如何在ListView中添加页脚?
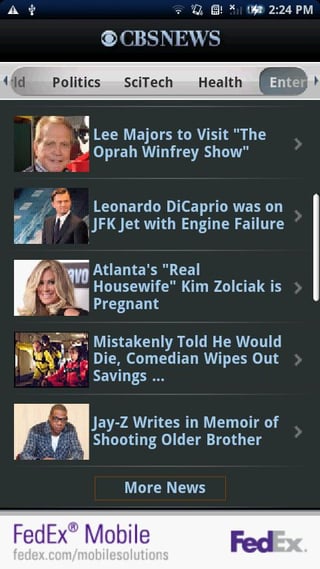
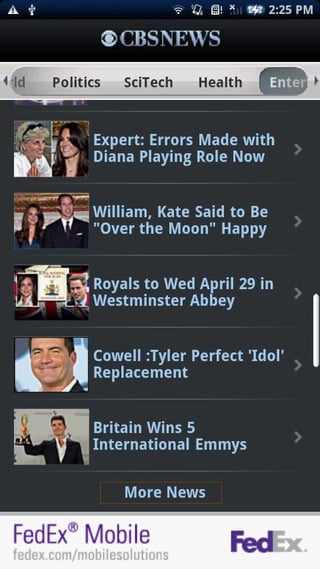
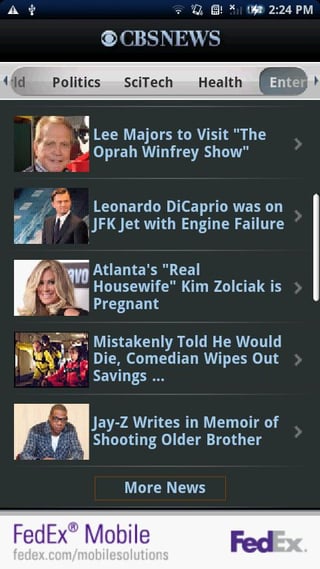
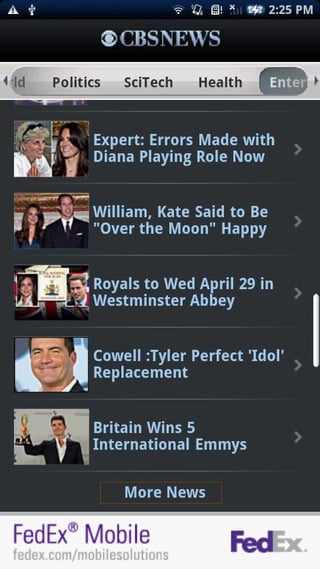
我正在开发一个应用程序,在我的应用程序中,我使用 Listview 使用 dom 解析显示数据,我想在列表视图中添加页脚,当我单击页脚时将更多数据添加到列表视图中,我附加了图像,我想要该设计和流程,请参考image1和imgae2。我在红色矩形中提到了页脚
图1-页脚如“更多新闻”

图2-在列表视图中添加额外的10条记录
I am developing an application,In my application,I am using Listview for displaying data using dom parsing,I want to footer in listview,when i click footer additional more data add to list view,I attached image,i would like that design and process,please refer image1 and imgae2.I mention footer in red rectangle
Fig1-Footer like "More News"

Fig2-Add additional 10 record added in listview
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(8)
创建一个由要设置为页脚的文本组成的页脚视图布局,然后尝试
页脚的布局可能是这样的:
活动类可能是:
Create a footer view layout consisting of text that you want to set as footer and then try
Layout for footer could be something like this:
The activity class could be:
这里的答案有点过时了。尽管代码保持不变,但行为发生了一些变化。
有关
addFooterView()方法的信息上面的大多数答案都强调了非常重要的一点 -
从 Kitkat 开始,情况发生了变化。
文档
Answers here are a bit outdated. Though the code remains the same there are some changes in the behavior.
Info about
addFooterView()methodMost of the answers above stress very important point -
From Kitkat this has changed.
Documentation
我知道这是一个非常老的问题,但我在这里用谷歌搜索,发现提供的答案并不是100%令人满意,因为正如 gcl1 提到的 - 这样页脚并不是真正的屏幕页脚 - 它只是一个“附加组件” ”到列表中。
底线 - 对于其他可能在这里谷歌搜索方式的人 - 我在这里找到了以下建议: ListFragment 下面的固定且始终可见的页脚
尝试执行以下操作,其中重点是 XML 中首先列出的按钮(或任何页脚元素) - 然后将列表添加为“layout_above”:
I know this is a very old question, but I googled my way here and found the answer provided not 100% satisfying, because as gcl1 mentioned - this way the footer is not really a footer to the screen - it's just an "add-on" to the list.
Bottom line - for others who may google their way here - I found the following suggestion here: Fixed and always visible footer below ListFragment
Try doing as follows, where the emphasis is on the button (or any footer element) listed first in the XML - and then the list is added as "layout_above":
如果 ListView 是 ListActivity 的子级:(
在 onCreate() 内)
If the ListView is a child of the ListActivity:
(inside onCreate())
您要在其中添加列表视图页脚的活动,我还在列表视图页脚单击时生成了一个事件。
活动主文件
The activity in which you want to add listview footer and i have also generate an event on listview footer click.
activity_main.xml
在这个问题中,最佳答案对我不起作用。之后我发现这个方法来显示listview页脚,
并创建新的布局调用footer_layout
如果不起作用请参考这篇文章听到
In this Question, best answer not work for me. After that i found this method to show listview footer,
And create new layout call footer_layout
If not work refer this article hear
您可以使用 stackLayout,在此布局内您可以将列表放在框架中,例如:
这是结果:
you can use a stackLayout, inside of this layout you can put a list a frame, for example:
this is the result: