自动完成悬停删除自动填充
我正在尝试稍微改变自动完成的行为。我在这里有一个模型 http://jsfiddle.net/ekzMN/6/正在产生所需的结果(铬地址栏) - 如下图所示(当前区分大小写)。

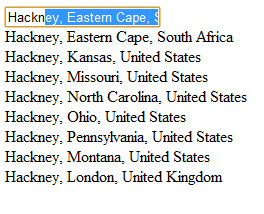
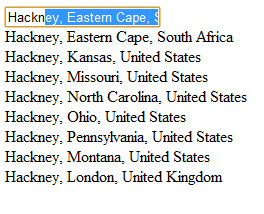
我遇到的问题是当自动完成列表显示并且我将鼠标悬停在列表中的项目上时,输入值会变回输入的术语,而不是通过自动填充保留在调整后的术语上。即在上图中,它将从 Hackn [ey,东开普省,南非] 更改为 Hackn。
我想这是我需要覆盖的默认自动完成行为,但我无法解决。我尝试过 focus: false 和 blur: false 但无济于事。
谢谢。
I'm trying to alter the behaviour of autocomplete a little. I've got a mock up here http://jsfiddle.net/ekzMN/6/ which is producing the desired result (a la chrome address bar) - as pictured below (currently case sensitive).

The problem I'm having is when the autocomplete list is showing and I hover over the items in the list, the input value changes back to the inputted term rather than staying on the adjusted term with autofill. i.e. in the above image it would change from Hackn [ey, Eastern Cape, South Africa] to Hackn.
I guess it is a bit of default autocomplete behaviour that I need to overide but I can't work it out. I've tried focus: false and blur: false but to no avail.
Thanks.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
这就是您想要实现的目标 - 输入文本将根据悬停的项目而改变吗? http://jsfiddle.net/ekzMN/8/ 只需覆盖焦点事件:
如果您想要要始终将文本设置为第一个索引并且无论何时将鼠标悬停在列表上都不会更改,您可以将其设置为结果列表的第一个索引。
Is this what you're trying to achieve - that the input text will change based on the hovered item? http://jsfiddle.net/ekzMN/8/ Just override the focus event:
If you want the text to always be set to the first index and does not change whenever you hover on the list, you can set it to the first index of the result list.