Jquery 动态元素高度覆盖浏览器高度
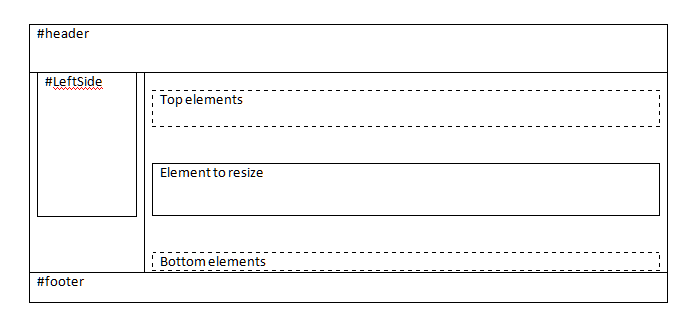
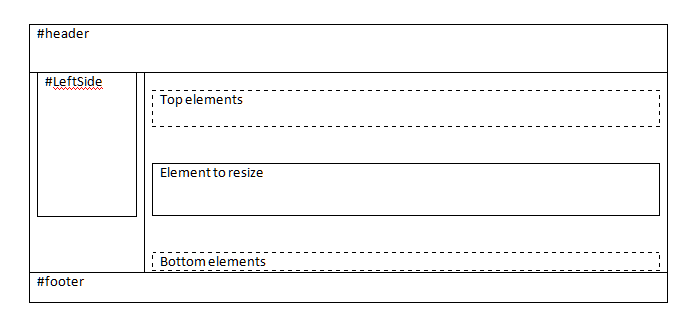
我的布局如下。 
保持可调整大小元素的高度,使其覆盖整个浏览器高度。
有几点
- 布局应该与浏览器调整大小一起使用。
- 顶部元素和底部元素是可选的,即某些页面可能包含它们。
- 使用 Ajax 加载内容,内容可以位于顶部元素或底部元素
- 页眉、页脚和 LeftSide 在页面加载后不会更改。
- 最小高度为 100px
- 布局应适用于 IE 6 :(
我已经开始编写基于浏览器调整大小事件的脚本。但无法得出合适的逻辑。如果在顶部元素中添加新内容,调整大小元素也不会覆盖事件 或 底部元素
我尝试寻找布局插件,但
如果不是解决方案,这对我来说有点过分,建议会有所帮助,谢谢。
I have layout as follows.
Height of resizeable element is to kept such as it will cover entire browser height.
Few points
- Layout should work with browser resize.
- Top elements and Bottom elements are optional i.e. some pages may include them.
- Using Ajax to load content, which can come at Top elements or Bottom elements
- header, footer and LeftSide will not change once page is loaded.
- minimum height is 100px
- Layout should work with IE 6 :(
I have started writing script based browser resize event. But could not come to suitable logic. Also resize element does not cover event if new content is added in Top elements or Bottom elements
I tried searching for layout plug-in, but it was bit overkill for me.
if not solution, suggestion will help. Thank you.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
我不太确定我明白你要做什么,因为听起来你可以用 CSS 来做到这一点 - 除非我误解了你的目标,否则用 jQuery 来做到这一点只是让事情变得过于复杂。
您的“要调整大小的元素”需要分配 100% 的高度,并且所有其他包含元素也需要分配 100% 的高度。这有点棘手,但还不错。
查看这些关于 100% 高度的教程:
http://www.xs4all.nl/ ~peterned/examples/csslayout1.html
http://www.tutwow.com/tips/quick-tip -css-100-height/
然后顶部元素和底部元素 div 可以根据其中是否有内容隐藏(.hide())或显示(.show())。这是否为您指明了正确的方向?
I'm not quite sure I understand what you're asking to do, because it sounds like you can do this with CSS - unless I misunderstand your goal, doing this with jQuery is just overcomplicating things.
Your "element to resize" needs to be assigned a height of 100%, and all other containing elements also need to be assigned 100% height. This is slightly tricky, but not too bad.
Check out these tutorials on 100% height:
http://www.xs4all.nl/~peterned/examples/csslayout1.html
http://www.tutwow.com/tips/quick-tip-css-100-height/
Then the top elements and bottom elements divs can be hidden (.hide()) or shown (.show()) based on whether there is content in them or not. Does that point you in the right direction?