如何修复 Titanium Developer 应用程序标签在 TableView 上的呈现方式?
我无法按照我的预期渲染以下代码:
var img = Titanium.UI.createImageView({
top: 0,
left: 0,
width: 140,
height: 92,
image: 'http://cdn.monmotors.com/tn_' + imgr,
defaultImage: 'car.png'
});
post_view.add(img);
var lbl = Titanium.UI.createLabel({
text: desc,
left: 160,
width: 'auto',
top: 0,
height: 92,
textAlign: 'left',
color: '#ffffff',
font: {
fontSize: 12,
fontWeight: 'bold'
},
});
post_view.add(lbl);
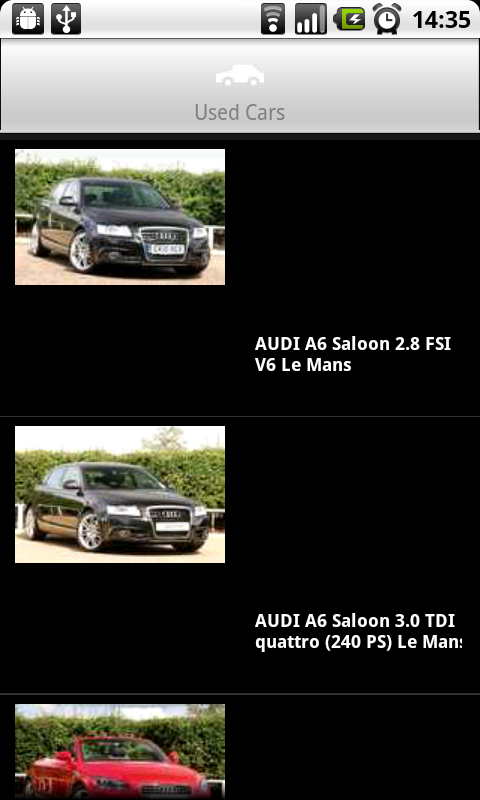
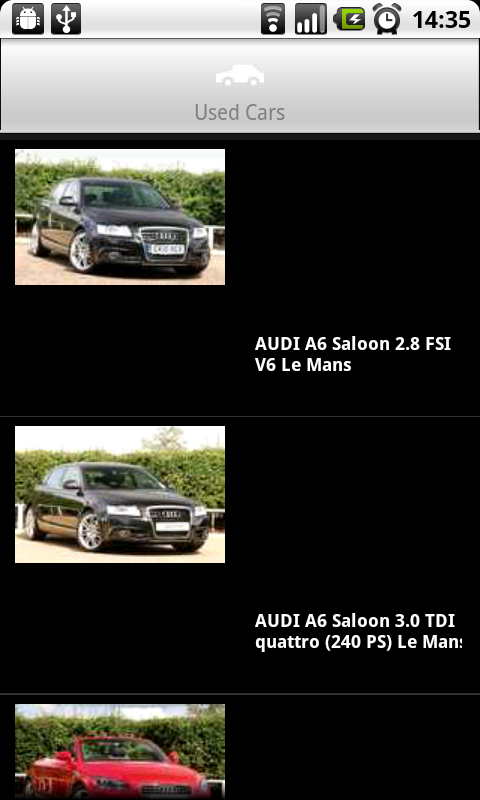
这就是它的渲染方式:

I已经设置了 top: 0 并且我认为这会将标签放在顶部,但显然情况并非如此。
任何人都知道我如何才能实现这一目标?提前致谢。
I am having trouble getting the following code to render as I expect it to:
var img = Titanium.UI.createImageView({
top: 0,
left: 0,
width: 140,
height: 92,
image: 'http://cdn.monmotors.com/tn_' + imgr,
defaultImage: 'car.png'
});
post_view.add(img);
var lbl = Titanium.UI.createLabel({
text: desc,
left: 160,
width: 'auto',
top: 0,
height: 92,
textAlign: 'left',
color: '#ffffff',
font: {
fontSize: 12,
fontWeight: 'bold'
},
});
post_view.add(lbl);
This is how it is rendering:

I've set top: 0 and I assumed this would put the label at the top, but this is obviously not the case.
Anyone have any idea how I can achieve this? Thanks in advance.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
如果所有图像的高度相同,您可以将
top设置为负值(如果图像的height设置为 92,则可能为 -92)。但是,如果图像大小不同,您可能需要适当改变该值。理想情况下,在用于将标签和图像包装在一起的视图中设置
layout:horizontal将使top: 0适合您,但看起来Appcelerator 中的 Android 可能(至少目前)不支持水平。该信息已有 9 个月的历史,三周前的此链接表示现在支持它< /a>,所以可能值得一试。If all the images are the same height, you can set
topto a negative value (perhaps -92 if yourheightfor the image is set to 92). However, if the image sizes vary, you will likely need to vary the value appropriately.Ideally, setting
layout: horizontalin a view you use to wrap the label and the image together would make it so thattop: 0would work for you, but it appears that horizontal may not be supported (yet, at least) for Android in Appcelerator. That info is 9 months old, this link from three weeks ago says that it's now supported, so it's probably worth giving it a shot.顶部:-70(或其他-#)应该将其调出
top: -70(or other -#) should bring it up