自定义 iPhone UISlider,看起来像 iPod 应用音量控制
所以我有一个 UISlider ,我用一些图像对其进行自定义:
UIImage *stetchLeftTrack = [[UIImage imageNamed:@"slider_blue.png"] stretchableImageWithLeftCapWidth:9.0 topCapHeight:0.0];
UIImage *stetchRightTrack = [[UIImage imageNamed:@"slider_white.png"] stretchableImageWithLeftCapWidth:9.0 topCapHeight:0.0];
[volumeSlider setThumbImage: [UIImage imageNamed:@"slider_blob.png"] forState:UIControlStateNormal];
[volumeSlider setMinimumTrackImage:stetchLeftTrack forState:UIControlStateNormal];
[volumeSlider setMaximumTrackImage:stetchRightTrack forState:UIControlStateNormal];
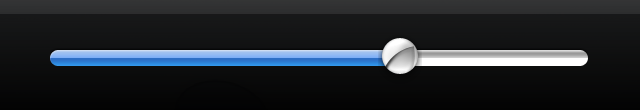
我实际上只是尝试复制 iPod 应用程序中看到的音量控件(据我所知,您无法在代码中做到这一点)。因为我使用的是高分辨率图像,所以它在应用程序上绘制了巨大的所有内容,如下所示: 
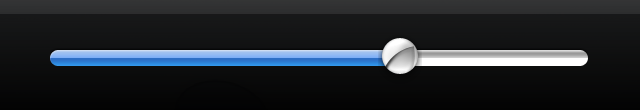
当实际想要的效果是: 
如果我缩小实际图像,我会失去质量,而且看起来很垃圾且模糊!所以我想用代码来做到这一点,但有点迷失了......
So I have a UISlider which I'm customizing with some images:
UIImage *stetchLeftTrack = [[UIImage imageNamed:@"slider_blue.png"] stretchableImageWithLeftCapWidth:9.0 topCapHeight:0.0];
UIImage *stetchRightTrack = [[UIImage imageNamed:@"slider_white.png"] stretchableImageWithLeftCapWidth:9.0 topCapHeight:0.0];
[volumeSlider setThumbImage: [UIImage imageNamed:@"slider_blob.png"] forState:UIControlStateNormal];
[volumeSlider setMinimumTrackImage:stetchLeftTrack forState:UIControlStateNormal];
[volumeSlider setMaximumTrackImage:stetchRightTrack forState:UIControlStateNormal];
I'm actually just trying to copy the volume controls as seen in the iPod app (which AFAIK you can't do in code). Because I'm using high res images, it draws everything huge on the app like so:
When actually the desired effect is:
If I scale down the actual images, I lose the quality and it looks rubbish and blurry! So I'm looking to do this in code but got a bit lost...
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
iPhone 的高分辨率图像是视网膜显示屏吗?如果是这样,您应该使用名称
[email protected]< /code> 用于高分辨率图像,slider_blue.png用于普通分辨率图像。 @2x 图像(令人惊讶)是两倍大小。然后,SDK 将根据设备使用正确的 SDK。
Are the high res images for the iPhone retina desplay? If so, you should use the names
[email protected]for the high res image andslider_blue.pngfor a normal res image. The @2x image is (suprise), twice the size.The SDK will then use the correct one based on the device.