自定义 MKAnnotation
热烈的问候,
我正在使用下面的代码在 iOS
MKPointAnnotation *aAnnotationPoint = [[MKPointAnnotation alloc] init];
aAnnotationPoint.title = @"Virginia";
aAnnotationPoint.subtitle = @"This is a test code .this is a test code. This is a test codeThis is a test code .this is a test code. This is a test code";
// Add the annotationPoint to the map
[myMapView addAnnotation:aAnnotationPoint];
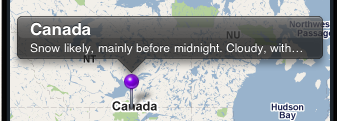
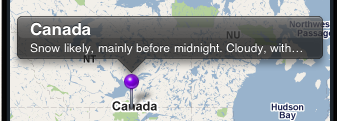
问题是注释没有完全显示文本 - 它用 ... 将其截断。这是结果:

我已经在互联网上搜索了此类示例,但没有成功。我怎样才能做到这一点?
Warm greetings,
I'm using the below code to show an annotation on an iOS mkmapview when tapping on the map.
MKPointAnnotation *aAnnotationPoint = [[MKPointAnnotation alloc] init];
aAnnotationPoint.title = @"Virginia";
aAnnotationPoint.subtitle = @"This is a test code .this is a test code. This is a test codeThis is a test code .this is a test code. This is a test code";
// Add the annotationPoint to the map
[myMapView addAnnotation:aAnnotationPoint];
The problem is that the annotation is not displaying the text fully - it cuts it off with .... This is the result:

I have searched for this kind of sample over the internet but no with no luck. How can I accomplish this?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
默认情况下,
callout到MKPointAnnotation的大小与图像中显示的相同。由于字幕太长,字幕文本无法完全显示。解决此问题的方法是使用 来自此处的自定义标注。另请尝试从此获取帮助精彩的教程,其中 UIBarButton 和 UIImageView 被赋予 pinView。
希望你明白我的意思。祝你好运!
By default the size of
calloutthroughMKPointAnnotationis the same as you had shown in the image. Due to a very long subtitle the subtitle text is not displaying fully.A solution to this problem is to go for the custom callouts from here. Also try to take help from this wonderful tutorial where the UIBarButton and UIImageView is given to pinView.
Hope you got my point. Good Luck!