HTML CSS 文本对齐
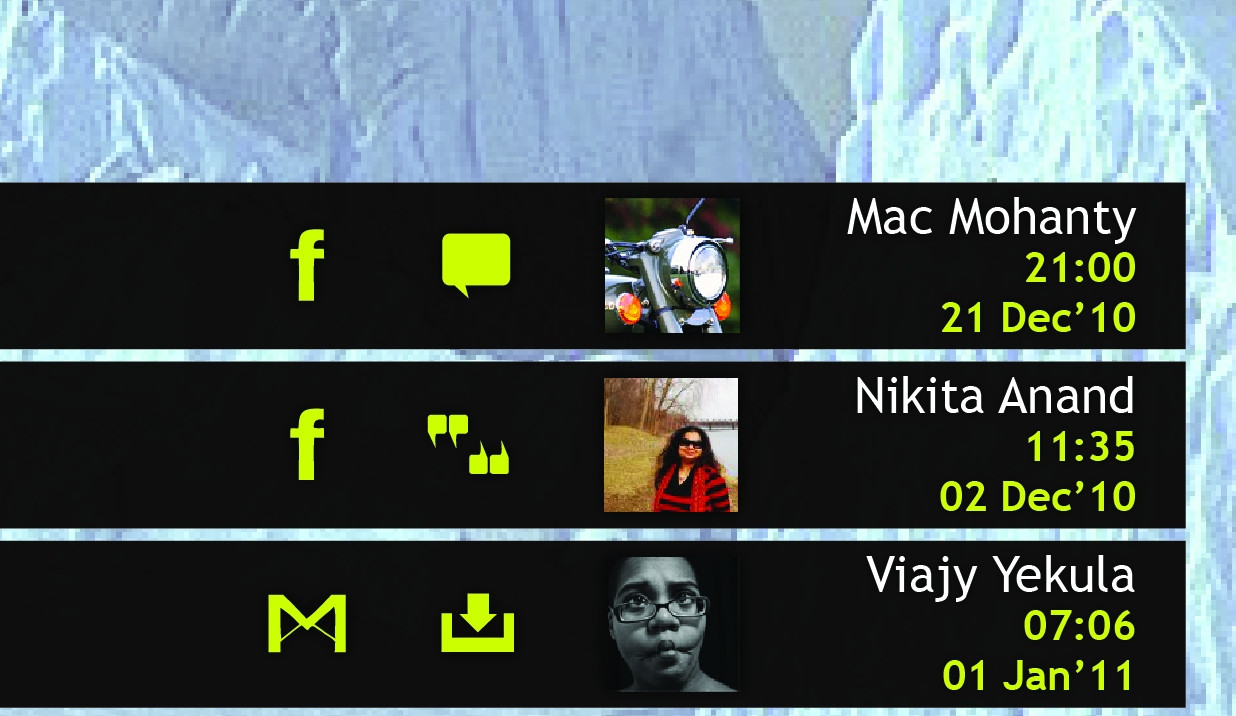
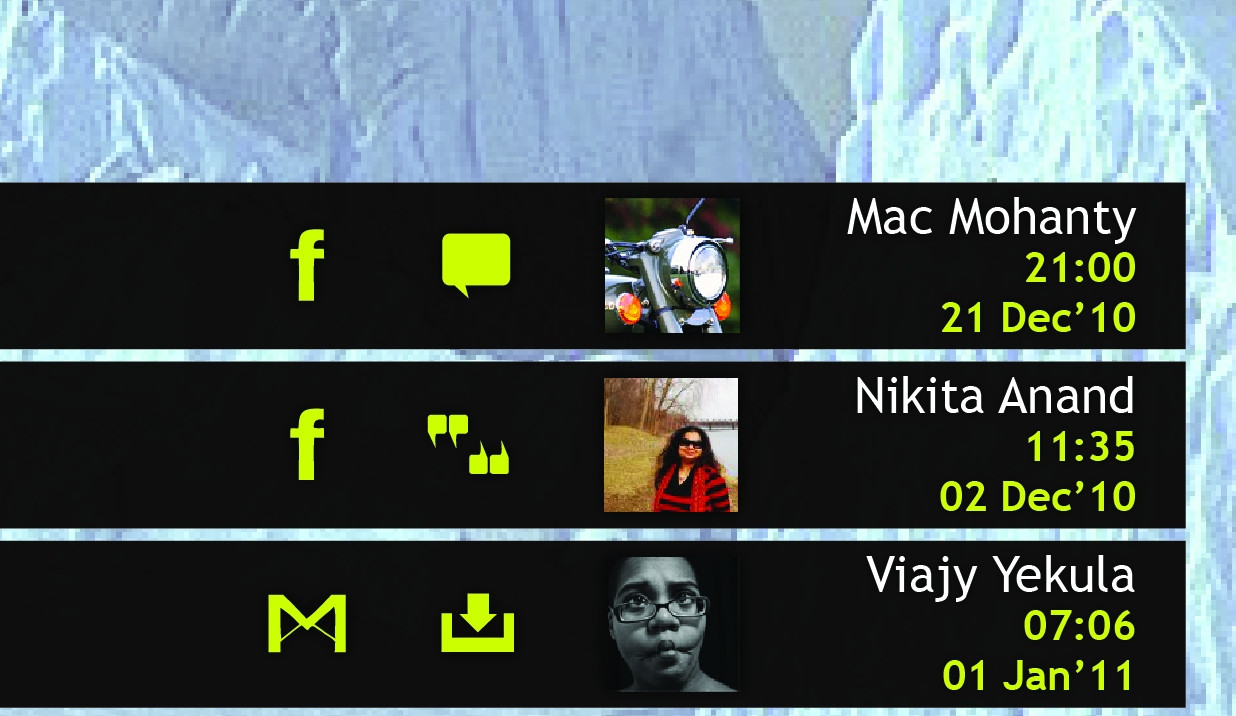
附上一张图片。
我正在尝试获取如右图所示的文本格式-最结束。即在缩略图的高度(36px)内,名称、时间、日期必须垂直对齐显示。我在显示文本垂直对齐时遇到问题。这是我的代码 -
<div id="sresults" style="position:absolute;top:120px; left:36%;">
<div id="0" style="width:500px;padding:5px;cursor:pointer;clear:both;">
<div id="content0" style="float:left; font-size:13px;">"Hey dude how are you doing?"</div>
<div id="meta0" style="float:right;">
<img src="http://www.mnducksvolunteer.org/_/rsrc/1262377955090/services/Google-Contacts-32.png" width="36px" title='Google Contacts'></img>
<img src="http://profile.ak.fbcdn.net/hprofile-ak-snc4/hs455.snc4/49881_1146922913_477096_q.jpg" width="36" title="peter"></img>
<div id='name' style="float:right; font-size:11px">Peter</div>
<div id='time' style="float:right;font-size:11px;">19:23</div>
<div id='date' style="float:right;font-size:11px;">23 Dec'10</div>
</div>
</div>
准确地说,我希望 div id '名称','时间','日期' 像图像中那样对齐。如何?
另请注意,id="0" 的 div 是结果之一,页面中将有 10 个这样的 div,全部位于
attached is an image.

I am trying to get the text format as shown at the right-most end. i.e. within the height of the thumbnail (36px) name, time, date have to be shown vertically aligned. I am having problem showing the text vertically aligned. Here's my code -
<div id="sresults" style="position:absolute;top:120px; left:36%;">
<div id="0" style="width:500px;padding:5px;cursor:pointer;clear:both;">
<div id="content0" style="float:left; font-size:13px;">"Hey dude how are you doing?"</div>
<div id="meta0" style="float:right;">
<img src="http://www.mnducksvolunteer.org/_/rsrc/1262377955090/services/Google-Contacts-32.png" width="36px" title='Google Contacts'></img>
<img src="http://profile.ak.fbcdn.net/hprofile-ak-snc4/hs455.snc4/49881_1146922913_477096_q.jpg" width="36" title="peter"></img>
<div id='name' style="float:right; font-size:11px">Peter</div>
<div id='time' style="float:right;font-size:11px;">19:23</div>
<div id='date' style="float:right;font-size:11px;">23 Dec'10</div>
</div>
</div>
To be accurate, I want the div ids 'name', 'time', 'date' to be aligned like in the image. how?
Also note that the div with id="0" is one of the results, there'll be 10 such in a page all under <div id="sresults">
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
这就是您想要的:http://www.bravegnuworld.com/rjune/test.html
注意将名称等封装在浮动的 div 中吗?你有三个 div(块元素,它们会自动堆叠)。将它们放入另一个 div 中,现在您就拥有了一个块元素,其中包含三个堆叠的块。您可以使用“float:right”或“display:inline-block”使div显示在同一水平上。与该行的其余部分一样。
Here's what you want: http://www.bravegnuworld.com/rjune/test.html
Notice encapsulating the name, etc in a div that is floated right? You have three divs(block elements, they'll automatically stack). Put those inside another div, and you now have a block element with three stacked blocks inside it. You can either use "float:right" or "display:inline-block" to make the div display on the same level. as the rest of the line.
您可以使用
table而不是div这对我来说似乎更合逻辑:UPD
这是带有 div 的代码:
You can use
tableinstead ofdivit's seems more logical to me:UPD
Here is code with divs: