即使 ReadOnly 设置为 false,ASP.NET GridView 中的 CheckBoxField 列也会被禁用
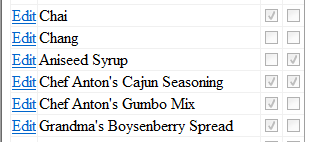
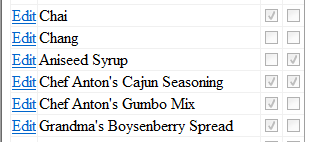
我有一个带有两个 CheckBoxField 列的 GridView。它们都将 ReadOnly 属性设置为 false,但为它们生成的 html 代码具有属性 disabled="disabled"。所以该值无法更改。
生成的 HTML 示例:
<span disabled="disabled"><input id="ctl00_ContentBody_GridView_ctl02_ctl01" type="checkbox" name="ctl00$ContentBody$GridView$ctl02$ctl01" checked="checked" disabled="disabled" /></span>
有人能说一下如何弄清楚吗?
I have a GridView with two CheckBoxField columns. They both have ReadOnly property set to false, but html code generated for them has attribute disabled="disabled". So the value cannot be changed.
Generated HTML example:
<span disabled="disabled"><input id="ctl00_ContentBody_GridView_ctl02_ctl01" type="checkbox" name="ctl00$ContentBody$GridView$ctl02$ctl01" checked="checked" disabled="disabled" /></span>
Can anybody say how to figure it out?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
这是设计使然;默认情况下,GridView 中的行不可编辑。
有两种方法可以解决此问题:
1. 添加编辑链接
在 GridView 标记中,添加

AutoGenerateEditButton="True"。当 GridView 在浏览器中呈现时,您现在应该会找到一个标记为“编辑”的超链接。如果单击它,GridView 中的字段将变得可编辑,并且“编辑”链接将变成两个链接,一个用于将更改保存到数据库,另一个用于放弃它们。使用此方法,可以为您完成将 GridView 中的更改连接到数据库的所有管道,具体取决于您如何进行数据绑定。此示例使用 SqlDataSource 控件。(来源:philippursglove.com)
2. 添加一个带有复选框的 TemplateField
在
(来源:philippursglove.com)
此复选框将被启用,但您需要自己完成工作才能将任何更改反映回数据库。只要您可以获得数据库密钥,这很简单,因为您需要在某个时刻运行
UPDATE语句,并且您希望在正确的行上运行它!您可以通过以下两种方式执行此操作:在 Gridview 标记中,添加
DataKeyNames="MyDatabasePrimaryKey"。然后,在CheckedChanged事件处理程序中,您需要找出您所在的行并在DataKeys数组中查找。或者,您可以在 HiddenField 控件中添加键:
代码:
This is by design; rows in a GridView are not editable by default.
There's two ways you might address this:
1. Add an Edit link
In your GridView tag, add

AutoGenerateEditButton="True". When your GridView renders in the browser, you should now find a hyperlink labelled 'Edit'. If you click it, the fields in your GridView will become editable, and the Edit link will become two links, one to save your changes to the database and the other to discard them. Using this method, all the plumbing to wire up changes in the GridView to the database can be done for you, depending on how you're doing the databinding. This example uses a SqlDataSource control.(source: philippursglove.com)
2. Add a TemplateField with a CheckBox inside it
Inside the
<columns>tag, you can add TemplateFields that you set the databinding up for yourself e.g.(source: philippursglove.com)
This checkbox will be enabled, but you need to do the work yourself to reflect any changes back to the database. This is straightforward as long as you can get a database key, as you'll need to run an
UPDATEstatement at some point and you want to run it on the right row! Here's two ways you could do this:In your Gridview tag, add
DataKeyNames="MyDatabasePrimaryKey". Then in yourCheckedChangedevent handler, you need to find out which row you are in and look that up in theDataKeysarray.Or, you could add the key in a HiddenField control:
Code:
PhilPursglove 解决方案对我有用(即使在嵌套的 grivview 中)。谢谢你!
我的完整代码(修改为使用控制树也获取 grivview,因为由于动态创建,我无法直接访问 netest gridview):
PhilPursglove solution works for me (even in a nested grivview). Thank you!
My full code (modified to get also the grivview using the control tree, because i can't access the netest gridview directly because of dynamic creation):