在 Google Chrome 中检查 jsfiddle.net 上的 javascript
是否可以使用 google chrome 检查器在输入 jsfiddle.net 的 javascript 代码上设置断点?
当我转到开发人员工具的脚本选项卡时,我看到很多脚本,但我不知道在哪里可以找到我的脚本,或者是否可以在那里找到它。过去我只是满足于一些 console.log 操作,但我很想设置一些断点。
(如果不可能的话,我对在这种情况下检查 javascript 的其他方法感兴趣。)
Is it possible to set breakpoints using the google chrome inspector on javascript code entered into jsfiddle.net?
When I go to the script tab of the developer tools I see lots of scripts but I don't know where my script would be found or if it can be found in there at all. In the past I have just settled for some console.log action but I would love to set some breakpoints.
(If not possible I am interested in other ways of inspecting javascript in this scenario.)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
调试器调用在 jsfiddle 上运行良好。
只要在你想要开始调试的地方输入这一行:
Debugger is important for running debug mode in chrome, firebug and even IE dev tools,但你通常需要启动调试器(即在 IE 中“开始调试”,打开 firebug/developer工具)。
Debugger calls work fine on jsfiddle.
Just enter this line where you want to start debugging:
Debugger is great for starting debug mode in chrome, firebug and even IE dev tools, but you usually need to have the debugger started (ie "start debugging" in IE, open firebug/developer tools).
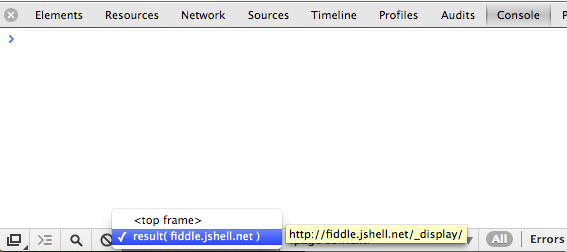
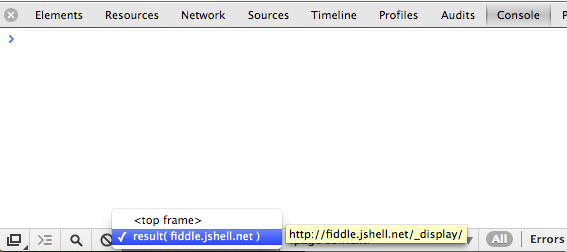
在开发工具的脚本选项卡下,如果您从下拉列表中选择
fiddle.jshell.net,大约第 20-30 行(取决于您拥有的 CSS 数量),您将看到< ;script>标签,包含来自 Javascript 小提琴窗口的代码。您可以在此处设置断点。您还可以通过更改控制台上下文来针对此框架评估控制台中的代码:

In the Developer Tools, under the Script tab if you select
fiddle.jshell.netfrom the dropdown, around line 20-30 (depending on how much CSS you have) you will see a<script>tag that contains the code from the Javascript fiddle window. You can set your breakpoints here.You can also evaluate code in the Console against this frame by changing the console context:

另一个技巧是使用以下语法在没有编辑器的情况下显示小提琴:
例如: jsfiddle-链接
Another trick is to show your fiddle without the editor using the following syntax:
as an example: jsfiddle-link
从开发者控制台转到选项卡 sources,打开源树表示(左侧),打开
fiddle.jsshell.net节点,然后单击_display< /code>,下一个(index),您应该会看到您的代码。请注意,如果您保存代码,此
_display引用将被fiddle-reference/version/show替换。例如JsQfE/2/show(据我所知,它不存在,但可以作为示例完成这项工作)。From the developer console go to tab sources, open the sources tree representation (on the left), open the
fiddle.jsshell.netnode, next click_display, next(index)and you should see your code.Note that if you save your code this
_displayreference will be replaced byfiddle-reference/version/show. For exampleJsQfE/2/show(which doesn't exist as far as I know but does the job as an example).