调整 inkcanvas 的左侧和顶部大小
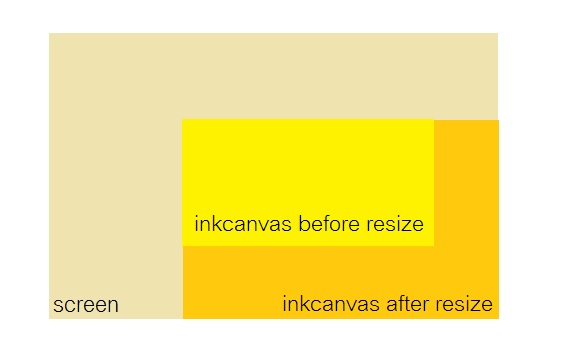
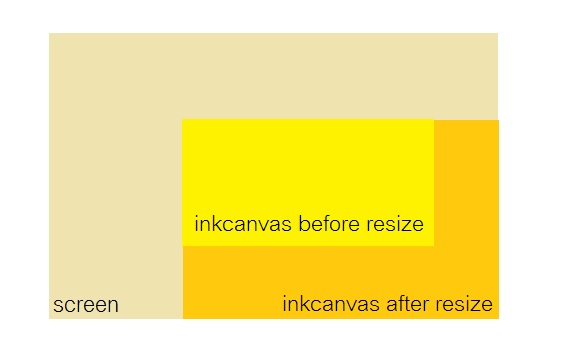
我想调整 inkcanvas 的宽度和高度以适合屏幕。当我调整它的大小时,宽度向右扩展,高度向底部扩展。但 inkcanvas 不适合屏幕。
我还想修复 inkcanvas 子元素的位置。如果我可以调整 inkcanvas 的大小以适合屏幕,则 inkcanvas 子元素的位置将不会改变。
如何调整 inkcanvas 的左侧和顶部大小以适合屏幕?

<Canvas x:Name="Screen" >
<InkCanvas Name="inkcanvas" ResizeEnabled="True"
Width="{Binding ElementName=LayoutRoot, Path=ActualWidth}"
Height="{Binding ElementName=LayoutRoot, Path=ActualHeight}"
EditingMode="Select" ClipToBounds="False"
Background="Bisque"
SelectionChanging="OnSelectionChanging"
Visibility="Collapsed" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<!-- InkCanvas' Child Elements -->
</InkCanvas>
<Canvas.RenderTransform>
<MatrixTransform/>
</Canvas.RenderTransform>
</Canvas>
谢谢
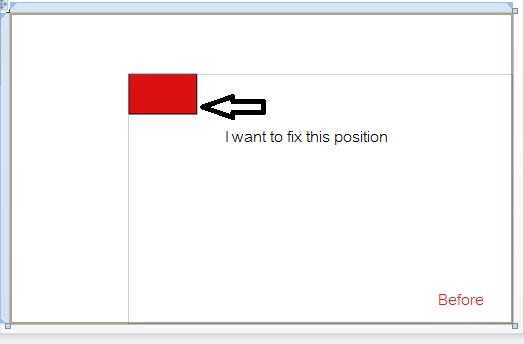
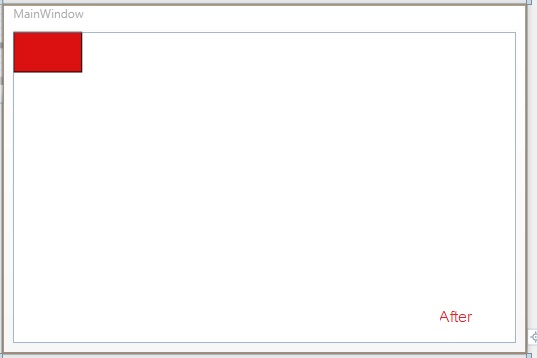
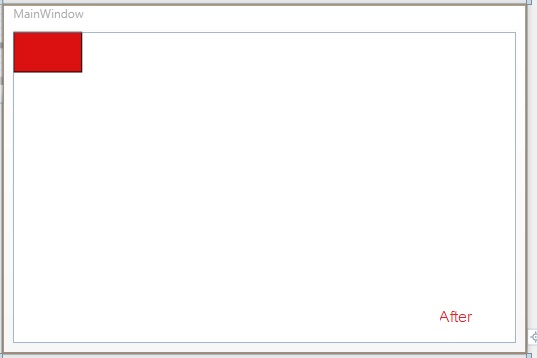
更新: 我将 inkcanvas 放在网格中。它适合屏幕,但子元素的位置发生了变化。
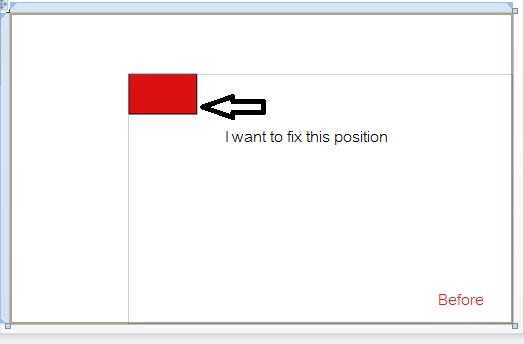
我想修复红色矩形的位置。 
红色矩形的位置不应更改。 
<Grid>
<InkCanvas x:Name="inkcanvas" Background="Transparent">
<Rectangle Height="41" HorizontalAlignment="Left" Name="rectangle1" Stroke="Black" VerticalAlignment="Top" Width="69" Fill="#FFDB1111" />
</InkCanvas>
</Grid>
我的大图片:
我的 WPF 应用程序包含许多图片。我可以放大/缩小画布。我可以使用选择工具选择图片。
我有画布和墨水画布。
canvas:包含图片并放大/缩小
inkcanvas:有选择工具
如果我缩小,画布和inkcanvas 变小。
如果我使用选择工具,我会将所有图片从画布复制到 inkcanvas。
但是 inkcanvas 缩小了,如果在 inkcanvas 边界之外,我无法使用选择工具。
这就是我想调整 inkcanvas 大小并修复子项位置的原因。
I want to resize width and height of inkcanvas to fit the screen. When I resized it, the width expands to the right and height expands to the bottom. But inkcanvas is not fit to screen.
I also want to fix the position of inkcanvas child element. If I can resize inkcanvas to fit the screen, the position of inkcanvas child element will not change.
How do I resize inkcanvas to the left and top to fit the screen?

<Canvas x:Name="Screen" >
<InkCanvas Name="inkcanvas" ResizeEnabled="True"
Width="{Binding ElementName=LayoutRoot, Path=ActualWidth}"
Height="{Binding ElementName=LayoutRoot, Path=ActualHeight}"
EditingMode="Select" ClipToBounds="False"
Background="Bisque"
SelectionChanging="OnSelectionChanging"
Visibility="Collapsed" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<!-- InkCanvas' Child Elements -->
</InkCanvas>
<Canvas.RenderTransform>
<MatrixTransform/>
</Canvas.RenderTransform>
</Canvas>
Thanks
Update:
I put inkcanvas in a grid. It fit to the screen but the position of child element is changed.
I want to fix the red rectangle position.
The position of red rectangle should not be changed.
<Grid>
<InkCanvas x:Name="inkcanvas" Background="Transparent">
<Rectangle Height="41" HorizontalAlignment="Left" Name="rectangle1" Stroke="Black" VerticalAlignment="Top" Width="69" Fill="#FFDB1111" />
</InkCanvas>
</Grid>
My big picure:
My WPF Application contain many pictures. I can zoom in/out the canvas. I can select the pictures by using selection tool.
I have canvas and inkcanvas.
canvas: contain picture and zoom in/out
inkcanvas: has selection tool
If I zoom out, the canvas and inkcanvas become smaller.
If I use selection tool, I copy all pictures from canvas to inkcanvas.
But the inkcanvas is zoom out, I cannot use selection tool if outside the inkcanvas boundary.
It is the reason why I want to resize inkcanvas and fix the children position.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
这取决于 InkCanvas 周围的容器。此外,如果你弄乱了子元素的容器,你不能期望子元素不会移动。如果您需要子元素独立于 InkCanvas 运行,您可能需要重新考虑这是否是一个好主意,以及是否无法使用其他设置更有效地完成您想要完成的任务。
您应该告诉我们更多关于您想要实现的目标的总体情况,儿童受到容器操作影响的事实是预期的并且通常是希望的。也许有一种更好的方法,而不是尝试缩放容器,同时必须移动所有子项以消除这种操作。
This depends on the container around the InkCanvas. Further you cannot expect the child-elements not to move if you mess with their container. If you need the child elements to behave independently of the InkCanvas you might want to rethink if that is a good idea and if what you want to accomplish can not be done more efficiently using another setup.
You should tell us more about what the big picture is of what you want to achieve, the fact that children are affected by manipulations of their container is expected and generally wanted. Maybe there is a better approach than to try and scale the container and at the same time having to shift all children around to nullify such a manipulation.
删除 inkcanvas 上的所有边距并将其放入网格中。
您能解释一下为什么这对您不起作用吗?
编辑 有两种方法可以将子元素保持在原来的位置:
我更喜欢 #2,因为这样更符合逻辑,并且需要更少的计算/事件处理
Remove all the margins from the inkcanvas and put it in a Grid.
Could you explain why this would not work for you?
Edit There are two way to keep the child element where it is:
I would prefer #2 as is is more logical and requires less calculations/event-handling