将文本插入 Markitup 文本编辑器
我写了一段代码
$(".ka_opinions_quote a").click(function(){
var quoted_text = $(this).parents("div.o_opinion").find(".ka_opinion_txt").text();
var cite_uri = $(this).parents("div.o_opinion").prev().find("a").attr("href");
var curr_text = $(".editor").text();
$(".editor").text(curr_text+'<quote cite="<?php echo mb_substr(JURI::base(), 0, -1); ?>'+cite_uri+'">'+quoted_text+'</quote>');
});
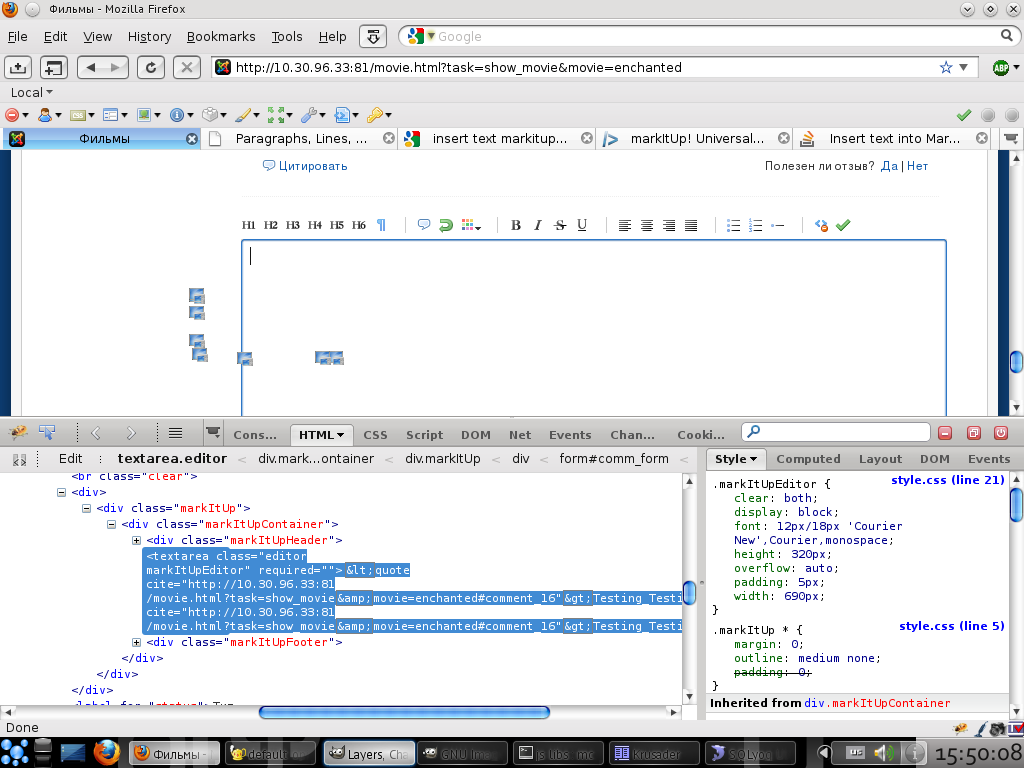
,单击文本后插入文本区域。但是,如果用户在文本区域中插入或写入一些文本或删除文本,然后单击引用链接后,文本不会显示在文本区域中,但在 Firebug 中我看到但实际上文本已经存在

有什么想法如何实现正确的文本插入吗?
I've wrote a code
$(".ka_opinions_quote a").click(function(){
var quoted_text = $(this).parents("div.o_opinion").find(".ka_opinion_txt").text();
var cite_uri = $(this).parents("div.o_opinion").prev().find("a").attr("href");
var curr_text = $(".editor").text();
$(".editor").text(curr_text+'<quote cite="<?php echo mb_substr(JURI::base(), 0, -1); ?>'+cite_uri+'">'+quoted_text+'</quote>');
});
After click text insert in textarea. But if user insert or write some text into textarea or delete text and after click on quote link, text not displaying in textarea but in Firebug I've see but actually text already exists

Any ideas how I do implement a proper text insertion?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
我修改了 markitup 附带的示例(查看 Markitup! 存档中的 index.html),我们得到的是:
您在文本区域中设置光标位置,选择文本并单击链接“...添加内容...”。脚本只是将您选择的文本放入光标位置的文本区域中。抱歉使用 document.getSelection() - 在 jQuery 中没有找到任何类似的实用函数 =)
I've modified example, which comes with markitup (take a look over index.html in the Markitup! archive) and here what we've got:
You set cursor position in the textarea, select text and click link "...add content...". Script simply puts text you've selected into textarea in the cursor position. Sorry for using document.getSelection() - haven't found any similar utility function in jQuery =)
这取决于您使用的编辑器。
对于 markItUp 你可以这些;
it depends on which editor you use.
for markItUp you can theese;