Opengl , GLSL 中的视差法线贴图问题
我在视差法线贴图方面遇到了严重的问题,我不知道问题出在哪里。
(OpenGL 2.0、C++、WinXP)
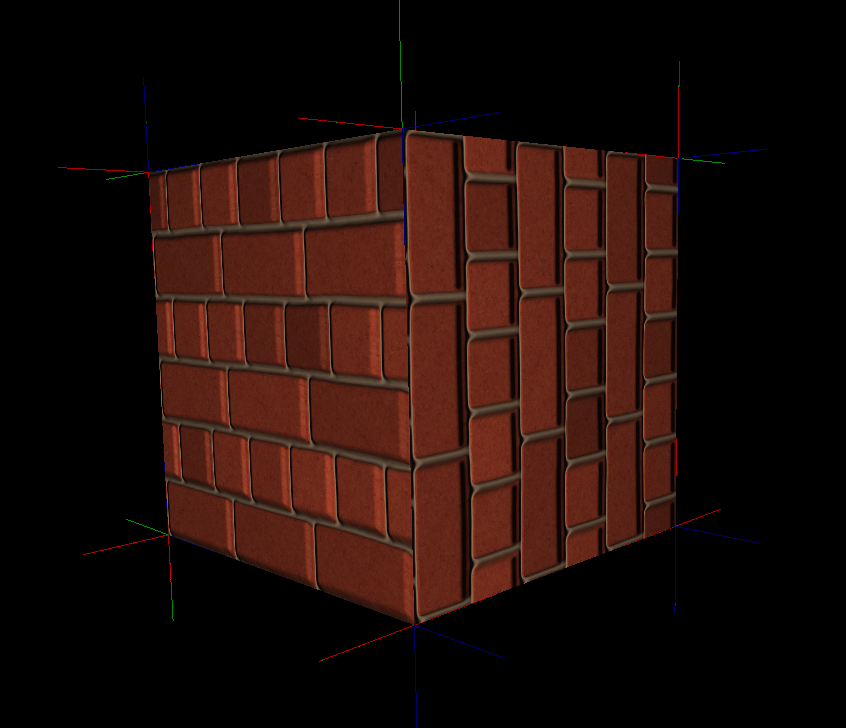
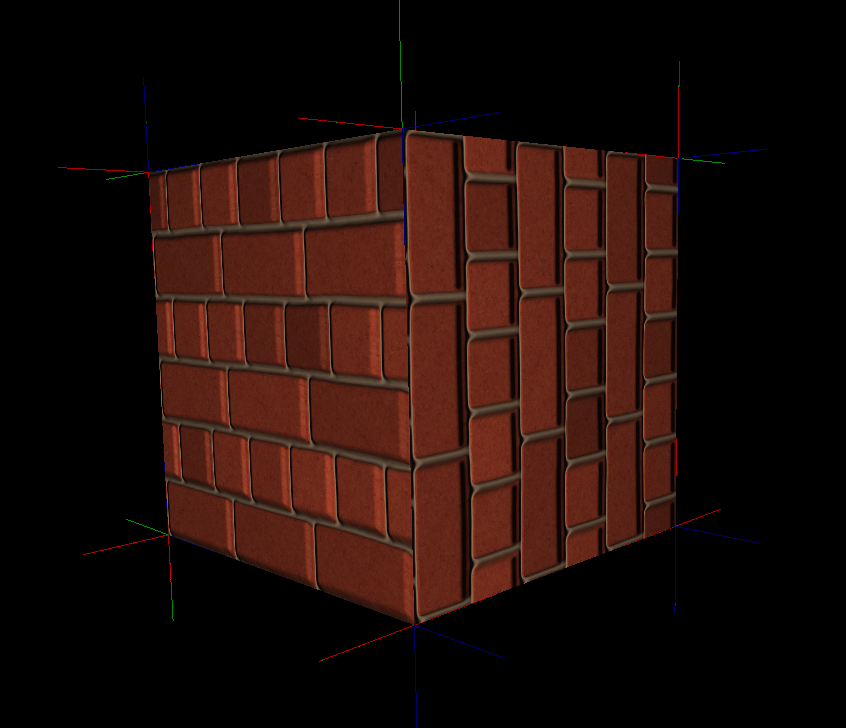
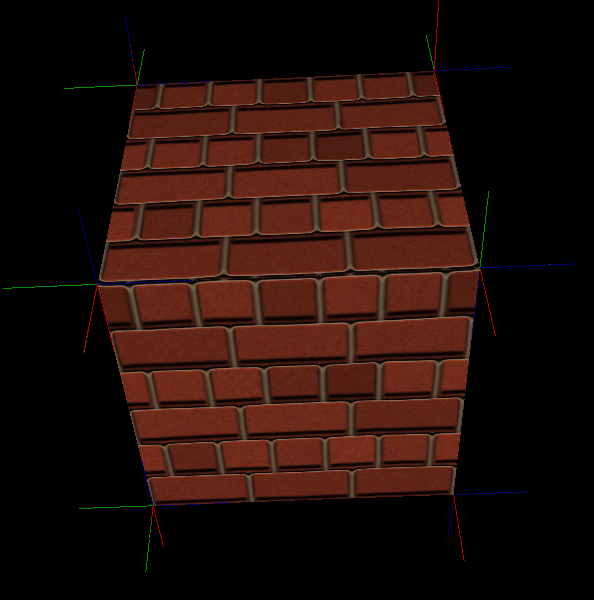
我的结果: 

(绿色是法线,蓝色是切线,红色是副法线(双切线))
法线贴图工作正常,所以我认为切线向量很好。 奇怪的是,在一些立方体的墙上,视差贴图是正确完成的,而在另一些墙上则不然。 我确信我的 GLSL 代码没问题,因为我是从 http://www.dhpoware 复制的。 com/demos/index.html 您可以在其中找到有效的视差法线贴图演示 - 它也适用于我的计算机。
我还尝试了两种计算切向量的方法,所以这应该不是问题。 我尝试从 DisplayList 切换到 VBO,相反,它给出了相同的结果,因此切线可能正确传输(我什至尝试将其传输为 gl_Color)。
高度图加载正确,我尝试将其设置为漫反射贴图,看起来不错。
glGetError() 给我没有错误,着色器编译日志也是如此。
当然,我检查了纹理坐标超过九千次。
神秘...我什至不知道代码分析的哪一部分,你们有什么建议吗?
I've got a terrible issue with parallax normal mapping and I don't know what can be the problem.
(OpenGL 2.0, C++, WinXP)
My results: 

(green are normals, blue are tangents and red are binormals (bitangents) )
Normal mapping is working fine so I assume the tangent vectors are good.
The weird thing is, on some walls of cube, parallax mapping is done correctly and in others it is not.
I'm sure my GLSL code is OK because I copied it from http://www.dhpoware.com/demos/index.html
where you can find a working parallax normal mapping demo - which works on my computer, too.
I tried also 2 ways to calculate tangent vectors so it should not be an issue.
I tried switching from DisplayList to VBO and in reverse, it gave the same results, so tangents are probably transferred correctly (I even tried to transfer it as gl_Color).
Height map is loading correctly, I tried to set it as a diffuse map and it looked OK.
glGetError() gives me No Errors and shader compile logs says so.
Of course, I checked texture coordinates over nine thousand times.
mystery... I don't even know what part of code analyze, have you guys got any suggestions ?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
疯狂猜测
我敢打赌,要么是在切线基础(向量)问题上,要么是在错误的坐标空间中转换/考虑视图向量。
如果没有更多信息,我很难说更多......
问题的一些源代码或动画会有所帮助。
Wild guess following
I'd bet either on a tangent basis (vectors) problem, or on view vector being transformed/considered in the wrong coordinate space.
Without more information, it's difficult for me to say more...
Some source code, or animation of the problem would be helpful.