如何将视频嵌入到 GitHub README.md 中?
是否可以将 Flash 视频嵌入到 GitHub 上的 README.md 中?它没有显示:https://github.com/mattdipasquale/PicSciP
Is it possible to embed a flash video into README.md on GitHub? It isn't showing up: https://github.com/mattdipasquale/PicSciP
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(18)
在自述文件中添加视频文件的 URL。
Github 现在支持视频,请在此处查看更详细的答案:https://stackoverflow.com/a/4279746/1092815
您可以请参阅此处的实例(请参阅自述文件末尾):
https://github.com/alelievr/Mixture/blob/0.4.0 /README.md
Github Pages
我强烈建议将视频放置在使用 GitHub Pages 创建的项目网站中而不是自述文件,如 VonC 的答案中所述;它会比任何这些想法都要好得多。但如果您像我一样需要快速修复,这里有一些建议。
使用 gif
请参阅 aloisdg 的回答 ,结果很棒,GIF 在 github 的自述文件中呈现;)
使用视频播放器图片
您可以欺骗用户,让他们认为视频在带有图片的自述文件页面上。这听起来像是一个广告技巧,并不完美,但它有效而且很有趣;)。
示例:
结果:
使用 youtube 的预览图片
您还可以使用 youtube 为您的视频生成的图片。
对于以下形式的 YouTube 网址:
预览网址的形式为:
示例:
结果:
使用 asciinema
如果您的用例是在终端中运行的情况,asciinema 可让您记录终端会话并具有良好的 Markdown 嵌入。
点击分享按钮并复制 Markdown 片段。
示例:
结果:
Add a url to video file in your ReadMe.
Github now supports videos, see more detailed answer here: https://stackoverflow.com/a/4279746/1092815
You can see a live example here (See at the end of the readme):
https://github.com/alelievr/Mixture/blob/0.4.0/README.md
Github Pages
I strongly recommend placing the video in a project website created with GitHub Pages instead of the readme, like described in VonC's answer; it will be a lot better than any of these ideas. But if you need a quick fix just like I needed, here are some suggestions.
Use a gif
See aloisdg's answer, result is awesome, gifs are rendered on github's readme ;)
Use a video player picture
You could trick the user into thinking the video is on the readme page with a picture. It sounds like an ad trick, it's not perfect, but it works and it's funny ;).
Example:
Result:
Use youtube's preview picture
You can also use the picture generated by youtube for your video.
For youtube urls in the form of:
The preview urls are in the form of:
Example:
Result:
Use asciinema
If your use case is something that runs in a terminal, asciinema lets you record a terminal session and has nice markdown embedding.
Hit the share button and copy the markdown snippet.
Example:
Result:
2021 年 5 月更新:
正如 Lauren Brose(GitHub 问题产品经理)详细介绍的那样,这可以帮助:
注意:如 评论由Sancarn,
webm(开放网络媒体项目)似乎不是直接 支持。虽然...正如 Garrett LeSage 所指出的:
Matthew Gregg 补充道:
2021 年 2 月更新,如 Abhishek Singh 在 评论和纳特·弗里德曼在 Twitter 上:
Kyle Daigle(GitHub 特别项目高级总监)补充道:
Sven-Michael Stübe 评论:
凯尔答案:
自 2012 年最初提案以来,该功能已经取得了长足的进步... (!)
2020 年 12 月更新:请参阅“视频上传公开测试版”,嵌入视频(仅嵌入,不嵌入链接/引用)
2010 年:“Github 风格的 Markdown” 不支持任何页面的此类功能:
旧的支持线程“在 Markdown 文件中嵌入 YouTube 视频”指出:
(注:详见“Github顶级项目页面”,github.io是自 2013 年 4 月起用户和组织页面的新域。< br>
页面 GitHub 出版物位于此处)
这可能是一个功能请求,就像语法突出显示一样。
例如:“Markdown 中的 HTML5 视频"(2010 年 8 月):
Benjamin Oakes 在评论中确认(2012 年 5 月):
Update May 2021:
As Lauren Brose (Product Manager for GitHub Issues) details, this can help:
Note: as commented by Sancarn,
webm(open web media project) does not seem to be directly supported.Although... as noted by Garrett LeSage:
Matthew Gregg adds:
Update Feb. 2021, as noted by Abhishek Singh in the comments, and Nat Friedman on Twitter:
Kyle Daigle (Senior Director of Special Projects at GitHub) adds:
Sven-Michael Stübe comments:
Kyle answers:
That feature has come a long way since its initial proposal... back in 2012(!)
Update Dec. 2020: see "Video upload public beta ", which embeds video (embedding only, not link/reference)
2010: The "Github Flavored Markdown" doesn't support this kind of feature for any page:
An old support thread "Embed YouTube videos in markdown files" stated:
(Note: as detailed in "Github Top-Level Project Page", github.io is the new domain for user and organization pages since April 2013.
The page GitHub publication is presented here)
This could be a feature request like the syntax highlighting was.
For instance: "HTML5 video in markdown" (August 2010):
Benjamin Oakes confirms in the comments (May 2012):
我将 Alexandre Jasmin 和 < a href="https://stackoverflow.com/questions/4279611/how-to-embed-a-video-into-github-readme-md/14945782#14945782">Gab Le Roux 答案如下:
演示:
您可以在 github。
我在这里使用了 gifyoutube ,但我建议使用本地 gif 转换器(例如 ffmpeg、看看如何)而不是在线的。
要将屏幕直接录制为 gif,您可能需要检查 ScreenToGif。
I combine Alexandre Jasmin and Gab Le Roux answers like this:
Demo:
You can see this demo on github.
I used gifyoutube here, but I recommend using a local gif converter (like ffmpeg, see how) instead of an online one.
To record your screen to gif directly, you may want to check ScreenToGif.
不知道为什么没有人提到这种在今天(2022 年)有效的最简单的方法。
您可以在 Github 上的任何地方使用以下语法,包括像
Readme.md这样的 Markdown 文件如果您想并排显示两个视频,
这适用于 mov 和 mp4 视频(已测试)
这是一个 github 评论表明这是有效的。
Not sure why no one mentioned this simplest way which works as of today(2022).
You can use the below syntax everywhere on Github, including markdown files like
Readme.mdif you would like to display two videos side by side
This works for mov and mp4 videos (tested)
Here's a github comment that shows that this works.
对于简单的动画,您可以使用动画 gif。例如,我在此自述文件中使用一个。
For simple animations you can use an animated gif. I'm using one in this README file for instance.
尽管这是一篇旧帖子,但我认为除了本线程中已经存在的非常有用的解决方法之外,提及该问题的附加(部分和切线)解决方案会很有帮助。
截至撰写本文时(2021 年 1 月 6 日),GitHub 已发布一项功能,可将最大 10 MB 的
.mp4和.mov文件上传到问题、拉取请求和讨论评论(如此处共享)。这是直接嵌入,而不是像我们通常所做的那样将其“链接”到外部 URL。它已经结束公共测试版。您可以通过拖放、选择或粘贴来附加文件。可以在此处查看 GitHub 新通知的预览:也许,在未来,我们可以慢慢推动 GitHub 最终将这个原生功能也扩展到 README。
Even though this is an old post, I thought it would be helpful to mention an additional (partial and tangential) solution to this question on top of the very helpful workarounds that are already present in this thread.
At the time of writing (6 January 2021), GitHub has released a feature to upload
.mp4and.movfiles up to 10 MB in size to issues, pull requests and discussion comments (as shared here). This is a direct embed, instead of "linking" it to external URLs as what we usually do. It is already out of public beta. You can attach files by dragging and dropping, selecting or pasting them. A preview of GitHub's new notice can be seen here:Perhaps, in the future, we can slowly nudge GitHub to eventually extend this native feature to READMEs as well.
只是为了扩展 @GabLeRoux 的答案:
这样您就可以调整 Github 存储库上 README.md 文件中缩略图的大小。
just to extend @GabLeRoux's answer:
this way you will be able to adjust the size of the thumbnail image in the README.md file on you Github repo.
最简单的方法应该是:
The simplest way should be:
<video src="https://user-images.githubusercontent.com/aaa.mp4"></video>这是一篇旧帖子,但我在寻找答案时发现了这个:https://gifs.com。只需上传视频,然后它就会创建一个 gif,我们可以轻松添加到 github markdown 中。
我试了一下,gif 的质量很好。
This is an old post but I was looking for an answer and I found this: https://gifs.com. Just upload the video, then it creates a gif we can add easily in a github markdown.
I tried it, the quality of the gif is a good one.
拖放 MP4 视频,如上面许多其他解决方案中所述,但要让视频良好显示并嵌入,需要做一件重要的事情:在您不久后显示的网址上方留一个空行将视频拖放到您的部分,如下所示:
这样您就会得到预期结果。
我挣扎了很长时间(因为这个功能在 GitHub 上可用)直到今天才找到这个!在不留空行的情况下,拖放从来没有让我达到预期的外观:视频根本不显示嵌入式,只出现一个网址。因此,如果您这样做...
您将得到此结果。
这也适用于将视频添加到 GH 评论以及 GH 上的任何地方。希望这有帮助。
Drag and drop MP4 video, as mentioned in many other solutions above, but there's one important thing to do to allow the video being displayed nicely and embedded: leave an empty line above the url that displays shortly after you drag and drop the video to your section, like this:
So you'll get the expected result.
I was struggling for soo long (since this feature is available on GitHub) till today to find this! Without leaving an empty line drag and drop never worked for me to achieve the expected look: the video simply doesn't display embedded, and just an url occurs. So if you do this...
You'll get this result.
This should work also for adding videos to GH comments and everywhere on GH. Hope this helps.
现在是 2022 年 8 月。看起来 Github 已经允许将视频直接嵌入到自述文件中。我发现了这个 repo 看起来完全按照我的需要工作。
Readme.md 内容
It is now August 2022. Looks like Github already allows embedding videos directly into the readme. I found this repo and it seems to have worked exactly what I needed.
Readme.md content
一个好方法是使用任何在线 mp4 到 gif 转换器将视频转换为 gif。
然后,
步骤:1 在存储库中创建一个文件夹,您可以在其中存储要显示的所有图像和视频。
步骤:2 然后复制您要显示的存储库中的视频或图像的链接。例如,您想从链接显示游戏过程的视频:(https://github.com/Faizun-Faria/Thief-Robber-Landlord-Police/blob/main/Preview/gif_english.gif)。
您只需在 README.md 文件中编写以下代码即可显示 gif:
A good way to do so is to convert the video into a gif using any online mp4 to gif converter.
Then,
Step:1 Create a folder in the repository where you can store all the images and videos you want to show.
Step:2 Then copy the link of the video or image in the repository you are trying to show. For example, you want to show the video of the GAME PROCESS from the link: (https://github.com/Faizun-Faria/Thief-Robber-Landlord-Police/blob/main/Preview/gif_english.gif).
You can simply write the following code in your README.md file to show the gif:
这是旧帖子和第一个解决方案的 TLDR:
https://user-images.githubusercontent.com/...的 URL例如:
自述文件: https://github.com/s8sachin/subtitler/blob/ master/README.md
原始:https://raw.githubusercontent .com/s8sachin/subtitler/master/README.md
注意:
It is old post and TLDR of first solution:
https://user-images.githubusercontent.com/...Eg:
Readme : https://github.com/s8sachin/subtitler/blob/master/README.md
Raw : https://raw.githubusercontent.com/s8sachin/subtitler/master/README.md
Note:
使用以下步骤对我有用(这些步骤都是在我的 Mac 上本地完成的 - 因此无需在在线工具上共享内容):
我使用 Mac 上的 QuickTime Player 制作了 Android 模拟器(手机)的屏幕录制,并且将其保存在文件
recording.mov中
然后使用以下命令将 .mov 转换为 .gif我的终端(需要安装 ffmpeg、gifsicle)
<块引用>
ffmpeg -i 录音.mov -pix_fmt rgb24 -r 10 -f gif - |动画棒
--optimize=3 --delay=3 >输出.gif
然后,我可以轻松地将文件大小不太大的视频 gif 文件 (
out.gif) 直接添加到 github.com 上的 README.md 中Using the following steps worked for me (these were all done locally on my mac -so no sharing of content on online tools was necessary):
I made a screen recording of my Android emulator (phone) using QuickTime Player on Mac and saved that in a file
recording.movThen converted the .mov to a .gif using the following command from my Terminal (needs ffmpeg, gifsicle installed)
I was then easily able to add a gif file of the video (
out.gif) with not so large a filesize into my README.md directly on github.com这是一篇旧文章,但这对我有帮助。非常简单 - 只需直接从 finder mp4 文件拖放到 Github ReadMe(编辑版本)即可。
https://www.geeksforgeeks.org/how-to-add-videos-on-readme-md-file-in-a-github-repository/?id=discuss
This is an old post but this helped me. Very straightforward - just drag and drop from finder mp4 file to Github ReadMe (Edit version) straight.
https://www.geeksforgeeks.org/how-to-add-videos-on-readme-md-file-in-a-github-repository/?id=discuss
您只需将文件拖放到 README.md 中要添加视频的位置即可。 GitHub 会自动将其转换为视频格式。
You can just drag and drop the file into README.md where you want to add the video. GitHub will automatically convert it into video format.
好消息:现在(2024-05-23)将本地视频嵌入到 GitHub README 中非常容易!
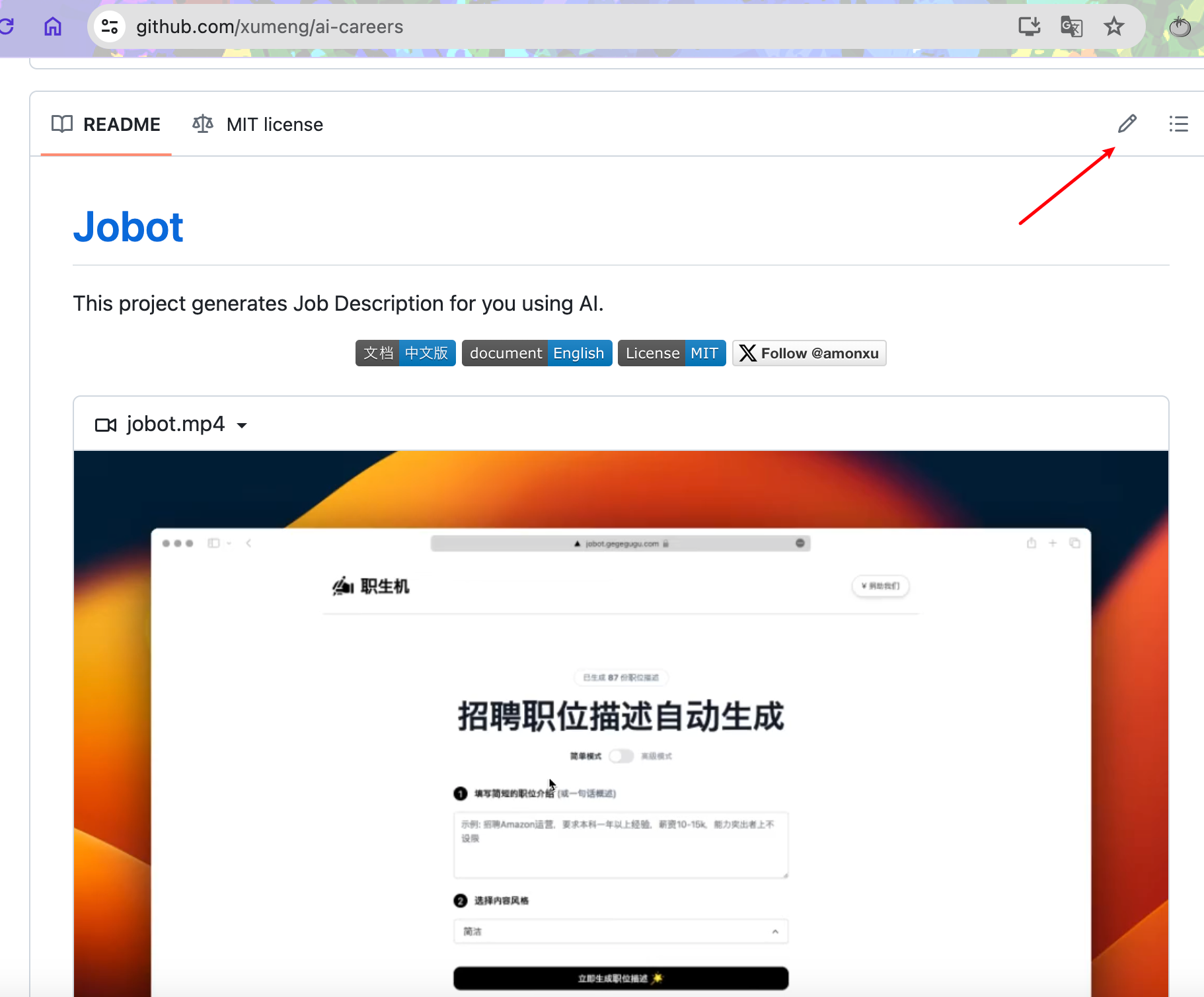
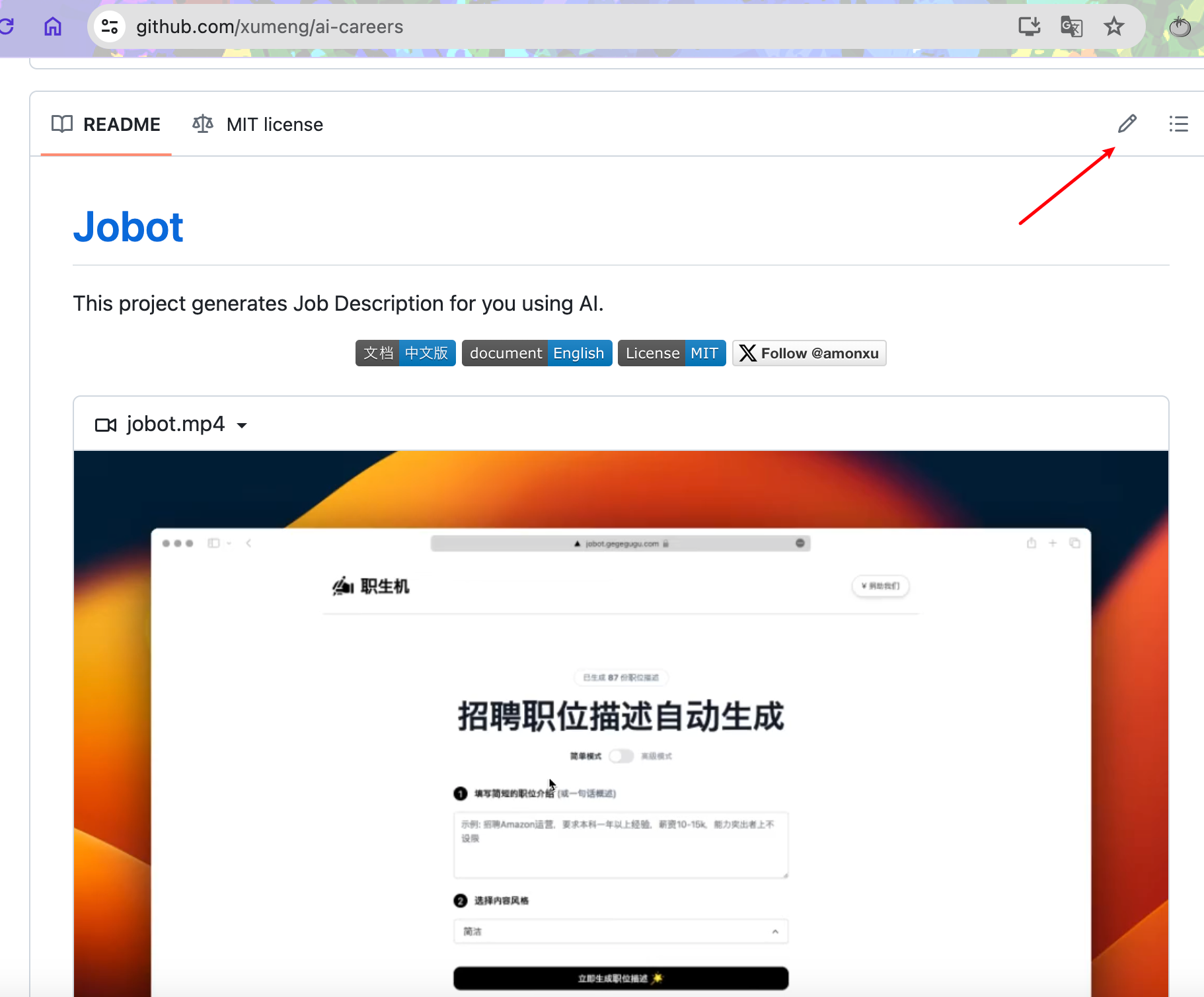
1. 在 GitHub 存储库上编辑 README 文件
编辑页面 url 喜欢

https://github.com/xumeng/ai-careers/edit/master/README.md2.将本地视频文件拖到编辑面板
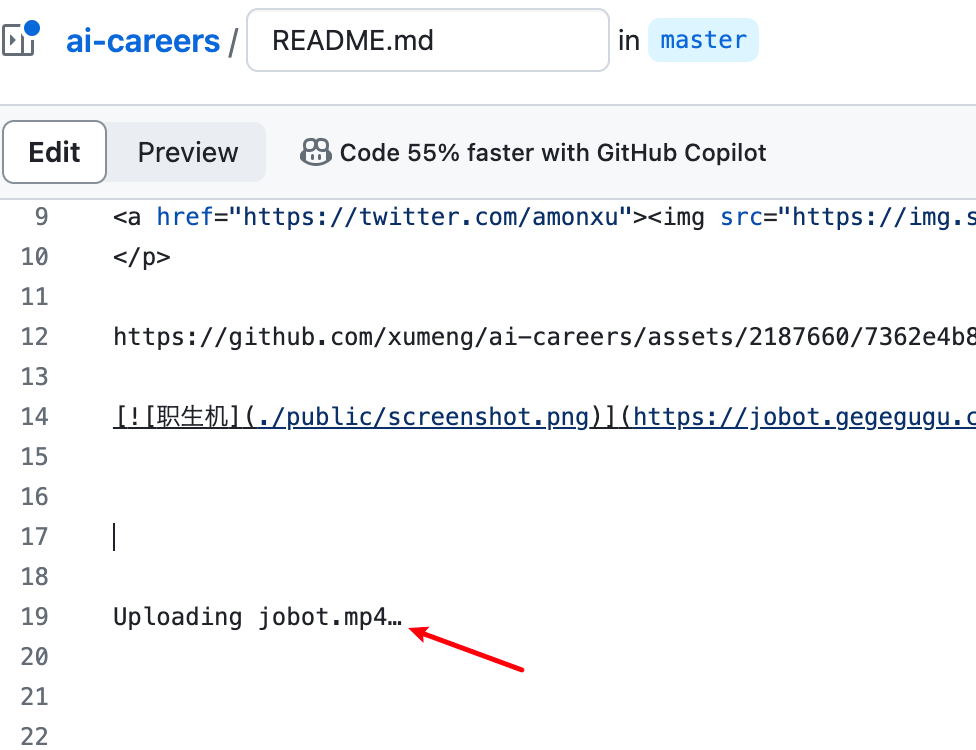
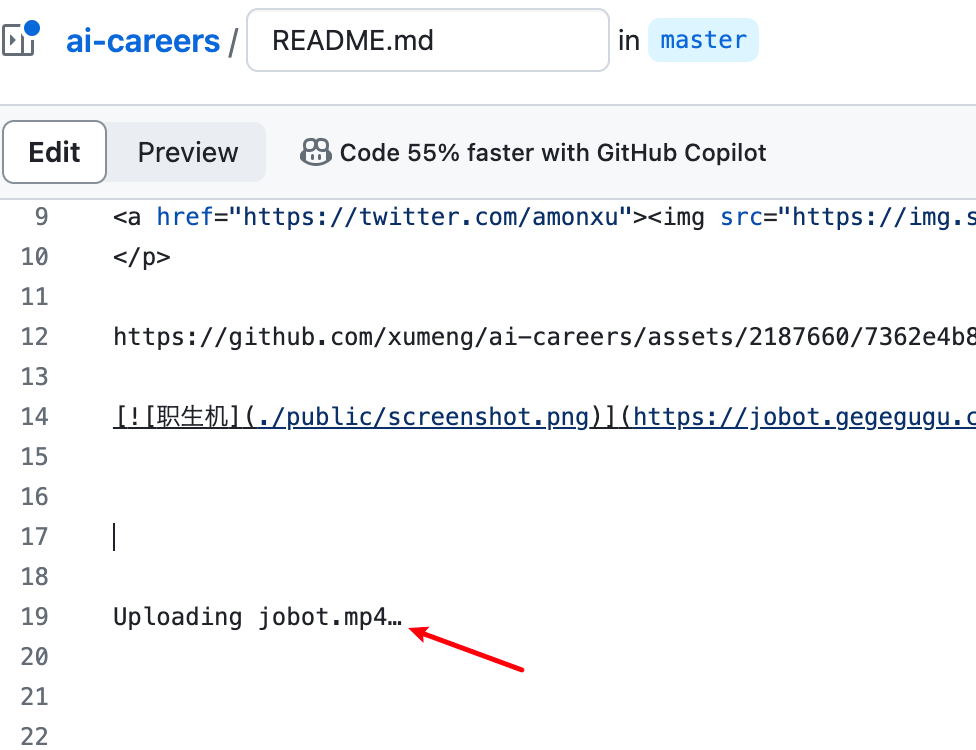
它会自动上传文件,然后会显示一个视频资源网址,例如

https://github.com/xumeng/ai-职业/资产/2187660/7362e4b8-6318-4cfc-af63-b8921455e4343. 预览并提交更改,我们就完成了!
Good News: It's very easy to embed locally video to GitHub README now (2024-05-23)!
1. Edit the README file on the GitHub repo
The edit page url likes

https://github.com/xumeng/ai-careers/edit/master/README.md2. Drag the local video file to the edit panel
It will uploading the file automatically, then it will showing a video asset url likes

https://github.com/xumeng/ai-careers/assets/2187660/7362e4b8-6318-4cfc-af63-b8921455e4343. Preview and commit the changes, We're done!
您可以在 Markdown 文件中拖放。
如果您尝试嵌入超过 10MB,那么您必须上传到某个地方,然后按照以下代码操作,因为 Github 显示无法上传的警告。
You can Drag and Drop in Markdown File.
and If You are trying to embed Greater than 10MB then you have to upload somewhere and then follow the below code because Github Shows a warning it cannot be uploaded.