Chrome 无法正确渲染 box-shadow 和 border-radius,当两者都应用时,是否有解决方案?
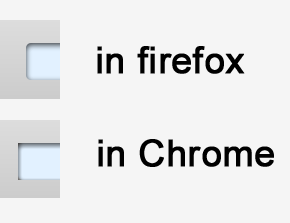
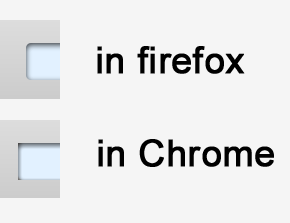
我将 box-shadow 和 border-radius 属性应用于输入框, 这是 chrome 和 firefox 中的效果,

有解决办法吗?
I applied box-shadow and border-radius property to a input box ,
here are the effects in chrome and firefox,

Is there a fix for this?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
这是大约 2 周前在 Chromium 开发频道 http: //paulirish.com/2011/chrome-inset-box-shadow-bug-fixed/
This was a known bug fixed about 2 weeks ago in Chromium dev channel http://paulirish.com/2011/chrome-inset-box-shadow-bug-fixed/
您是否使用 -webkit-box-shadow 来定位 webkit 浏览器(chrome、safari 等)?
看:
http://www.css3.info/preview/box-shadow
are you using -webkit-box-shadow to target webkit browsers (chrome, safari and others)?
see:
http://www.css3.info/preview/box-shadow
您可以使用 Chrome 的 Nightly Chrome Updater 扩展来下载最新版本的浏览器(包含对此错误的修复)。
https://chrome.google.com/extensions/detail/akabngbddgpigiemjhkblleffkbpmpfc
您可以下载它也是一个 zip 文件,因此不需要安装它,也不会弄乱已安装的版本。
You can use Nightly Chrome Updater extension for chrome, to download latest version of browser (containing fix for this bug).
https://chrome.google.com/extensions/detail/akabngbddgpigiemjhkblleffkbpmpfc
You can download it as a zip file too, thus not requiring to install it , and not messing around installed version.