Silverlight 4:图表工具包颜色集
我正在将我的图表代码从 visifire 迁移到 Toolkit。我想知道Visifire的ColorSet属性[样本值Caravan,Picasso..]与Toolkit的对应部分。
有吗?
TIA
Im migrating my Chart code from visifire to Toolkit. I would like to know the counter part of ColorSet property[sample value Caravan,Picasso..] of Visifire to Toolkit.
Is there any?
TIA
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
首先,您需要从 Visifire 颜色集中复制颜色代码。它们在文件中定义
(Visifire 源代码)\Common\SLVisifireCharts\ColorSets.xaml或ColorSet属性的对应项是Palette属性,它采用复杂的资源字典。以下是Caravan颜色集的示例:并将其应用于图表:
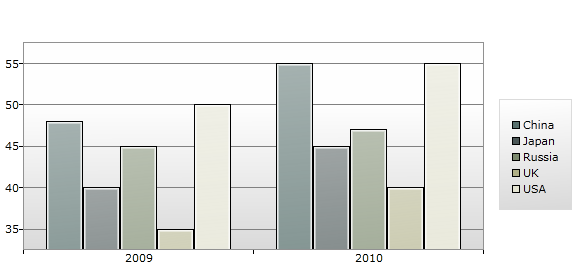
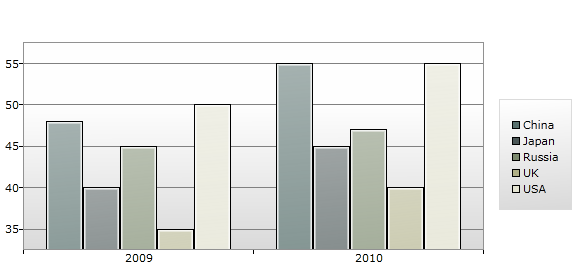
虽然我应用了相同的颜色,但工具包图表有很大不同,并且颜色相当明亮:

我可以更改列的模板,但我不是设计师,结果仍然不同:
最后一点:工具包图表不会为单个系列呈现不同的颜色。如果图例中有 1 个项目 - 所有类别都将具有相同的颜色。并且这种行为是无法改变的。
At first you need to copy color codes from a Visifire color set. They are defined in the file
(Visifire source code)\Common\SLVisifireCharts\ColorSets.xamlor here.The counterpart of the
ColorSetproperty is thePaletteproperty, which takes complex dictionary of resources. Here is the example for theCaravancolor set:And it is applied to the chart so:
Although I have applied the same colors, the toolkit chart differs a lot and has rather bright colors:

I can change the template of the column, but I'm not designer and the result is still different:
And one last remark: toolkit chart doesn't render different colors for a single series. If you have 1 item in the legend - all categories will be the same color. And this behavior can't be changed.