插入“占位符”使用 FCKeditor 插件稍后替换为动态内容
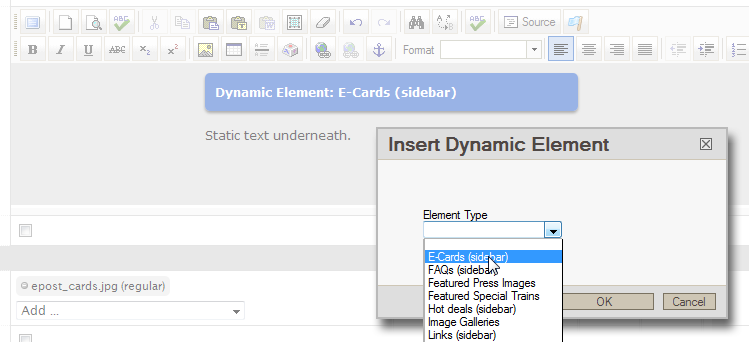
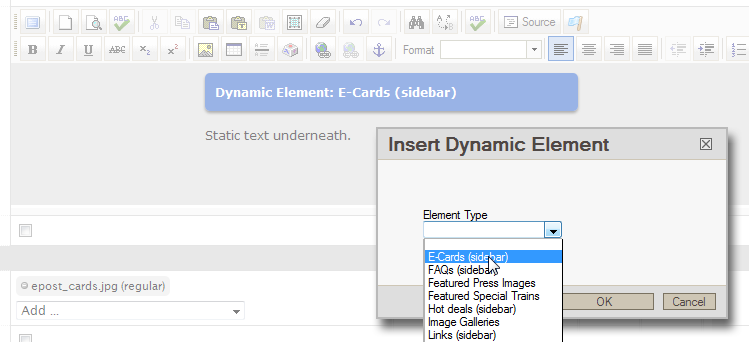
我正在为 FCKeditor 编写一个插件,旨在将动态内容的占位符插入 HTML 中。界面如下所示:

目前,该插件插入以下 HTML:
<div title="Dynamic Element: E-Cards (sidebar)" class="dynamicelement ecards-sidebar"> </div>
我的插件中的 Javascript 片段完成了这些占位符的实际插入是这样的:
function insertNewDiv() {
var divNode = oEditor.FCK.EditorDocument.createElement('div');
oEditor.FCK.InsertElement(divNode);
oEditor.FCK.Focus();
oEditor.FCK.Events.FireEvent('OnSelectionChange');
return divNode;
}
为了使其在 FCKeditor 窗口中看起来漂亮,我在 FCKeditor 窗口中应用了一些 CSS,包括以下内容,将标题写在其中:
.dynamicelement:before {
content: attr(title);
}
无论如何,除了样式之外,FCKeditor 也会处理这些div 元素与其窗口中的任何其他 div 元素没有什么不同。这对我来说不好。
我需要这些占位符具有以下特征:
- 不允许将内容插入占位符。
- 单击它应该将其作为一个整体选择。
- 选择后点击删除键即可将其删除。
- 编辑它的唯一方法(除了删除它)是选择它,然后单击工具栏按钮打开编辑对话框。
- 它应该始终被视为块级元素
- HTML 输出是否使用自定义标记名称并不重要(
FCKeditor API 是否提供了一种方法来为其提供命令,例如“按以下方式处理与选择器‘div.dynamicelement’匹配的每个元素:...”?
另外,是否有另一个 FCKeditor 插件可以做类似的事情,我可以参考我在研究中可能忽略的事情?
编辑:顺便说一句,我已经了解 CKeditor。我使用 FCKeditor 有几个原因:它适用于我的 CMS,我使用的配置选项非常适合我的客户(显然,占位符除外),等等。
I'm writing a plugin for FCKeditor that's meant to insert placeholders for dynamic content into the HTML. The interface look like this:

Currently, the plugin inserts the following HTML:
<div title="Dynamic Element: E-Cards (sidebar)" class="dynamicelement ecards-sidebar"> </div>
The snippet of Javascript in my plugin that accomplishes the actual insertion of these placeholders is this:
function insertNewDiv() {
var divNode = oEditor.FCK.EditorDocument.createElement('div');
oEditor.FCK.InsertElement(divNode);
oEditor.FCK.Focus();
oEditor.FCK.Events.FireEvent('OnSelectionChange');
return divNode;
}
To make it look nice in the FCKeditor window, I'm applying some CSS to the FCKeditor window, including the following, that writes the title in there:
.dynamicelement:before {
content: attr(title);
}
Anyway, other than the styling, FCKeditor treats these div elements no differently than any other div element in its window. This is not good for me.
I need these placeholders to have the following traits:
- Insertion of content into the placeholder is not allowed.
- Clicking it should select it as a whole.
- Tapping the delete key when it's selected should delete it.
- The only way to edit it (apart from deleting it) is to select it, then click the toolbar button to open an edit dialog.
- It should always be considered a block-level element
- It doesn't matter if the HTML output uses a custom tag name or not (
<dynamicelement>instead of<div class="dynamicelement">).
Does the FCKeditor API provide a way to give it command like, "Treat every element that matches the selector 'div.dynamicelement' the following way: ..." ?
Also, is there another FCKeditor plugin that does a similar thing that I can refer to that I might have overlooked in my research?
EDIT: By the way, I already know about CKeditor. I'm using FCKeditor for a couple of reasons: it's working for my CMS, the configuration options I'm using are perfect for my clients (except, obviously, for the placeholder thing), etc..
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我通过复制使“分页符”按钮起作用的代码解决了这个问题。
在深入研究源代码时,我了解到 FCKeditor 有一个用于插入占位符的本机方法。
div。div(不过它仍然出现在源代码和输出中)。在所见即所得模式下,您正在使用这个假图像,并且更改将被转移到
div中。插件中需要一些零碎的东西才能完成这项工作。如果您
grep查找FCK__PageBreak,您将在源代码中找到它们,准备复制到您的插件中。FCK__PageBreak是分页符假图像的类名。I solved this by duplicating the code that makes the "Page Break" button work.
While wading through the source code, I learned that FCKeditor has a native method for inserting placeholders.
divin question.div(it still appears in the source and in your output though).While in WYSIWYG mode, you're playing with this fake image, and the changes are being carried over to the
div.There a few bits and pieces that need to be in the plugin to make this work. If you
grepforFCK__PageBreak, you will find them all in the source, ready to be copied into your plugin.FCK__PageBreakis the class name of the Page Break's fake image.您也许可以使用 ProtectedSource 来获取您想要的内容想:
但:
您也许可以将其与占位符图像一起使用:
所有这些看起来有点复杂,所以你可能会更好地使用一个更简单的组合:
类或你选择的假属性的占位符图像。或者,您可以使用自己的自定义标记(即
结合一些 CSS 来很好地显示
You might be able to use ProtectedSource to get what you want:
But:
You might be able to use this together with a placeholder image:
All this seems a little convoluted so you might be better off with a simpler kludge:
classor a fake attribute of your choosing.Or, you could use your own custom tag (i.e.
<dynamicelement>) and then use ProtectedTags:That combined with some CSS to display
<dynamicelement>nicely (say some dimensions and a background image) might do the trick without too much dirty kludging.