CSS / JavaScript - 元素外部的内容溢出:隐藏
我有一个容器 div 元素,上面有 overflow:hidden 。不幸的是,由于网站的制作方式,此属性是必需的。
该 div 内包含所有网站内容,包括一些工具提示。当您将鼠标悬停在链接或其他内容上时,这些工具提示将通过 jQuery 显示。
问题是,由于上面的溢出,其中一些工具提示将显示部分隐藏,因为它们位于容器 div 之外...
有没有办法能够从该容器内部显示特定元素,即使它是超出其界限?也许是一个 JavaScript 解决方案?
html 看起来像这样:
<div style="overflow:hidden; position:relative;">
the main content
<div style="position:absolute;left:-100px;top:-50px;"> the tooltip thing </div>
</div>
I have a container div element that has overflow:hidden on it. Unfortunately this property is required on it because of the way the site is made.
Inside this div it's all the site content, including some tooltips. These tooltips are displayed with jQuery when you mouse over a link or something.
The problem is that some of these tooltips will display partially hidden because of the overflow thing above, because they are positioned outside the container div...
Is there any way to be able to show a specific element from inside this container, even if it's out of its boundaries? Maybe a javascript solution?
the html looks like this:
<div style="overflow:hidden; position:relative;">
the main content
<div style="position:absolute;left:-100px;top:-50px;"> the tooltip thing </div>
</div>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
试试这个:
只需将您的主要内容放置到主 div 内的另一个 div 中,并提供提供的 css 以隐藏内容(如果溢出)...
try this:
just place your main content to another div inside the main div and give provided css to hide the content if overflowing...
CSS 的工作原理就像一个盒子,有时,元素会“流出”。在主元素上设置
overflow:hidden会隐藏流出此框的内容。请考虑以下情况:
HTML
此内容位于框外。
CSS
.box {边框:1px实线#333333;宽度:200px;高度:100px;溢出:隐藏;}`
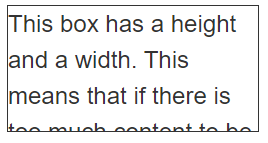
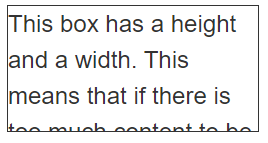
这会输出以下内容:

请注意,其余溢出的文本都是隐藏的。
CSS works like a box, and sometimes, you have elements "flowing out". Setting
overflow: hiddenon the main element hides contents that flow out of this box.Consider the following:
HTML
<div class="box">This box has a height and a width. This means that if there is too much content to be displayed within the assigned height, there will be an overflow situation. If overflow is set to hidden then any overflow will not be visible.</div><p>This content is outside of the box.</p>CSS
.box {border: 1px solid #333333;width: 200px;height: 100px;overflow: hidden;}`
This outputs the following:

Note that the rest of the texts that overflow are hidden.
如果溢出:隐藏要包含浮动,那么还有其他方法可以让工具提示不被切断。看看敌人的clearfix:之后
if overflow:hidden is to contain floats, then there are other ways that would allow tooltips to not be cut off. look foe clearfix:after