什么技巧可以在大多数浏览器的浏览器窗口中提供最可靠/兼容的声音警报
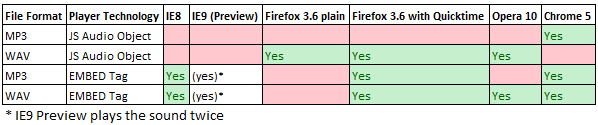
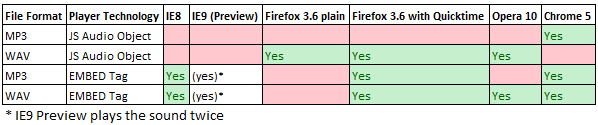
我希望能够在浏览器窗口中使用 Javascript 播放警报声音,最好需要任何浏览器插件(Quicktime/Flash)。我一直在 Javascript 中尝试使用标签和新的 Audio 对象,但结果好坏参半:

正如您可以看到,没有适用于所有浏览器的变体。
我是否错过了一个更跨浏览器兼容的技巧?
这是我的代码:
// mp3 with Audio object
var snd = new Audio("/sounds/beep.mp3");snd.play();
// wav with Audio object
var snd = new Audio("/sounds/beep.wav");snd.play();
// mp3 with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.mp3" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
// wav with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.wav" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
}
I want to be able to play an alarm sound using Javascript in a browser window, preferably with the requirement for any browser plugins (Quicktime/Flash). I have been experimenting with the tag and the new Audio object in Javascript, but results are mixed:

As you can see, there is no variant that works on all browsers.
Do I miss a trick that is more cross-browser compatible?
This is my code:
// mp3 with Audio object
var snd = new Audio("/sounds/beep.mp3");snd.play();
// wav with Audio object
var snd = new Audio("/sounds/beep.wav");snd.play();
// mp3 with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.mp3" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
// wav with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.wav" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
您尝试过HTML5的声音标签吗?
Have you tried HTML5's sound tag?
谢谢你的桌子。我有同样的问题。我不想使用任何闪光灯,但它必须在任何平台上工作。 HTML 5 仅受较新浏览器支持,不能用作“全球”解决方案。还是有太多人使用 IE 6 :-)
我使用 jQuery 的 browser 属性来管理不同的对象:
Thank you for the table. I have the same problem. I don't want to use any flash, but it has to work on any platform. HTML 5 is only supported by newer Browsers and can't be used as a 'world wide' solution. There are still too many People using IE 6 :-)
I used jQuery's browser property to manage the different objects: