为什么用余弦计算弧的 x 值,用正弦计算 y 值?
我试图理解这个 raphael.js 演示中的数学:
http://raphaeljs.com/pie.js< /a>
检查扇区方法:
function sector(cx, cy, r, startAngle, endAngle, params) {
var x1 = cx + r * Math.cos(-startAngle * rad),
x2 = cx + r * Math.cos(-endAngle * rad),
y1 = cy + r * Math.sin(-startAngle * rad),
y2 = cy + r * Math.sin(-endAngle * rad);
return paper.path(["M", cx, cy, "L", x1, y1, "A", r, r, 0, +(endAngle - startAngle > 180), 0, x2, y2, "z"]).attr(params);
}
这是实际的演示: http://raphaeljs.com/pie.html
我的数学有点生疏,我正在尝试了解扇区函数 - 给定 startAngle 和 endAngle 参数(每个起点和终点值在 0 到 360 之间绘制圆弧),为什么这个函数有效?
I'm trying to understand the math on this raphael.js demo:
Checkout the sector method:
function sector(cx, cy, r, startAngle, endAngle, params) {
var x1 = cx + r * Math.cos(-startAngle * rad),
x2 = cx + r * Math.cos(-endAngle * rad),
y1 = cy + r * Math.sin(-startAngle * rad),
y2 = cy + r * Math.sin(-endAngle * rad);
return paper.path(["M", cx, cy, "L", x1, y1, "A", r, r, 0, +(endAngle - startAngle > 180), 0, x2, y2, "z"]).attr(params);
}
This is the actual demo:
http://raphaeljs.com/pie.html
My math is a little rusty and I'm trying to understand the sector function - given the startAngle and endAngle parameters (each start and end point values between 0 and 360 drawing an arc), why does this function work?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
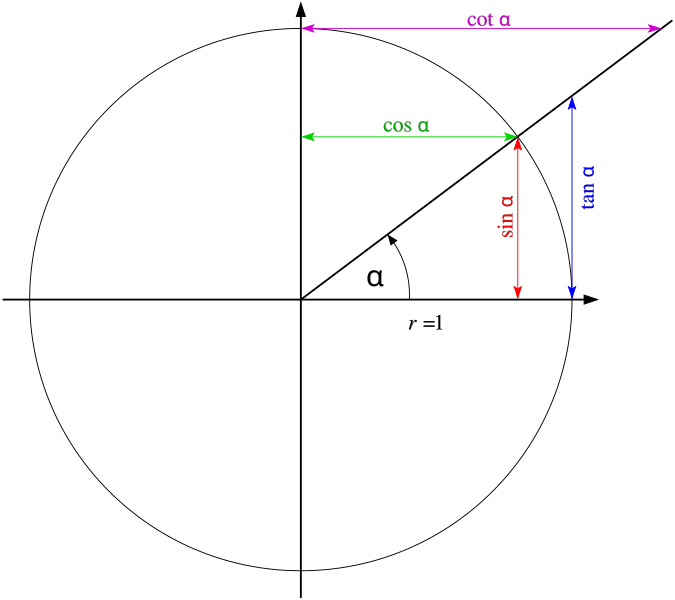
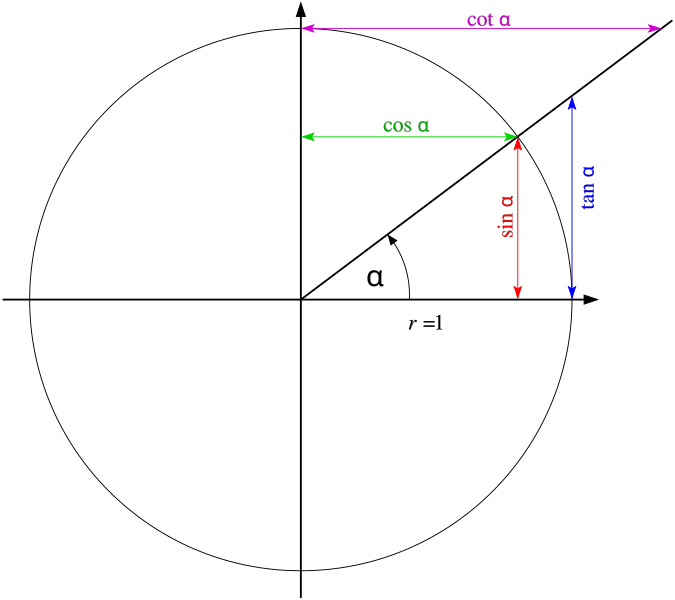
只要看看圆中的 sin 和 cos 实际上意味着:

如果您有观点形成角度 alpha 的圆,cos alpha 是点的 x 部分,sin alpha 是 y 部分。
此图解释了为什么角度被否定。

这意味着,您现在可以指定顺时针角度,这是大多数使用模拟时钟的人所喜欢的。
Just look at what sin and cos actually mean in a circle:

If you have a point on a circle which forms an angle alpha, the cos alpha is the x-part of the point a sin alpha is the y part.
This illustration explains, why the angle is negated.

It means, that you can now specify clockwise angles, which most people with analogue clocks prefer.
这完全取决于您如何对待
startAngle和endAngle。看起来这是将它们视为从水平线向右开始(即 0 度角指向东方)并顺时针方向移动(因此 45 度角指向东南方。通常在数学中,我们考虑从水平线开始的角度向右,但逆时针增加......但是如果你让一个非数学家画一个角度,他们很可能会从垂直向上(即北)顺时针增加这看起来像是混合了:)有。这里没有真正的“错误”或“正确”答案 - 这都是定义问题。
由于图片很流行,以下是我描述的三个系统,每个系统都假设直线长度为 r:
普通数学:从 x 轴逆时针旋转
(来源:arachsys.com)
要求街上的人画一个角度(从 y 轴顺时针方向)
此代码使用的角度(从 x 轴顺时针方向)
It all depends on how you treat
startAngleandendAngle. It looks like this is treating them as starting from horizontal to the right (i.e. an angle of 0 is pointing East) and going clockingwise (so an angle of 45 degrees is pointing South-East.Usually in mathematics we consider angles starting from the horizontal to the right, but increasing anti-clockwise... but if you ask a non-mathematician to draw an angle, they may well treat it from vertically up (i.e. North) increasing clockwise. This looks like it's taking a mixture :) There's no really "wrong" or "right" answer here - it's all a matter of definition.
As pictures are popular, here are the three systems I've described, each assuming the line is of length
r:Normal mathematics: anti-clockwise from x-axis
(source: arachsys.com)
Asking the man on the street to draw an angle (clockwise from y-axis)
The angles used by this code (clockwise from x-axis)
因为以 (cx, cy) 为圆心,以 R 为半径的圆周上的任意点具有以下坐标(它直接从 cos 和 sin 几何定义得出 - 相应的内斜边和斜边的长度之间的比率):
因此,对角度 a 进行限制,您可以定义任意的角度 a弧。
Because arbitrary point on circumference with center (cx, cy) and radius R has the following coordinate (it directly follows from cos and sin geometric definitions - ratio between lengths of corresponding cathetus and hypotenuse):
So setting limits on angle a you can define arbitrary arc.
如果将 0° 作为水平方向,x 增加,90° 作为垂直方向,y 增加,则:
您可以通过乘以余弦来改变 x 值,并通过乘以正弦来改变 y 值。
If you take 0° as horizontal with x increasing and 90° as vertical with y increasing then as:
you can vary the x value by multiplying it by the cosine and vary the y value by multiplying it by the sine.