需要有关添加导航项目的帮助

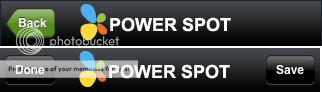
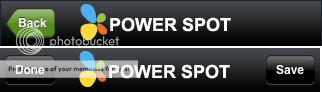
正如您在图像中看到的,按下导航控制器时会自动创建顶部图片
如果我尝试创建这样的一个,它会像下面的图片一样显示。
如何以编程方式创建如上图所示的后退按钮?
这是我创建“完成”按钮的代码
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(backtohome)];

As you see in the images, the top picture is created automatically when navigation controller is pushed
If I try to create one like this it will appear like the bottom picture.
How can I programmatically create a Back Button like the top picture?
Here is my code to create the Done button
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(backtohome)];
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)