无法在 Ubuntu 下的 Chromium 上启用 CSS3 转换
我读了很多这方面的内容,看过很多例子,但在遵循启用 3d 变换和 webgl 的简单说明后,我无法让它工作。到处都说技巧是执行“chromium-browser --enable-accelerated-compositing --enable-webgl”,但它似乎不起作用!我有最新的每日构建,即 Ubuntu 10.4 下的 Chromium 9.0.592,有什么想法吗?
I read a lot about this, i've seen a lot of examples but after following the simple instructions for enabling 3d transforms and webgl I cannot get it to work. Everywhere says that the trick is to execute "chromium-browser --enable-accelerated-compositing --enable-webgl", but it doesn't seem to work! I've the latest daily build, which is Chromium 9.0.592 under Ubuntu 10.4, any ideas?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
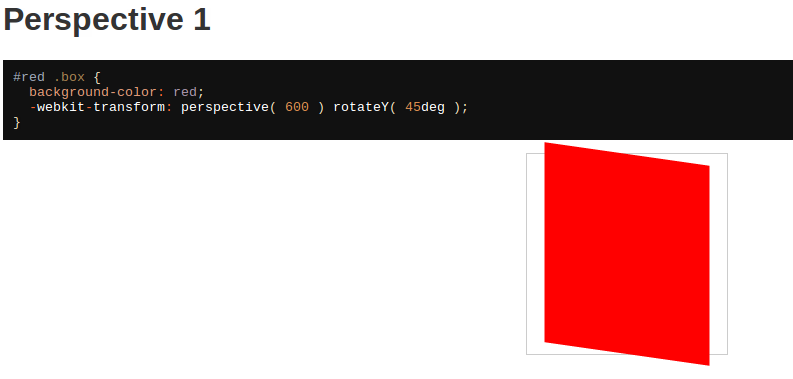
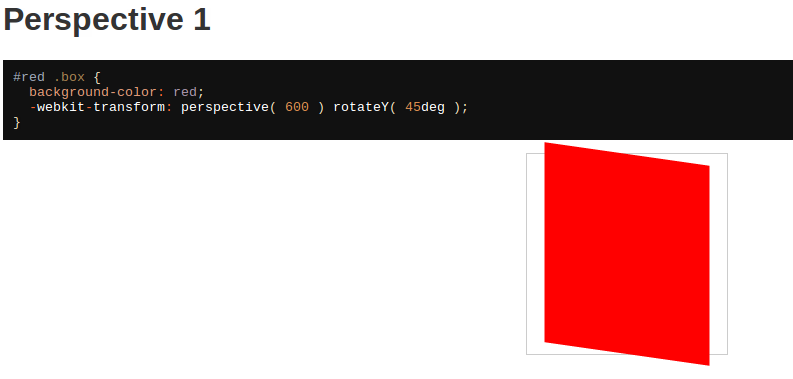
我知道这个问题是在 Chrome 10 发布之前就被问到的,但无论如何,我只是在 Ubuntu 上使用 Chrome 10 查看了这个页面,发现至少有部分支持 3d CSS 转换:
http://desandro.github.com/3dtransforms/examples/perspective-01.html
具体来说,我看到红色方块在 y 轴上“旋转”。

I know this question was asked before Chrome 10 came out, but for what it's worth, I just viewed this page with Chrome 10 on Ubuntu, and see that there's at least partial support for 3d CSS transformations:
http://desandro.github.com/3dtransforms/examples/perspective-01.html
Specifically, I see the red square "rotated" in the y axis.