Html z-index 未提供规范
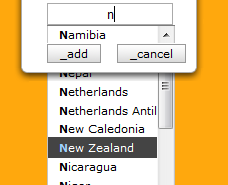
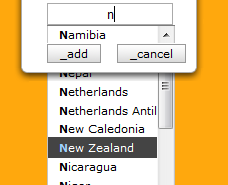
查看 W3C 的 CSS 规范并观察我自己的解决方案的渲染,我只得出一个结论: 如果我有一个对话框窗口(绝对定位),其中有一个输入字段(相对)和通常的自动完成脚本(通常包括超出输入的 ul 列表(绝对位置)) - 我无法正常显示自动完成值的下拉列表,并且将其放置在父对话框窗口的按钮和边框上? 这让我感觉很糟糕。 有人能揭穿这一令人遗憾的结果吗?
对不起我的英语。
upd2:
<div id="modal-window" style="display: block; position: absolute; z-index: 9000; visibility: visible; opacity: 1; left: 530px; top: -58px;">
<div id="modal-window-body">
<input id="city" name="city" />
<ul class="autocompleter-choices" style="position:absolute; z-index: 19999; visibility: visible; opacity: 1; left: 8px; top: 406px; width: 126px; overflow-y: scroll; height: 189px;">
<li class="autocompleter-selected">
<span class="autocompleter-queried">
N
</span>
amibia
</li>
</ul>
<div id="modal-window-buttons">
<span class="button">
<a href="#" class="button-ok">ok</a>
</span>
<span class="button">
<a href="#" class="button-close">cancel</a>
</span>
</div>
</div>
</div>
结果:

Принимаю ответы на русском языке так же。 Очень неприятная загвоздка вышла。 Надо решить。
Looking at the CSS specification of the W3C and observing the rendering of my own solution I have come to only one conclusion:
If I have dialog window (absolutely positioned) with an input field (relative) in it and usual autocompleter script (usual includes ul list beyond input (absolutely pos.)) - I can't make a dropdown list of autocomplete values visible normally and place it over buttons and borders of parent dialog window?
It’s make me feel bad.
Can any one debunk this regrettable result?
Sorry for my English.
upd2:
<div id="modal-window" style="display: block; position: absolute; z-index: 9000; visibility: visible; opacity: 1; left: 530px; top: -58px;">
<div id="modal-window-body">
<input id="city" name="city" />
<ul class="autocompleter-choices" style="position:absolute; z-index: 19999; visibility: visible; opacity: 1; left: 8px; top: 406px; width: 126px; overflow-y: scroll; height: 189px;">
<li class="autocompleter-selected">
<span class="autocompleter-queried">
N
</span>
amibia
</li>
</ul>
<div id="modal-window-buttons">
<span class="button">
<a href="#" class="button-ok">ok</a>
</span>
<span class="button">
<a href="#" class="button-close">cancel</a>
</span>
</div>
</div>
</div>
result:

Принимаю ответы на русском языке так же. Очень неприятная загвоздка вышла. Надо решить.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
z-index 只能赋予定位元素。您的 ul class="autocompleter-choices" 似乎没有定位(如果您确实在本文档中仅使用内联样式)。尝试将其定位为绝对或相对。
z-index can only be given to positioned elements. Your ul class="autocompleter-choices" seems not to be positioned (if it's true that you're only using inline styles in this doc). Try to position it absolute or relative.
根据给出的最少信息,我唯一的猜测是
#modal-window-body具有指定的height和overflow:hidden。这解释了为什么它从未完全显示以及问题的最大部分。但是,它没有解释为什么它位于按钮下方。再次,我的猜测是#modal-window-buttons是position:absolute;底部:0; z-index:高于您的。我将扩展您的问题以包含比 javascript 操作期间应用的内联样式更多的信息。只有了解 CSS 的当前状态,我们才能提供进一步的帮助。
My only guess, based on the minimal information given, is that
#modal-window-bodyhas a specifiedheightandoverflow:hidden. This explains why it never fully shows and the biggest part of your problem. However, it doesn't explain why it falls under the buttons. Again, my guess is#modal-window-buttonsisposition: absolute; bottom:0; z-index: higher-that-yours.I would expand your question to include more information than the inline styles applied during javascript manipulation. Only knowing the current state of the css can we assist further.