注意。请注意,相邻选择器 (li + li) 在 IE6 中不起作用,因此您必须将背景图像添加到常规 li(带有条件样式表),并且可能应用负边距到边缘之一。
Simply use the separator image as a background image on the
li.To get it to only appear in between list items, position the image to the left of the
li, but not on the first one.For example:
This CSS adds the image to every list item that follows another list item - in other words all of them but the first.
NB. Be aware the adjacent selector (li + li) doesn't work in IE6, so you will have to just add the background image to the conventional li (with a conditional stylesheet) and perhaps apply a negative margin to one of the edges.
其他解决方案都可以,但是如果使用 :after 则无需在最后添加分隔符,如果使用 :before 则无需在最开头添加分隔符。
SO:
案例:之后
案例:之前
The other solution are OK, but there is no need to add separator at the very last if using :after or at the very beginning if using :before.
SO:
case :after
case :before
要使分隔符相对于菜单文本垂直居中,
To get the separator vertically centered relative to the menu text,
您可以在要添加分隔符的位置添加一个
li元素在 CSS 中,您可以添加以下代码。
这将提高执行速度,因为它不会加载任何图像。只是测试一下..:)
You can add one
lielement where you want to add dividerIn CSS you can Add following code.
This will increase you speed of execution as it will not load any image. just test it out.. :)
将分隔符添加到
li背景,并确保链接不会展开以覆盖分隔符,这意味着分隔符将不可点击。Add the separator to the
libackground and make sure the link doesn't expand to cover the separator, which means the separator won't be click-able.对于那些使用 Sass 的人,我写了一个 mixin 用于此目的:
示例:
这会给你这个:
For those using Sass, I have written a mixin for this purpose:
Example:
Which will give you this:
我相信最好的解决方案就是我使用的,这是一个自然的 css 边框:
您可能需要注意填充,例如:
最后,如果您不希望最后一个 li 有那个分离的边框,请给它“border-right”中的最后一个孩子“none”如下所示:
祝你好运:)
I believe the best solution for this, is what I use, and that is a natural css border:
You might need to take care of padding like:
Finally, if you don't want the last li to have that seperating border, give it's last-child "none" in "border-right" like this:
Good luck :)
将其作为列表元素的背景:
接下来,我建议使用不同的标记以实现可访问性:
不要内嵌图像,而是将文本作为文本放入,用跨度包围每个图像,将图像应用为背景,然后使用 display:none 隐藏文本 - 这提供了更多的样式灵活性,并允许您使用 1 像素宽的背景图像平铺,可以节省带宽,并且您可以将其嵌入到 CSS 精灵中,从而节省 HTTP 调用:
HTML:
CSS:
UPDATE
好的,我看到其他人在我之前得到了类似的答案 - 我注意到 John 还包括一种通过使用 li + li 选择器来防止分隔符出现在第一个元素之前的方法 - 这意味着任何 li 都在另一个 li 之后。
Put it in as a background on the list element:
Next, I recommend a different markup for accessibility:
Rather than embedding the images inline, put text in as text, surround each with a span, apply the image as a background the the , and then hide the text with display:none -- this gives much more styling flexibilty, and allows you to use tiling with a 1px wide bg image, saves bandwidth, and you can embed it in a CSS sprite, which saves HTTP calls:
HTML:
CSS:
UPDATE
OK, I see others got similar answer in before me -- and I note that John also includes a means for keeping the separator from appearing before the first element, by using the li + li selector -- which means any li coming after another li.