div 高度随着位置变小:相对比绝对
嗨,Stackoverflow 用户...
我有一个网站,我正在尝试将其设计得非常酷。
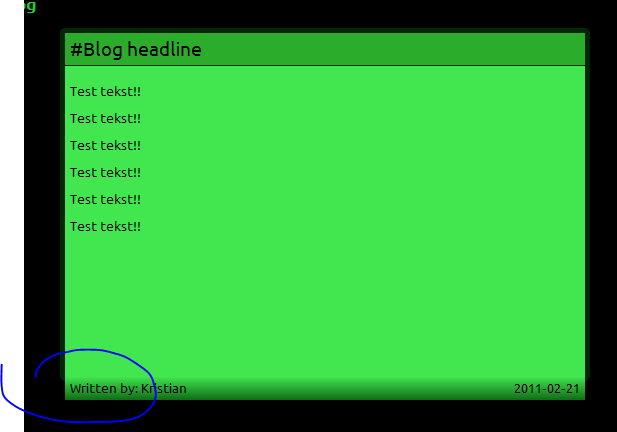
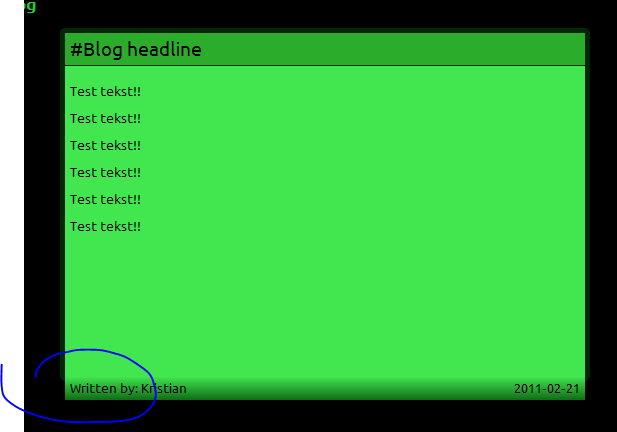
如你所见,我的问题是“border”不覆盖最后两个 div。
这是 Div 的结构:
<div id="blog">
<div id="bloghead">
#Blog headline
</div>
<div id="blogbody">
<p>Test tekst!!</p>
<p>Test tekst!!</p>
<p>Test tekst!!</p>
<p>Test tekst!!</p>
<p>Test tekst!!</p>
<p>Test tekst!!</p>
</div>
<div id="blogcreditsleft">
Written by: Kristian
</div>
<div id="blogcreditsright"><?php echo date("Y-m-d") ?></div>
</div>
这是它背后的 CSS(您也可以查看我的样式表):
#blog {
.rounded();
left:65px;
position:relative;
width:520px;
margin-left:auto;
margin-right:auto;
padding:5px;
background:#052507;
}
#bloghead {
color:#000000;
background:#2BAC2B;
padding:5px;
border-bottom:1px solid #052507;
font-size:14pt;
}
#blogbody {
color:#000000;
background:#42E64F;
padding:5px;
height:auto;
overflow:auto;
min-height:300px;
}
#blogcreditsleft, #blogcreditsright {
color:#000000;
padding:5px;
width:250px;
.gradientVBottomCenter();
}
#blogcreditsleft {
float:left;
}
#blogcreditsright {
float:right;
text-align:right;
}
我可以使其工作的唯一方法是通过设置position:absolute 并添加 left:65px 将其推入我的“中心”的中心:) 但我的问题是,当添加更多博客元素时,由于绝对位置,它们不会仅仅位于彼此之下。
我怀疑这是因为缺少clear:both,但我不知道如何修复它......
任何人都可以帮忙吗?
编辑: 
Hi Stackoverflow users...
I have this website I'm trying to style really cool.
As you see my problem is that the last part of the "border" does not cover the last two div's.
Here's the structure of the Div's:
<div id="blog">
<div id="bloghead">
#Blog headline
</div>
<div id="blogbody">
<p>Test tekst!!</p>
<p>Test tekst!!</p>
<p>Test tekst!!</p>
<p>Test tekst!!</p>
<p>Test tekst!!</p>
<p>Test tekst!!</p>
</div>
<div id="blogcreditsleft">
Written by: Kristian
</div>
<div id="blogcreditsright"><?php echo date("Y-m-d") ?></div>
</div>
And here's the CSS behind it (you can also just check out my stylesheet too):
#blog {
.rounded();
left:65px;
position:relative;
width:520px;
margin-left:auto;
margin-right:auto;
padding:5px;
background:#052507;
}
#bloghead {
color:#000000;
background:#2BAC2B;
padding:5px;
border-bottom:1px solid #052507;
font-size:14pt;
}
#blogbody {
color:#000000;
background:#42E64F;
padding:5px;
height:auto;
overflow:auto;
min-height:300px;
}
#blogcreditsleft, #blogcreditsright {
color:#000000;
padding:5px;
width:250px;
.gradientVBottomCenter();
}
#blogcreditsleft {
float:left;
}
#blogcreditsright {
float:right;
text-align:right;
}
Only way I can make it work is by setting the position:absolute and adding left:65px to push it into center of my "center" :)
But then my problem is that when more blog elements are added they won't just be under each other, because of the absolute position.
I suspect it's something about a missing clear:both, but I have no idea how to fix it though...
Can anyone help?
Edit: 
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我不得不盯着你的网站几乎整整一分钟才能理解你在说什么,我怀疑其他人也在做同样的事情。该边界非常微妙(很容易错过)。
解决此问题的最简单方法是将
overflow:hidden添加到#blog到 "清除浮动"。(或者
overflow: auto,但过去的经验告诉我更多的赞成票会投给hidden)I had to stare at your site for almost a full minute to understand what you were talking about, and I suspect others are doing the same. That border is quite subtle (easy to miss).
The easiest way to fix it is to add
overflow: hiddento#blogto "clear the float".(Or
overflow: auto, but past experience has taught me more upvotes go tohidden)您的浮动元素正在逃离容器 div。
在“blogcreditsright”之后的标记中再添加一个块级元素。
CSS
Your floating elements are escaping the container div.
Add one more block level element to the markup after the "blogcreditsright".
css