鼠标移动到图像下的 div 上
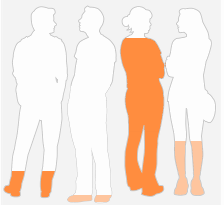
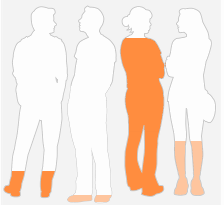
我有以下情况:一个 div,其中有条形(具有一定高度的 div)来显示图表。 在带有条形的主 div 顶部,放置了一个遮罩图像,因此您可以看到数字而不是条形。 (我有一个男人和一个女人来显示统计数据,例如参见附图)。
这些条附加到 mousemove 事件,以在工具提示中显示有关条的信息。
如果我将鼠标悬停在栏上,我的鼠标移动不会显示,因为图像挡住了它。 是否可以将鼠标悬停在图像上,并且仍然将 mousemove 事件绑定到栏上以获取我想要的信息?最终结果是显示带有条形信息的工具提示。

I have a the following situation: a div, with bars in it (divs with a certain height) to show a chart.
On top of the main div with the bars, an image a mask is placed, so you can see figures instead of bars. (I have a man and a woman to show stats, see attached image for example).
The bars are attached to a mousemove event to show information about the bars in a tooltip.
If I hover over the bars my mousemove does not show, because the image is blocking it.
Is it possible to hover over the image, and still have the mousemove event bound to the bars to get the information I want? The end result is to show a tooltip with the info from the bars.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
您可以在图像顶部制作一些额外的 div,并将它们用于悬停。但这可能会变得有点混乱。
或者你可以制作一个包含四个区域的 HTML 图像映射,每个区域都有一个 onmouseover 属性,这会更清晰:
这里的坐标很可能是错误的,我不在我的计算机上,所以我无法测试它......
You could make some additional divs on top of the image, and use them for the hovering. But that could get a bit messy.
Or you can make a HTML image map with four areas, each with an onmouseover property, which would be a lot cleaner:
The coords here are most likely wrong, I'm not on my computer so I can't test it...
假设您的宽度相等,您需要:
找到容器的偏移量:
附加到您想要处理的所有事件的图像侦听器,并将它们绑定到一个函数,该函数将它们委托给适当的 DOM 元素。像
Math.floor((event.clientX - container_offset_X) / count_of_your_bar * width_of_your_bar)之类的东西应该为您提供正确的条形元素的从零开始的索引。可以通过修改以下代码来完成委托本身:
其中
event是图像捕获的原始事件,target是您检测到的bar DOM元素。请注意,我不久前编写了这个委托函数,并且只针对 Firefox 和 Chrome。你可能需要修复一些东西才能使其在 IE 上运行。
assuming your are of equal width, you would need to:
find offset of your container:
var DOMOffset = function(el) { var curleft, curtop; curleft = curtop = 0; if (el.offsetParent) { do { curleft += el.offsetLeft; curtop += el.offsetTop; } while (el = el.offsetParent); } return [curleft,curtop]; }attach to your image listeners for all events you'd like to handle, and bind them to a function which would delegate them to a proper DOM element. something like
Math.floor((event.clientX - container_offset_X) / count_of_your_bar * width_of_your_bar)should give you zero-based index of the proper bar element.Delegation itself can be done using modification of the following code:
where
eventis your original event caught by your image andtargetis your bar DOM element which you have detected.please note that I wrote this delegation function some time ago, and I was only targeting Firefox and Chrome. you'll probably need to fix something to make it work IE's.
mouseenter 和 mouseleave 甚至可以通过其他元素工作。
mouseenter and mouseleave will work even through other elements.
这是我解决这个问题的方法(解决方案):
对于每个图形,我都会有两个图像,一个内部是空白的,因此只有图形的边框,另一个从上到下完全着色(橙色)。
那么你可能会得到这样的结果:
.empty将空图像作为背景,并具有适当的高度和宽度以及position:relative。.full具有已调整的高度但固定宽度和position:absolute 的彩色全彩色图像;底部:0;左=0。然后将鼠标悬停在
.empty或.full上,您可以做任何您想做的事情Here is my approach (solution) to this problem:
For each of those figures I would have two images, one is blank inside so just the border of the figure and one is completely colored (orange) from top to bottom.
then you could have something like this :
the
.emptyhas the empty image asbackgroundwith the proper height and width andposition:relative..fullhas the colored fully colored image with the adjustedheightbut fixed width andposition:absolute; bottom: 0; left=0.then on mouseover on
.emptyor.fullyou can do whatever you want