CSS 实现类似的固定浮动 div 始终位于其他 div 之上 - 就像 stackoverflow 一样?
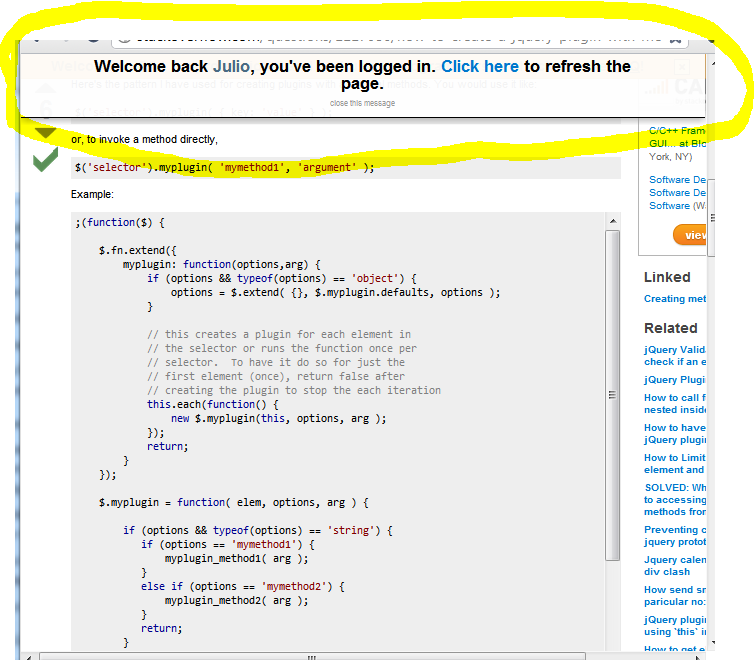
I'd like to achieve a similar effect as the one in this image:
Basically, I want to have a div as a menu bar that's always on top - the div beneath it being the container div for my content. Clicking any links in my menu bar only change the content in the container div.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!



发布评论
评论(2)
您需要使用 #top div 的
position:fixed;属性。You need to use the
position: fixed;property for #top div.您需要有一个
div并分配 CSS 类:然后在您的
div上有:You need to have a
divand assign the CSS classes:Then on your
divhave:<div class="className">Whatever</div>