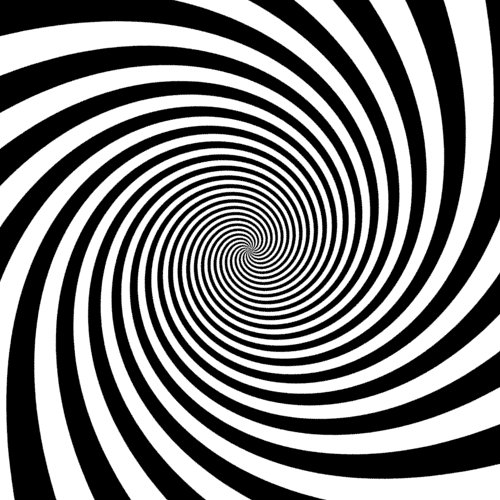
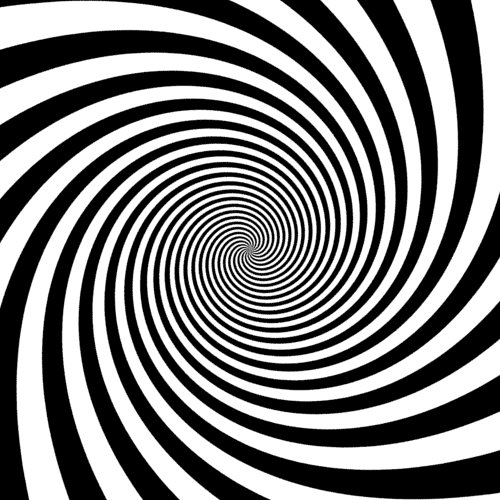
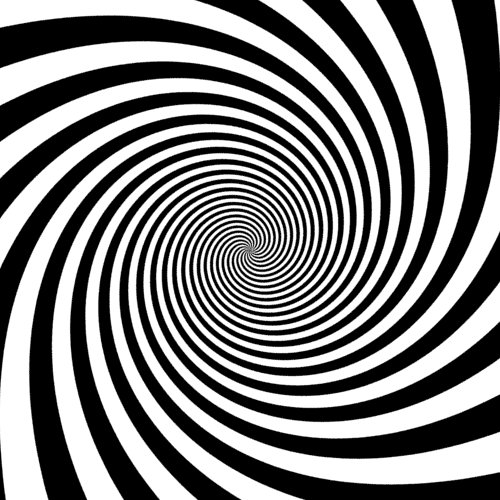
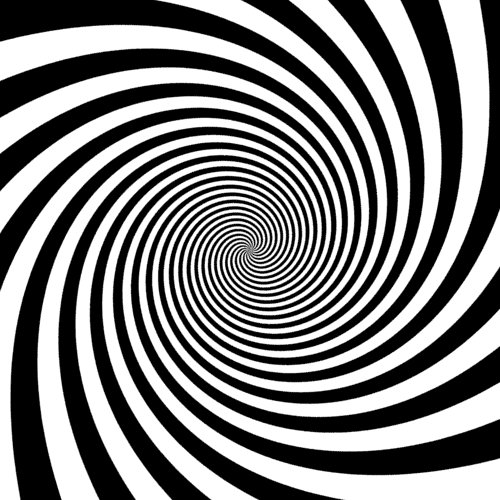
如何在WebGL中实现这个旋转螺旋?
有人可以尝试将给定的动画实现到 WebGL 着色器示例中吗?对于像我这样学习 WebGL 的人来说这会很棒。

Could somebody try to implement given animation into WebGL shader example? It would be great for people learing WebGL like myself.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我已经在 http://www.brainjam.ca/stackoverflow/webglspiral.html< 实现了您的动画/a>.如果您的浏览器不支持 WebGL,它将向您显示“不支持 WebGL”消息。它改编自mrdoob 创建的沙箱。基本思想是显示一个矩形表面(由两个三角形组成)并将着色器应用于该表面。
实际的着色器代码如下:
螺旋随浏览器窗口调整大小,但您可以轻松选择固定大小的画布。
更新:只是为了好玩,这里是 jsfiddle 中完全相同的实现:http://jsfiddle。净/z9EmN/
I've implemented your animation at http://www.brainjam.ca/stackoverflow/webglspiral.html. It will give you a "WebGL not supported" message if your browser does not support WebGL. It is adapted from a sandbox created by mrdoob. The basic idea is to show a rectangular surface (consisting of two triangles) and to apply the shader to the surface.
The actual shader code is as follows:
The spiral resizes with the browser window, but you could easily opt for a fixed size canvas instead.
Update: Just for fun, here's the exact same implementation in a jsfiddle: http://jsfiddle.net/z9EmN/