webkit 中的图像混乱
 在此页面上 http://cacrochester.com/ 两个旋转图像在 webkit 浏览器中混乱。并非总是如此,而且通常不在第一张图像上。这是为什么?
在此页面上 http://cacrochester.com/ 两个旋转图像在 webkit 浏览器中混乱。并非总是如此,而且通常不在第一张图像上。这是为什么?
我正在使用 NivoSlider jquery 插件来旋转图像。
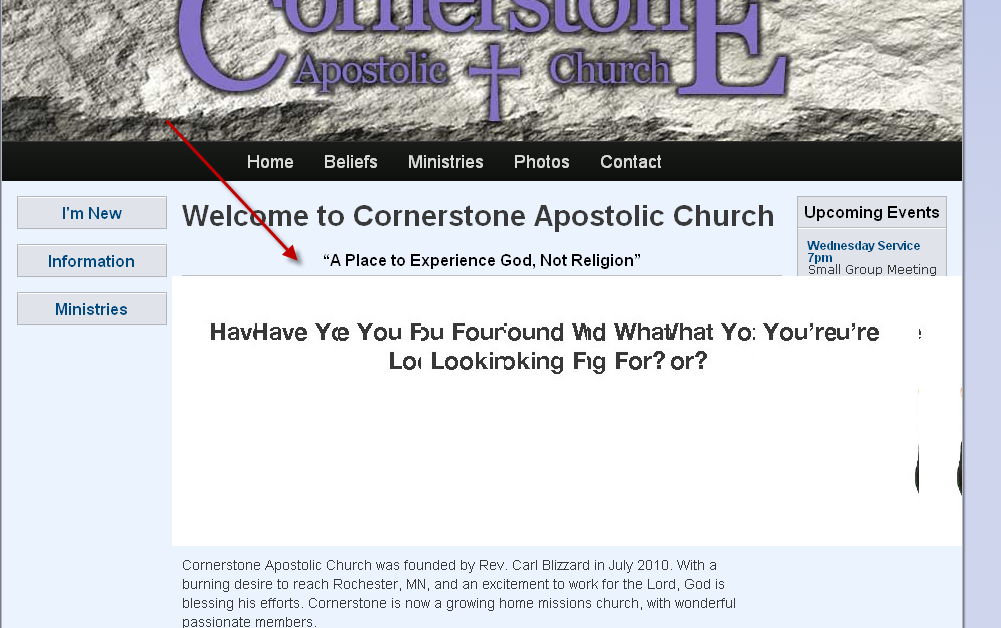
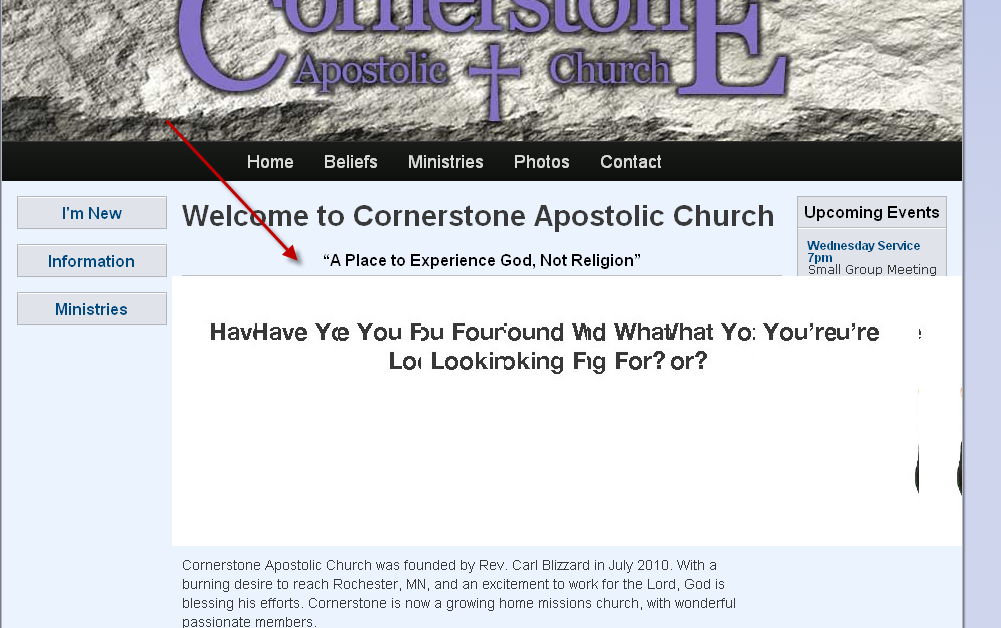
这就是我所看到的。
 On this page http://cacrochester.com/ the 2 rotating images are messed up in webkit browsers. It's not all the time, and it's usually not on the first image. Why is that?
On this page http://cacrochester.com/ the 2 rotating images are messed up in webkit browsers. It's not all the time, and it's usually not on the first image. Why is that?
I'm using the NivoSlider jquery plugin to rotate the images.
here's what i'm seeing.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
我看到你说的这种奇怪的效果,问题似乎在于每列的显示方式。尽管如此,您应该为您正在构建的页面尝试任何其他解决方案,因为您应用的效果更适合旋转选框而不是滑块...我见过很多真正酷的滑块(看看 jquery slider在 Google 上或参阅 http://vandelaydesign.com/blog/web-development/ jquery-image-gallery/ )。
另外,你必须考虑重新制作imgs,文本真的很难看(我希望你不要对我这么说生气,因为我正在努力帮助你的页面看起来更好)。正如我所说,如果您使用像 Photoshop 这样的照片编辑软件,您应该将文本抗锯齿设置为锐利或清晰,但不要设置为“无”(因此您将不再看到它“像素化”)。那家伙的照片也有点像素化......
希望我的 2 美分可以帮助你!
I'm seeing this strange effect you say, the issue seems to be in the way each column is shown. Nevertheles, you should try any other solution for that page you're building, since the effect you're applying fits more to a turning marquee and not to a slider... I've seen lots of real cool sliders (look jquery slider on Google or see http://vandelaydesign.com/blog/web-development/jquery-image-galleries/ ).
Aside, you have to consider remaking the imgs, the text is really ugly (I hope you don't be angry at me saying this, since I'm trying to help your page look better). As I was saying, if you use a Photo editing soft like Photoshop you should set the text anti-aliasing to sharp or crisp but not to "none" (therefore you won't see it "pixelated" anymore). And de photo of the guy is kinda pixelated too...
Hope my 2 cents can help you!
将其添加到
元素Add this to the
<div id="slider">elementnivo-slider.css,第 36、37 行:
nivo-slider.css, lines 36, 37:
对我来说看起来完全没问题。也许尝试不同的 Jquery 滚动插件。
It looks totally fine to me. Maybe try a different Jquery scroll plugin.