使用 graphviz(点)为节点创建顶部标签
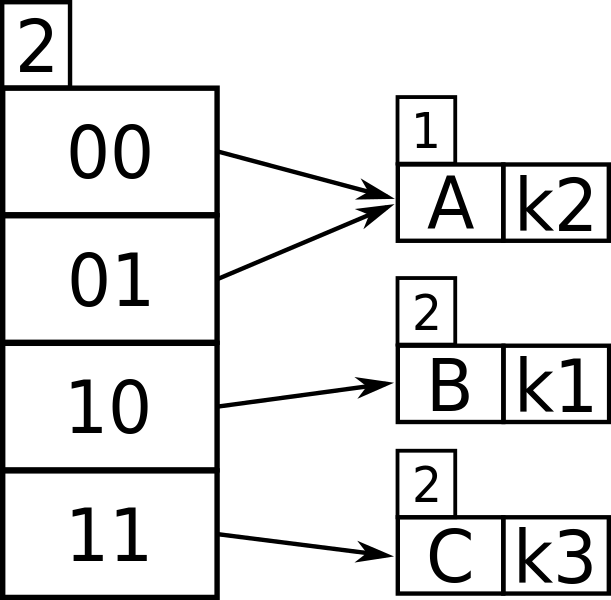
我需要创建一个表示可扩展哈希结构的图。到目前为止,我已经成功地在 graphviz 中创建图形(使用点工具)...但是,我在制作代表每个桶的位数的顶部标签时遇到了麻烦...我想做的是与此类似的事情:

我不能做什么完成的是小 2 和 1 代表位..任何人都可以解释我将如何去做这件事吗?
到目前为止,我的图表如下所示:
digraph G {
nodesep = 0.5;
rankdir = LR;
node [shape=record];
node0[label = "<f0>0 | <f1>1"];
node1[label = "0010 | |", toplabel="1"];
subgraph cluster_0 {
style=filled;
color=white;
node [style=filled,color=white];
node0;
label = "i = 1";
}
node0:f0->node1;}
I need to create a graph representing a extendable hashing structure. So far I have had success with creating graphs in graphviz (using the dot tool)... I am however having trouble making top labels representing the number of bits for each bucket... What I want to do is something similar to this:

What I cannot get done are the small 2's and 1's representing bits.. Can anybody explain how I would go around doing this?
My graph so far looks like this:
digraph G {
nodesep = 0.5;
rankdir = LR;
node [shape=record];
node0[label = "<f0>0 | <f1>1"];
node1[label = "0010 | |", toplabel="1"];
subgraph cluster_0 {
style=filled;
color=white;
node [style=filled,color=white];
node0;
label = "i = 1";
}
node0:f0->node1;}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!



发布评论
评论(1)
如果您确实必须使用 graphviz 执行此操作,您可以考虑使用 HTML-Like labels 。
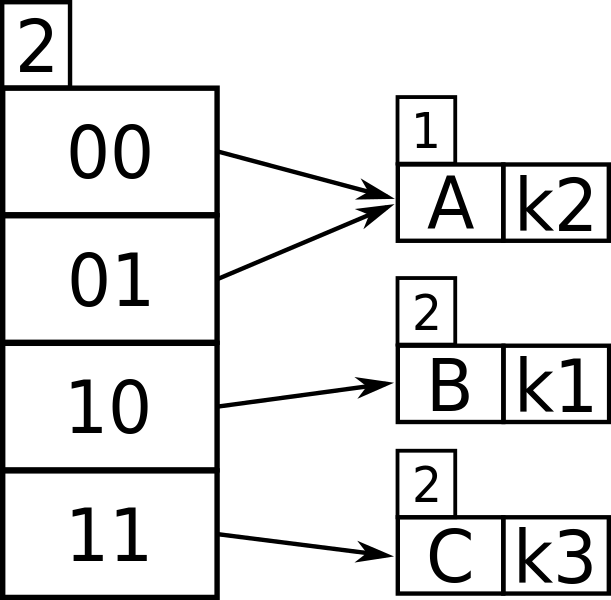
我从维基百科重新创建了提到的示例:
如您所见,代码并不漂亮...但是,结果很接近:
http://graph.gafol.net/evEKgxwgj
请注意,有一个变体用于演示目的的顶部标签 - 节点
a使用嵌套表。You may consider using HTML-Like labels if you really must do this with graphviz.
I recreated the mentioned example from wikipedia:
As you can see, the code is not pretty... however, the result comes close:
http://graph.gafol.net/evEKgxwgj
Please note that there is a variation for the top label for demonstration purposes - node
auses a nested table.