Silverlight WrapPanel 无法一致地显示项目
我们希望使用 WrapPanel 来显示不同数量的按钮(实际上是行为类似于按钮的用户控件)。每个 WrapPanel 内部都有一个 ItemsControl 及其项目。通常,WrapPanel 不会显示所有项目 - 如果有四个项目,您也只能看到一两个。行为并不一致。
我们是不是做错了什么?使用这样的 WrapPanel 是否存在任何已知问题?
对于 XAML,这是主窗口中的 UserControl:
<UserControl x:Name="ucCatalogContent" Grid.Row="2">
<local:Catalog_CategoryView />
这是 CategoryView 标记。这有 ItemsControl。它的项目是其他带有 WrapPanel 的 UserControls:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit"
xmlns:local="clr-namespace:Catalog;assembly=Catalog"
x:Class="Catalog.Catalog_CategoryView"
>
<UserControl.Resources>
<DataTemplate x:Key="CategoryDT" >
<local:Category />
</DataTemplate>
</UserControl.Resources>
<ScrollViewer x:Name="scvCatalogCategoryView"
HorizontalScrollBarVisibility="Disabled">
<!-- This is the item that should be bound to the collection of categories -->
<ItemsControl x:Name="icCategories"
ItemTemplate="{StaticResource CategoryDT}"
>
<local:Category x:Name="item1" />
<local:Category x:Name="item2" />
<local:Category x:Name="item3" />
</ItemsControl>
</ScrollViewer>
这是单独的类别,其中使用了 WrapPanel:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit"
xmlns:custom="clr-namespace:CustomControlResources;assembly=CustomControlResources"
xmlns:local="clr-namespace:Catalog;assembly=Catalog"
x:Class="Catalog.Category"
>
<UserControl.Resources>
<ItemsPanelTemplate x:Key="CategoryItemPanel">
<toolkit:WrapPanel
VerticalAlignment="Top"
HorizontalAlignment="Stretch"
/>
</ItemsPanelTemplate>
<DataTemplate x:Key="OfferingDT" >
<local:OfferingTile x:Name="offeringTile" />
</DataTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Style="{StaticResource ContentRootStyle}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<custom:BlockExpander x:Name="expCategoryExpander"
Title="access [bind me]">
<custom:BlockExpander.BlockExpanderContent>
<ItemsControl x:Name="icServiceOfferingsList"
ItemsPanel="{StaticResource CategoryItemPanel}"
ItemTemplate="{StaticResource OfferingDT}"
>
<local:OfferingTile />
<local:OfferingTile />
<local:OfferingTile />
<local:OfferingTile />
</ItemsControl>
</custom:BlockExpander.BlockExpanderContent>
</custom:BlockExpander>
</Grid>
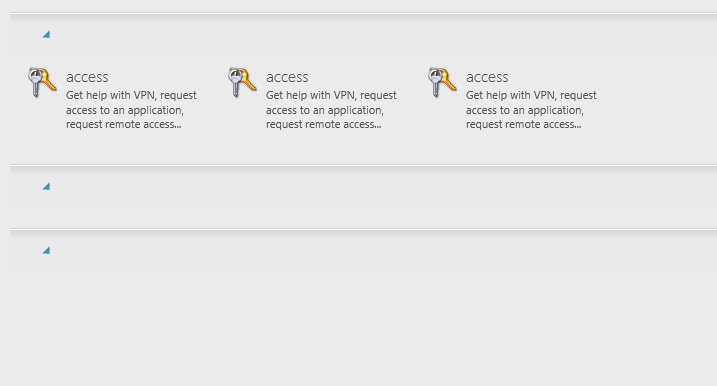
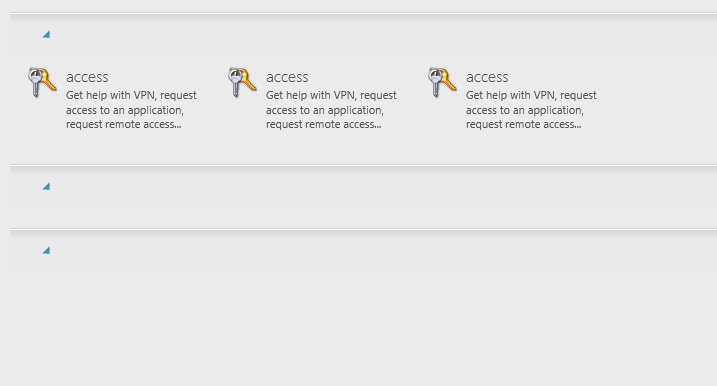
在此屏幕截图中,每个扩展器标题上都应该有一个标题(蓝色三角形),并且每个组应包含四个项目: 
We would like to use the WrapPanel to display a varying number of buttons (actually Usercontrols that behave like buttons). Inside each WrapPanel is an ItemsControl with its items. Oftentimes the WrapPanel doesn’t display all the items—if there are four you only see one or two. The behavior is not consistent.
Is there something we’re doing wrong? Are there any known issues with using a WrapPanel like this?
For XAML, this is the UserControl in our main window:
<UserControl x:Name="ucCatalogContent" Grid.Row="2">
<local:Catalog_CategoryView />
This is the CategoryView markup. This has the ItemsControl. Its items are other UserControls with a WrapPanel inside them:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit"
xmlns:local="clr-namespace:Catalog;assembly=Catalog"
x:Class="Catalog.Catalog_CategoryView"
>
<UserControl.Resources>
<DataTemplate x:Key="CategoryDT" >
<local:Category />
</DataTemplate>
</UserControl.Resources>
<ScrollViewer x:Name="scvCatalogCategoryView"
HorizontalScrollBarVisibility="Disabled">
<!-- This is the item that should be bound to the collection of categories -->
<ItemsControl x:Name="icCategories"
ItemTemplate="{StaticResource CategoryDT}"
>
<local:Category x:Name="item1" />
<local:Category x:Name="item2" />
<local:Category x:Name="item3" />
</ItemsControl>
</ScrollViewer>
And this is the individual Category, where the WrapPanel is used:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit"
xmlns:custom="clr-namespace:CustomControlResources;assembly=CustomControlResources"
xmlns:local="clr-namespace:Catalog;assembly=Catalog"
x:Class="Catalog.Category"
>
<UserControl.Resources>
<ItemsPanelTemplate x:Key="CategoryItemPanel">
<toolkit:WrapPanel
VerticalAlignment="Top"
HorizontalAlignment="Stretch"
/>
</ItemsPanelTemplate>
<DataTemplate x:Key="OfferingDT" >
<local:OfferingTile x:Name="offeringTile" />
</DataTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Style="{StaticResource ContentRootStyle}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<custom:BlockExpander x:Name="expCategoryExpander"
Title="access [bind me]">
<custom:BlockExpander.BlockExpanderContent>
<ItemsControl x:Name="icServiceOfferingsList"
ItemsPanel="{StaticResource CategoryItemPanel}"
ItemTemplate="{StaticResource OfferingDT}"
>
<local:OfferingTile />
<local:OfferingTile />
<local:OfferingTile />
<local:OfferingTile />
</ItemsControl>
</custom:BlockExpander.BlockExpanderContent>
</custom:BlockExpander>
</Grid>
In this screenshot, there should be a title on each expander header (by the blue triangle), and each group should contain four items:
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
事实证明,扩展器 UserControl 和 WrapPanel 之间存在一些交互。一旦我们删除了代码隐藏,包装面板就表现正常了。
我们通过设计 Toolkit 的扩展器来解决这个问题。我们以前没有使用该工具包,但因为我们需要包装面板......
It turns out there was some interaction between the expander UserControl and the WrapPanel. As soon as we removed the codebehind, the wrappanel behaved normally.
We worked around this by styling the Toolkit's expander. We previously weren't using the toolkit, but since we needed the wrappanel....