如何使用 firebug 检查 CSS 伪类?
我正在与一种不情愿的 a:hover css 样式作斗争,我无法覆盖它。
我尝试检查 Firebug 中的元素,但我不明白为什么它不起作用。我什至不知道如何在 Firebug 中正确检查 a:hover css 事件。
我见过:
Firebug 中的悬停检查 http://blog.borngeek.com /2010/04/16/hover-inspection-in-firebug/
但我还没有弄清楚如何重现那里提到的步骤。
还: 伪幻影 http://meyerweb.com/eric/thoughts/ 2009/11/03/pseudo-phantoms/
如何使用 Firebug 检查/调试 CSS 伪类,例如 :hover?
I am struggling with a reluctant a:hover css style which I cannot override.
I tried to inspect the element in Firebug, but I cannot see why it won't work. I don't even see how to properly inspect a:hover css event in Firebug.
I have seen:
Hover Inspection in Firebug http://blog.borngeek.com/2010/04/16/hover-inspection-in-firebug/
but I have not figured out how to reproduce the steps mentioned there.
Also:
Pseudo-Phantoms http://meyerweb.com/eric/thoughts/2009/11/03/pseudo-phantoms/
How do I inspect/debug CSS pseudo classes like :hover with Firebug?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
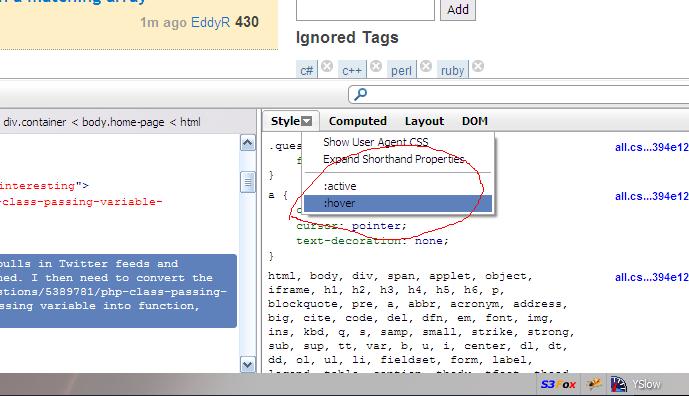
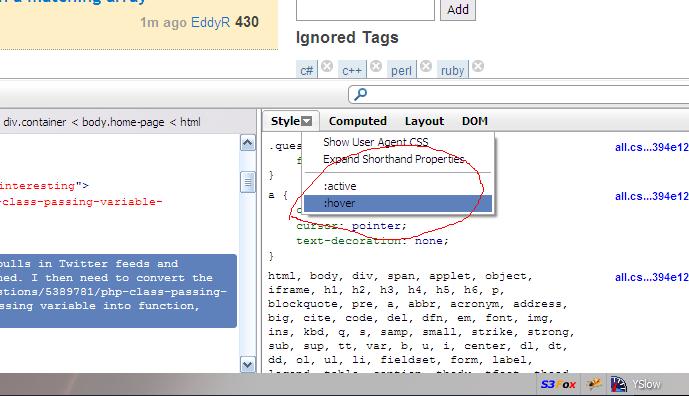
这很容易。只需选择您想要检查的元素即可。然后,从右侧面板中单击“样式”菜单项。您可以在那里选择伪类
:hover编辑
这是一个图像:
It's pretty easy. Just select the element you want to inspect. And then, from the panel on the right side, click on the
Stylemenu item. There you can select the pseudo class:hoverEDIT
Here's an image :
还有“检查元素”选项,只需右键单击 Firefox + Firebug 中悬停的元素即可。风格菜单也很方便。
Theres also the INSPECT ELEMENT option, just rightclick on the hovered element in Firefox + Firebug, and thats it. The style menu is handly too.
解决此类问题时,一种有用的技术是比较悬停状态和非悬停状态。打开浏览器的两个实例(双屏或三屏设置很有用),在每个窗口中加载您正在处理的页面,然后按照 JohnP 在他的回答中所说的操作来查看一个窗口中悬停状态的样式,不要将鼠标悬停在另一个中,并从那里进行分析。当样式下拉列表覆盖实际的 css 详细信息窗格时,在 Firebug 中比较样式很尴尬,同时您可以通过将鼠标移到或移开正在处理的元素来查看 Firefug 中的悬停和非悬停状态 css,这种方式的比较比较棘手。
A useful technique when resolving issues like this can be to compare the hover state and non-hover state. Open two instances of the browser (a dual or triple screen setup is useful), load the page you're working on in each window, then do what JohnP says in his answer to view the styles for the hover state in one window, the non-hover in the other, and and take the analysis from there. It's awkward in Firebug to compare the styles when the style dropdown covers the actual css detail pane, and whilst you can view the hover and non-hover state css in Firefug by moving the mouse over and off the element you're working on, doing a comparison this way is more tricky.