JSF - 如何在中格式化我的全局消息以一种视觉上吸引人的方式?
我不太熟悉在 JSF 中使用 FacesContext 并不是什么大问题,我的代码是这样的:
FacesMessage message;
FacesContext context =
FacesContext.getCurrentInstance();
message = new FacesMessage(
FacesMessage.SEVERITY_INFO,
"test message summary 1",
"test message detail 1");
context.addMessage(null, message);
message = new FacesMessage(
FacesMessage.SEVERITY_WARN,
"test message summary 2",
"test message detail 2");
context.addMessage(null, message);
message = new FacesMessage(
FacesMessage.SEVERITY_ERROR,
"test message summary 3",
"test message detail 3");
context.addMessage(null, message);
// add more messages...
一切正常。我的问题是尝试使
<h:panelGrid border="1" columns="1" id="messagesPanelGrid">
<h:messages
id="messagesOutput"
showSummary="true"
showDetail="true"
layout="table"
infoClass="info-message"
warnClass="warn-message"
errorClass="error-message"
fatalClass="fatal-message"
globalOnly="true" />
</h:panelGrid>
这在页面上始终看起来像垃圾。我正在使用外部 CSS 样式表来定义样式类。我尝试过使用 layout="list" 但列表项跨越整个页面并使任何块样式看起来很糟糕,所以我切换到 layout="table" 。我将
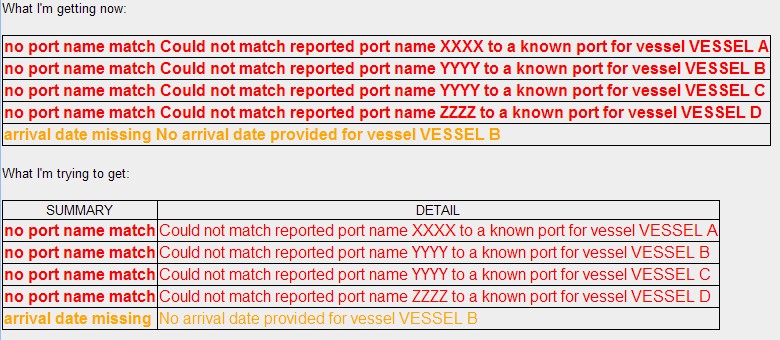
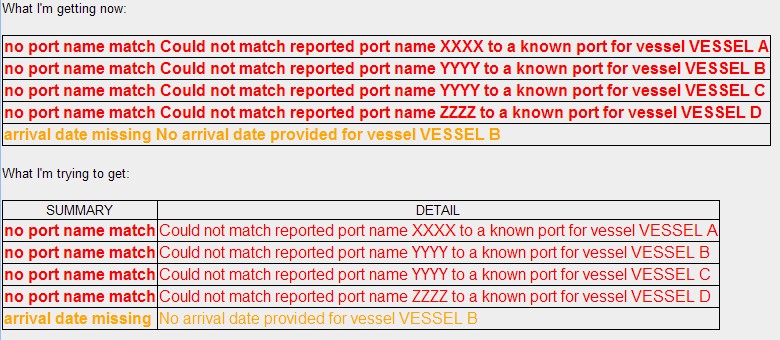
我现在得到的:
<table border="1" id="myForm:messagesOutput">
<tr><td class="error-message"><span>no port name match Could not match reported port name XXXX to a known port for vessel VESSEL A</span></td></tr>
<tr><td class="error-message"><span>no port name match Could not match reported port name YYYY to a known port for vessel VESSEL B</span></td></tr>
<tr><td class="error-message"><span>no port name match Could not match reported port name YYYY to a known port for vessel VESSEL C</span></td></tr>
<tr><td class="error-message"><span>no port name match Could not match reported port name ZZZZ to a known port for vessel VESSEL D</span></td></tr>
<tr><td class="warn-message"><span>arrival date missing No arrival date provided for vessel VESSEL B</span></td></tr>
</table>
我想要得到的:
<table border="1" id="myForm:messagesOutput" class="myMessagesTableClass">
<thead><tr"><td>SUMMARY</td><td>DETAIL</td></tr></thead>
<tr><td class="error-message-summary"><span>no port name match</span></td><td class="error-message-detail"><span>Could not match reported port name XXXX to a known port for vessel VESSEL A</span></td></tr>
<tr><td class="error-message-summary"><span>no port name match</span></td><td class="error-message-detail"><span>Could not match reported port name YYYY to a known port for vessel VESSEL B</span></td></tr>
<tr><td class="error-message-summary"><span>no port name match</span></td><td class="error-message-detail"><span>Could not match reported port name YYYY to a known port for vessel VESSEL C</span></td></tr>
<tr><td class="error-message-summary"><span>no port name match</span></td><td class="error-message-detail"><span>Could not match reported port name ZZZZ to a known port for vessel VESSEL D</span></td></tr>
<tr><td class="warn-message-summary"><span>arrival date missing</span></td><td class="warn-message-detail"><span>No arrival date provided for vessel VESSEL B</span></td></tr>
</table>
- 消息仍然在表格布局中,但“摘要”和“详细信息”位于单独的列中
- 生成的表格有一个直接分配给它的 CSS 类
- “摘要”消息的“详细”部分具有单独的样式类,
- 最好有:表标题行屏幕
截图:
有人使用
我不确定这对这个问题是否重要,但我正在使用 MyFaces 1.2。我目前无法升级到 2.x。
I'm not too familiar with using the <h:messages> element in JSF. What I'm trying to do is use it to display a list of global messages of varying severity that are generated by a method in my backing bean. Getting the messages into the FacesContext isn't too much of a problem, and my code is along these lines:
FacesMessage message;
FacesContext context =
FacesContext.getCurrentInstance();
message = new FacesMessage(
FacesMessage.SEVERITY_INFO,
"test message summary 1",
"test message detail 1");
context.addMessage(null, message);
message = new FacesMessage(
FacesMessage.SEVERITY_WARN,
"test message summary 2",
"test message detail 2");
context.addMessage(null, message);
message = new FacesMessage(
FacesMessage.SEVERITY_ERROR,
"test message summary 3",
"test message detail 3");
context.addMessage(null, message);
// add more messages...
That all works fine. My problem is with trying to make the output of the <h:messages> tag look good on the page. Here is the relevant piece of my JSP file:
<h:panelGrid border="1" columns="1" id="messagesPanelGrid">
<h:messages
id="messagesOutput"
showSummary="true"
showDetail="true"
layout="table"
infoClass="info-message"
warnClass="warn-message"
errorClass="error-message"
fatalClass="fatal-message"
globalOnly="true" />
</h:panelGrid>
This consistently looks like crap on the page. I am using an external CSS stylesheet to define styling classes. I've tried using layout="list" but then the list items span the whole page and make any block styling look bad, so I switched to layout="table". I framed the <h:messages> inside a <h:panelGrid> so I would have some block-level element that I could apply styles to. It still doesn't look particularly nice.
What I'm getting now:
<table border="1" id="myForm:messagesOutput">
<tr><td class="error-message"><span>no port name match Could not match reported port name XXXX to a known port for vessel VESSEL A</span></td></tr>
<tr><td class="error-message"><span>no port name match Could not match reported port name YYYY to a known port for vessel VESSEL B</span></td></tr>
<tr><td class="error-message"><span>no port name match Could not match reported port name YYYY to a known port for vessel VESSEL C</span></td></tr>
<tr><td class="error-message"><span>no port name match Could not match reported port name ZZZZ to a known port for vessel VESSEL D</span></td></tr>
<tr><td class="warn-message"><span>arrival date missing No arrival date provided for vessel VESSEL B</span></td></tr>
</table>
What I'm trying to get:
<table border="1" id="myForm:messagesOutput" class="myMessagesTableClass">
<thead><tr"><td>SUMMARY</td><td>DETAIL</td></tr></thead>
<tr><td class="error-message-summary"><span>no port name match</span></td><td class="error-message-detail"><span>Could not match reported port name XXXX to a known port for vessel VESSEL A</span></td></tr>
<tr><td class="error-message-summary"><span>no port name match</span></td><td class="error-message-detail"><span>Could not match reported port name YYYY to a known port for vessel VESSEL B</span></td></tr>
<tr><td class="error-message-summary"><span>no port name match</span></td><td class="error-message-detail"><span>Could not match reported port name YYYY to a known port for vessel VESSEL C</span></td></tr>
<tr><td class="error-message-summary"><span>no port name match</span></td><td class="error-message-detail"><span>Could not match reported port name ZZZZ to a known port for vessel VESSEL D</span></td></tr>
<tr><td class="warn-message-summary"><span>arrival date missing</span></td><td class="warn-message-detail"><span>No arrival date provided for vessel VESSEL B</span></td></tr>
</table>
- Messages are still in a table layout, but the "summary" and "detail" are in separate columns
- Generated table has a CSS class directly assigned to it
- The "summary" and "detail" parts of the message have separate style classes
- NICE TO HAVE: Table header row
SCREENSHOT:
Does anyone out there work with <h:messages> tags and have some ideas on how I can achieve this?
I'm not sure if it matters for this question, but I'm using MyFaces 1.2. I can't upgrade to 2.x at the moment.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
毕竟,您想要更改 HTML 输出。这确实不能用 CSS 来完成。 CSS更多的是给现有的HTML元素一个布局,而不是修改它们。除了摆弄 JavaScript(在本例中这并不容易)之外,您还希望 JSF 更改其 HTML 输出。基本上有两种方法:
提供您自己的
MessagesRenderer,以便它按照您想要的方式呈现消息。扩展 MyFaces 中使用的基本渲染器类(抱歉,因为我不使用 MyFaces,所以我无法从头顶分辨出它是 MyFaces 的哪个类,您需要查阅其 API 文档)并将其注册到faces-config如下:这里,
com.example.CustomMessagesRenderer是您已实现的自定义渲染器。您想要覆盖encodeEnd()标准渲染器的方法,使其以所需的方式输出 HTML。此处作为示例发布的代码太多,但只需查看默认消息渲染器的源代码就应该给出足够的提示。在
FacesContext#getMessages()并在c:forEach的帮助下显示它们或t:dataList和普通 HTML。例如与
After all, you want to change the HTML output. This really can't be done with CSS. CSS is more to give the existing HTML elements a layout, not to modify them. Apart from fiddling in JavaScript (which isn't easy in this particular case), you'd like to have JSF change its HTML output. There are basically two ways:
Supply your own
MessagesRendererso that it renders messages the way you want. Extend the base renderer class as used in MyFaces (sorry, since I don't use MyFaces I can't tell from top of head which class it is for MyFaces, you need to consult its API docs) and register it infaces-configas follows:Here,
com.example.CustomMessagesRendereris thus the custom renderer you've implemented. You'd like to override theencodeEnd()method of the standard renderer to have it to output HTML the desired way. This is too much code to post as an example here, but just looking in the source code of the default messages renderer should give enough hints.Collect the messages in a
List<FacesMessage>with help ofFacesContext#getMessages()and just display them with help ofc:forEachort:dataListand plain vanilla HTML. E.g.with
In JSF2, you'd have used
#{facesContext.messageList}directly instead of#{bean.messages}.正如 BalusC 所说,这是 CSS 技能的问题。不过,我有一个实用的建议:
As BalusC commented, this is a matter of CSS skills. However, I have one practical advice: